Wix エディタ:テキスト・アイコンボタンをカスタマイズする
3分
この記事内
- ボタンテキストを変更する
- ボタンをデザインする
- ボタンのレイアウトを調整する
テキスト・アイコンボタンをパーソナライズして、希望通りの見た目にします。必要に応じてボタンテキストを更新し、ボタンの外観をデザインしてレイアウトを調整します(例:配置や間隔など)。
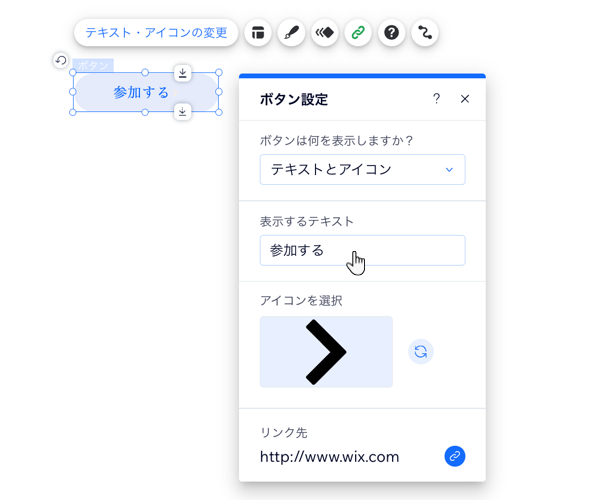
ボタンテキストを変更する
ボタンテキストを入力して、訪問者にサイトとのやりとりを促します。フレーズの例としては「お問い合わせ」、「続きを読む」、「今すぐ購入」などがあります。
ボタンテキストを変更する方法:
- エディタに移動します。
- ページ上でボタンをクリックします。
- 「設定」をクリックします。
- (オプション)「表示する内容を選択」ドロップダウンをクリックし、「テキストとアイコン」、「アイコンのみ」、「テキストのみ」、「何も表示しない」からオプションを選択します。
- 「テキスト」下でボタンに表示されるテキストを編集します。

また、「レイアウト」パネルからボタンに表示する内容(テキスト、アイコン、またはその両方)を選択することもできます。
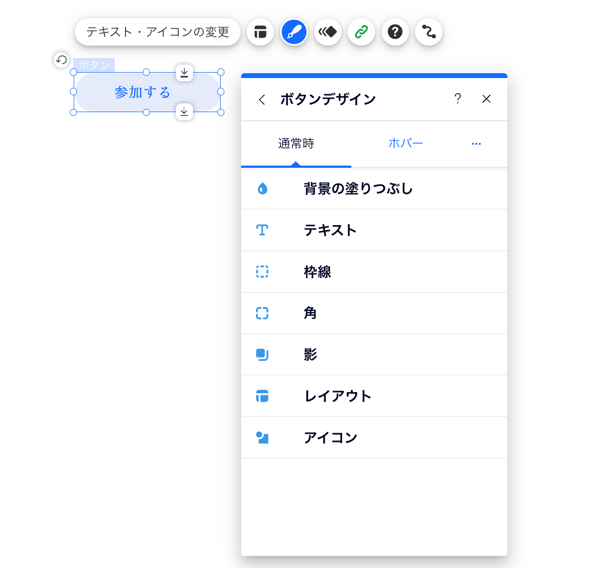
ボタンをデザインする
サイトの外観に合うように、ボタンデザインをカスタマイズします。各状態ごとにデザインを調整します:
- 通常時:ボタンが操作される前のボタンの表示方法。
- ホバー:マウスオーバーした際のボタンの表示方法。
ボタンをデザインする方法:
- エディタに移動します。
- ページ上でボタンをクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - 「デザインをカスタマイズ」をクリックします。
- ボタンの状態を選択します。
- ニーズに合わせてデザインを調整します:
- 塗りつぶし:背景色を選択し、不透明度を調整します。
- テキスト:テキストのスタイル、色、フォント、サイズ、および書式を調整します。
- 枠線:枠線の色、不透明度、幅を調整します。
- 角:ボックスを使用して、ボタンの角のピクセルサイズを調整します。
- 影:ボタンに影を追加してカスタマイズします。
- レイアウト:ボタンのレイアウトと配置を編集します。
- アイコン:テキストにアイコンを表示し、設定を調整します。

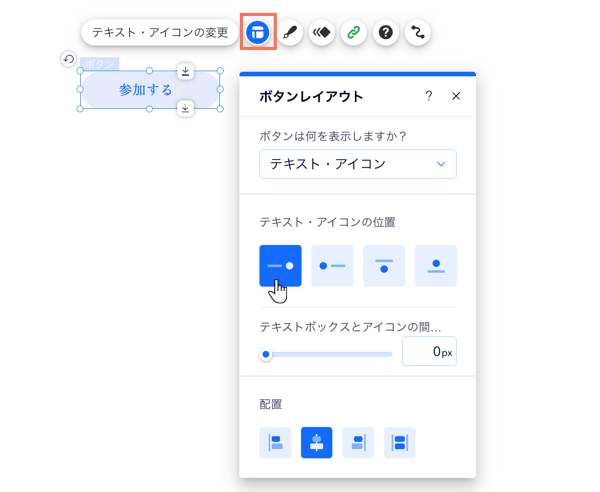
ボタンのレイアウトを調整する
ボタンのテキストやアイコンの位置、配置、間隔を変更します。ボタンに全文を表示するのに十分なスペースがない場合の動作を決定することもできます。
ボタンのレイアウトを調整する方法:
- エディタに移動します。
- ページ上でボタンをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 下記の設定を調整します:
- 表示する内容を選択:ボタンに表示する内容を「テキスト・アイコン」、「テキストのみ」、「アイコンのみ」、「何も表示しない」から選択します。
- テキスト・アイコンの位置:テキストとアイコンの両方を表示する場合、テキストとアイコンの両方を表示する方法(横に並べるか、上下に並べるか)を選択できます。
- テキストボックスとアイコンの間隔:テキストとアイコンの両方を表示する場合、スライダーをドラッグして、それらの間の間隔(px 単位)を設定できます。
- 配置:テキストとアイコンをボタンの左、中央、または右に配置します。「均等割付」
 をクリックして、ボタンの両方の余白に揃えることもできます。
をクリックして、ボタンの両方の余白に揃えることもできます。
また、「設定」パネルからボタンに表示する内容(テキスト、アイコン、またはその両方)を選択することもできます。