Wix エディタ:エディタの新機能について
3分
この記事内
- サイトデザインパネル
- パーツにグラデーションを追加する
- 「パーツを追加」パネル
- レイヤーパネル
Wix では、プロセスを簡易化しながら、サイトを構築するための最高かつ最先端の機能を提供できるよう努めています。過去数か月の間に、快適で機能的なサイトを作成できるようにエディタをアップデートしました。
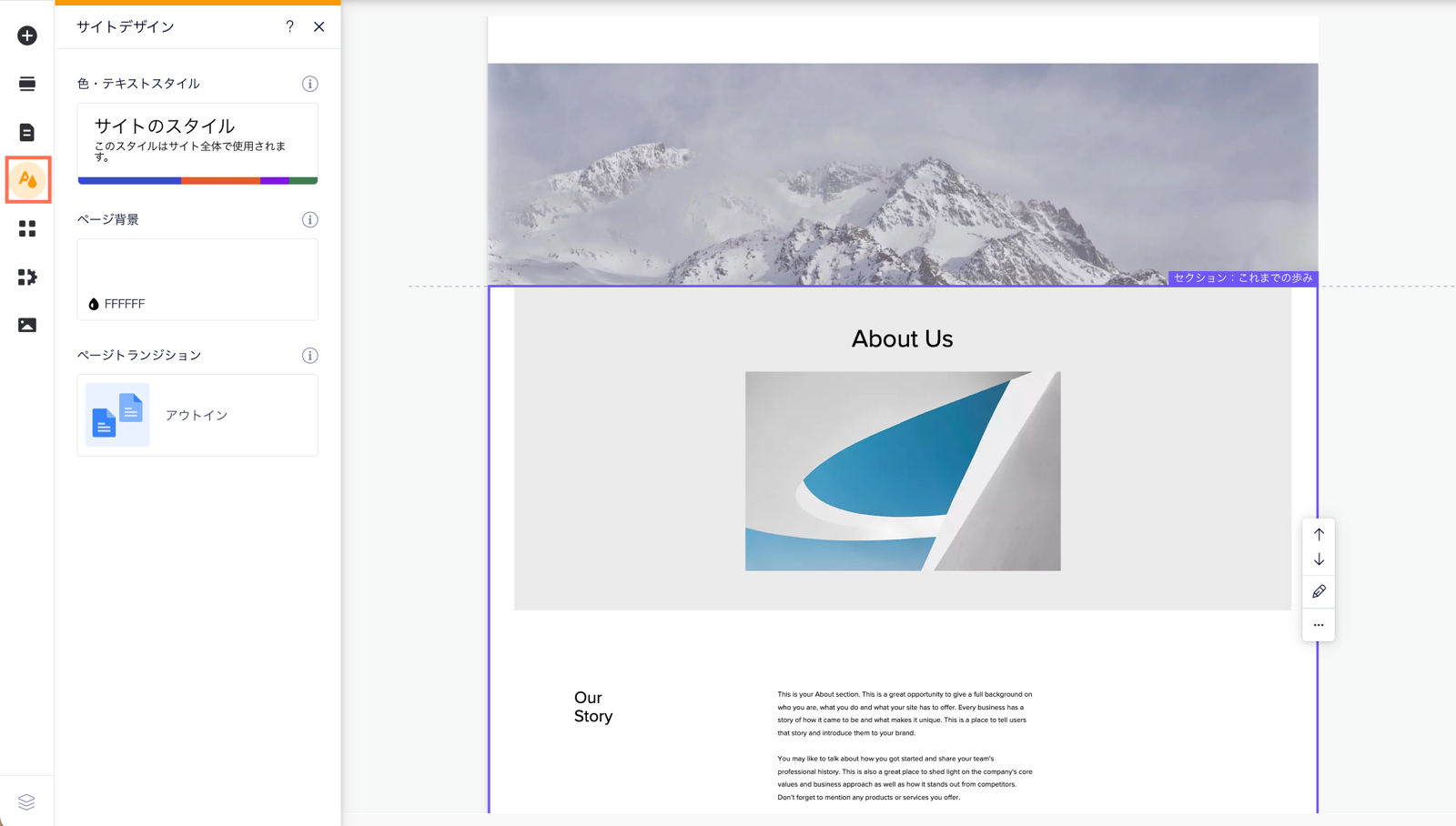
サイトデザインパネル
エディタ左側のメニューにあった「スタイルマネージャー」を「サイトデザイン」に変更しました。
パネルにはテキストと色のスタイルが含まれていますが、サイトの全体的なデザインに関連する追加オプションもあります:
- 色・テキストスタイル:サイトのスタイルを選択し、色とテキストをカスタマイズしてページをパーソナライズし、ブランドのスタイルと一致させます。
- ページ背景:現在表示しているページの背景を選択します。単色、画像、動画から選択でき、必要に応じて設定を調整できます。
- ページトランジション:訪問者がページ間を移動する際のページの切り替え方法を選択します。利用可能なオプションは 4つあり、パネル内でクリックすることでライブサイトでどのように表示されるかをプレビューすることができます。

始める準備はできましたか?
