Wix エディタ:og:image を変更する
2分
この記事内
- ページの og:image を変更する
- サイトの og:image を変更する
- よくある質問
Facebook、X、その他の SNS でサイトをシェアするときに表示するサムネイル画像を選択します。サイトのページごとに異なる og:image を設定することも、サイト全体に 1 つの画像を設定することもできます。
ページの og:image を変更する
サイトの各ページまたは個別のページに固有の og:image を設定しましょう。各ページを目立たせ、ソーシャルシェア体験を実現します。
個々のページの og:image を変更する方法:
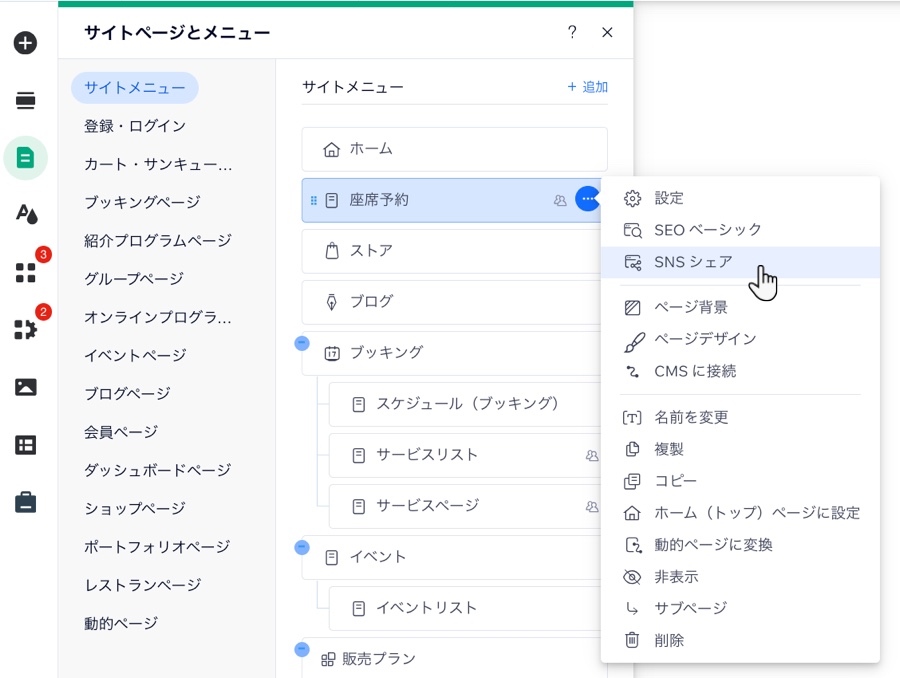
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 該当するページにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「SNS シェア」を選択します。
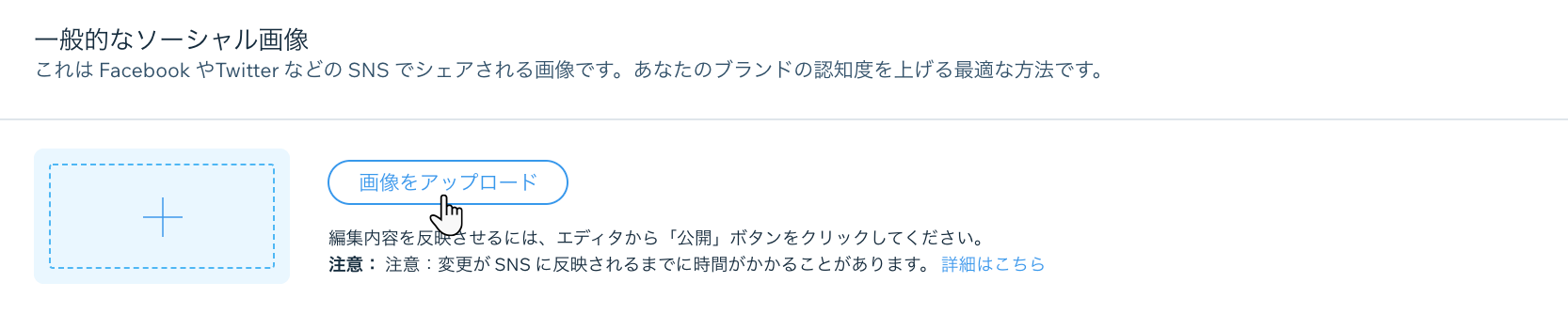
- 「画像をアップロード」をクリックします。
- メディアマネージャーで画像を選択するか、「+アップロード」をクリックして画像をアップロードします。
- 「ページに追加」をクリックします。
- サイトを公開します。

ヒント:
SNS シェア設定からページの og:title と og:description を設定することも可能です。
サイトの og:image を変更する
また、サイト上のすべてのページに 1つ og:image を設定してブランドを強化し、一貫したシェア体験を提供することもできます。
サイト全体の og:image を変更する方法:

よくある質問
og:image の詳細については、以下の質問をクリックしてください。
画像は特定のサイズにする必要がありますか?
ページに og:image を追加しない場合はどうなりますか?
Facebook でブログ記事をシェアするとどのような画像が表示されますか?

