Wix エディタ:サイト上の WhatsApp にリンクを追加する
2分
この記事内
- モバイルアクションバーに WhatsApp を追加する(モバイル)
- ボタンを WhatsApp にリンクする
サイト上の WhatsApp にリンクを追加して、訪問者がクリックするだけで連絡を取れるようにしましょう。
モバイルアクションバーに WhatsApp を追加する(モバイル)
モバイルアクションバーに WhatsApp を追加すると、訪問者が携帯電話から WhatsApp で連絡を取ることができます。詳細はこちら
モバイルアクションバーに WhatsApp を追加する方法:
- モバイルサイトにモバイルアクションバーを追加します。
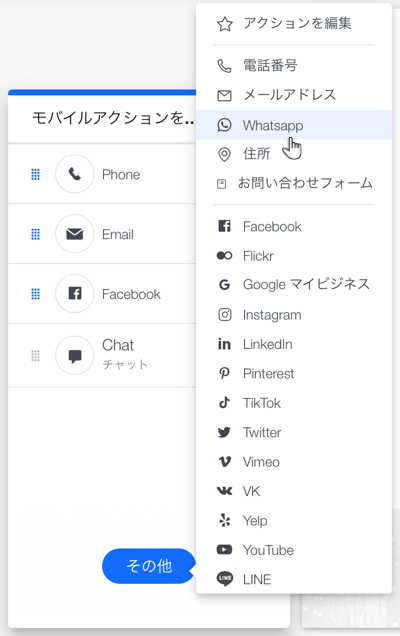
- 「モバイルアクションを設定」をクリックします。
- 「その他のアクション」をクリックします。
- 「WhatsApp」をクリックします。
- Whatsapp アクションにマウスオーバーし、「 もっと見る」アイコン
 をクリックします。
をクリックします。 - 「設定」をクリックし、電話番号を入力します。

ボタンを WhatsApp にリンクする
WhatsApp の「クリックしてチャット」機能を使用すると、指定された番号で新しい WhatsApp チャットが開くリンクを作成することができます。
この機能は携帯電話と WhatsApp Web の両方で動作します。訪問者がリンクをクリックすると、デフォルトのメッセージを含むチャットが開きます。
以下では、ボタンをリンクする方法を説明しますが、メニュータブや画像など、サイト上の任意のパーツからもリンクできます。
ボタンを WhatsApp にをリンクする方法:
- ページにボタンを追加します。
- 「WhatsApp の連絡先」など、ボタンテキストを変更します。
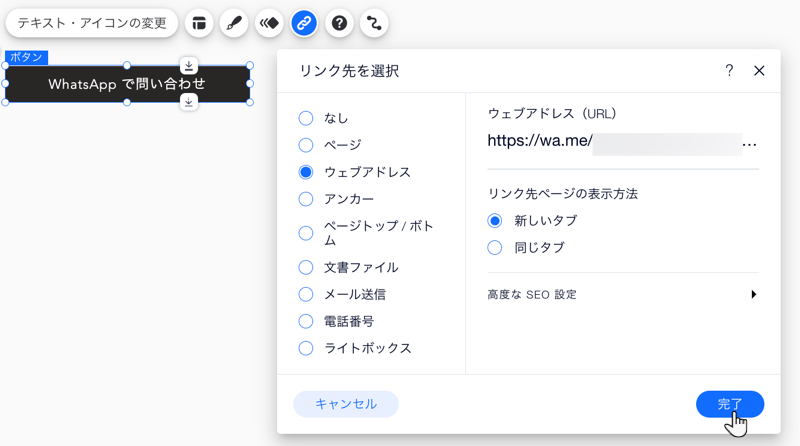
- 「リンク」アイコン
 をクリックします。
をクリックします。 - 「ウェブアドレス」をクリックします。
- オプションを選択します:
- メッセージなしのリンクを作成:訪問者が送信できる、自動メッセージなしでWhatsApp チャットを開くリンクを作成します。「ウェブアドレス(URL)」下に次のアドレスを入力します:https://api.whatsapp.com/send?phone=
- 注意:
形式の電話番号を入力します。電話番号を追加するときは、ゼロ、括弧、ダッシュを省略してください。
- 注意:
- カスタムメッセージでリンクを作成:WhatsApp を開く際に、訪問者が送信できる自動メッセージを作成します。「ウェブアドレス(URL)」下で次のアドレスを入力します:https://api.whatsapp.com/send?phone=
メッセージを含めるには、URL に「&text=メッセージ」を追加してください。例:https://api.whatsapp.com/send?phone=12125558471&text=Hi%20requesting%20a%20callback.%20Thanks - 注意:
- 国際
形式の電話番号を入力します。電話番号を追加するときは、ゼロ、括弧、ダッシュを省略してください。 - カスタムメッセージにスペースを追加するには、「%20」を使用します。
- 国際
- 注意:
- メッセージなしのリンクを作成:訪問者が送信できる、自動メッセージなしでWhatsApp チャットを開くリンクを作成します。「ウェブアドレス(URL)」下に次のアドレスを入力します:https://api.whatsapp.com/send?phone=
- 「完了」をクリックします。

ヒント:
ボタンに表示したい場合は、「テキスト・アイコンの変更」をクリックして WhatsApp アイコンをアップロードします。