エディタ左側の「サイトデザイン」 をクリックして、サイトのデザインをカスタマイズしましょう。パネルに関する詳細はこちら
をクリックして、サイトのデザインをカスタマイズしましょう。パネルに関する詳細はこちら
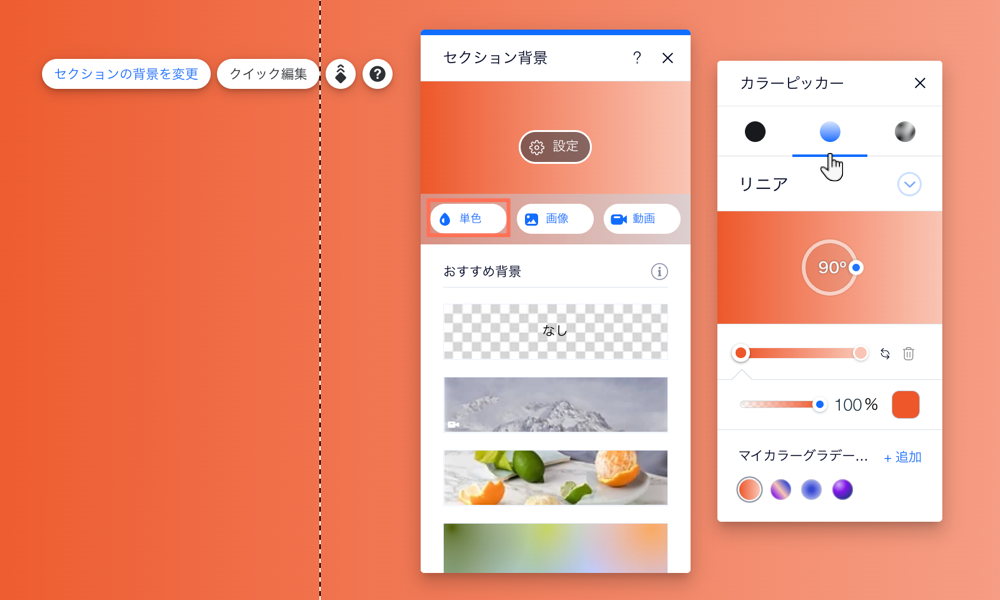
パーツにグラデーションを追加する
カラーピッカーをアップデートして、一部のパーツ背景のオプションにグラデーションを追加しました。グラデーションには、リニア、円形グラデーション、フルードの 3種類があります。グラデーションを使用すると、色を選択し、サイズと角度を調整して、サイトにとって本当にユニークなものを作成できます。

始める準備はできましたか?
該当するパーツのカラーピッカーを開き、パネル上部から「グラデーション」または「フルードグラデーション」を選択します。
注意:
現在、グラデーション背景は次のパーツにのみ追加できます:
- ストリップとカラム
- セクション
- スライドショー
- リピーター
- モバイルメニュー
- ポップアップ
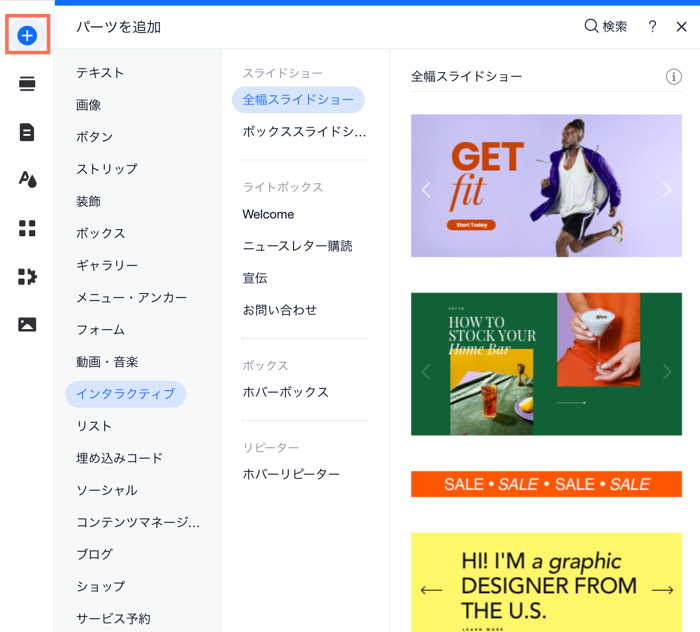
「パーツを追加」パネル
パーツを最新に保ち、さまざまなデザインを提供するために、「パーツを追加」パネルに表示されるプリセットを定期的に更新することがあります。最近では、ホバーボックス、ストリップ、スライドショーなどのパーツの新しいデザインオプションを含むアップデートを行いました。

プリセットの他に、サイト上のパーツに追加オプションも加えました。たとえば、リピーターにホバーアクションを適用したり、ページに目を引く画像ボタンを追加したりできるようになりました。
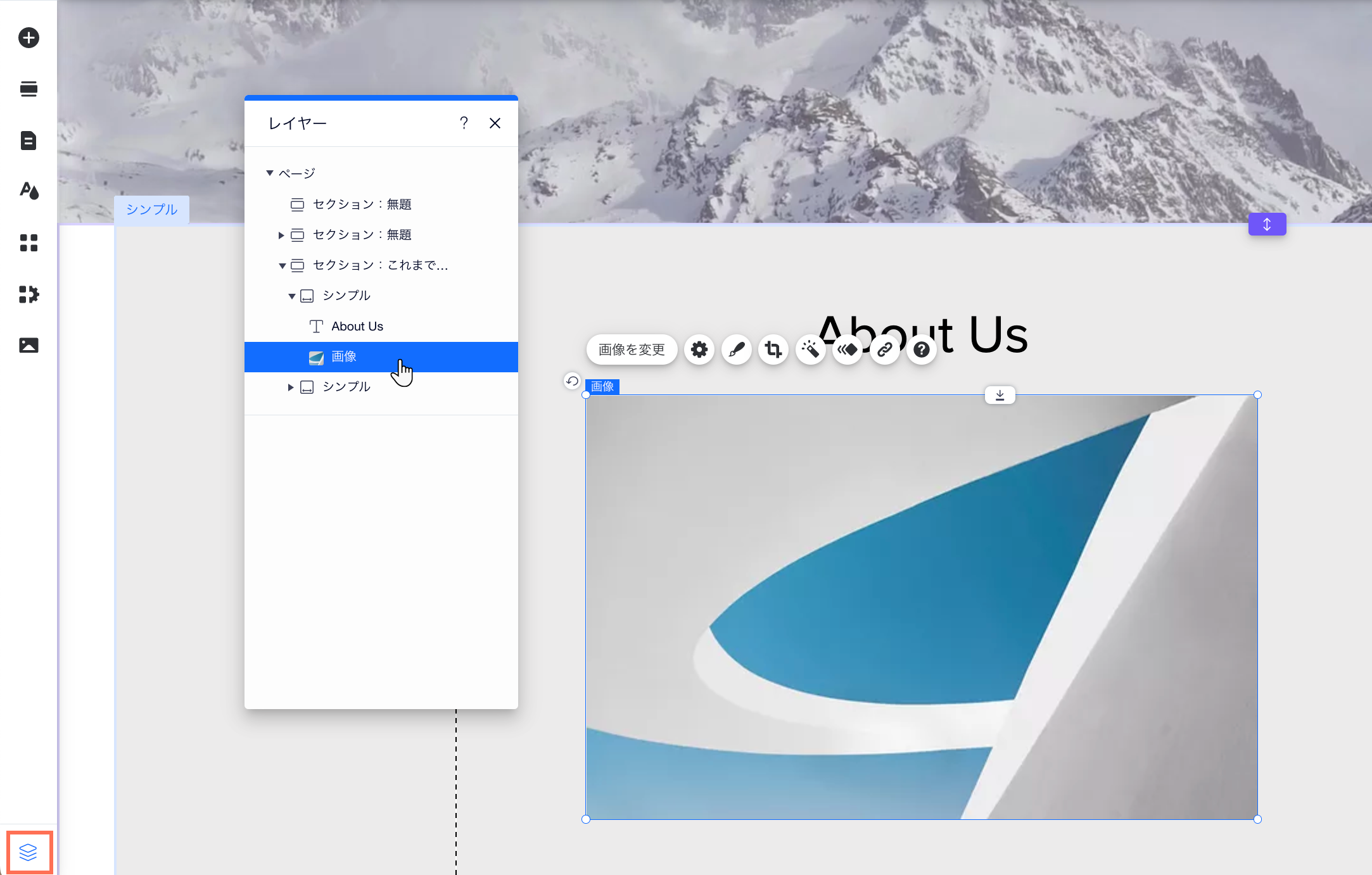
レイヤーパネル
ページ上のパーツの管理がこれまで以上に簡単になりました。エディタツールからレイヤーパネルを開くことは可能ですが、エディタ左下のレイヤーアイコン  をクリックするとすばやくアクセスできます。
をクリックするとすばやくアクセスできます。
 をクリックするとすばやくアクセスできます。
をクリックするとすばやくアクセスできます。非表示になっている場合や、他のパーツの後ろにある場合、レイヤーパネルを使用して、ページ上のパーツを見つけることができます。サイトで Velo 開発モードを有効にした場合は、パネルを使用して要素を一時的に非表示にしたり、要素に注目を集めたりすることもできます。