Wix アプリ:色覚異常シミュレータ
3分
この記事内
- ステップ 1 | サイトに Wix 色覚異常シミュレータを追加する
- ステップ 2 | 色覚異常シミュレータを使用してサイトページをプレビューする
- よくある質問
Wix 色覚異常シミュレータは、さまざまな色覚異常を持つ訪問者の視点からサイトのデザインを体験できる貴重なアドオンです。このツールは、ウェブサイトのアクセシビリティを向上させるために有益なツールです。
シミュレータからページを選択し、ページの見た目を確認するために、さまざまな色覚異常体験を確認することができます。

ステップ 1 | サイトに Wix 色覚異常シミュレータを追加する
まず、サイトに Wix 色覚異常シミュレータアドオンを追加します。シミュレータは Wix Studio エディタでのみご利用いただけます。
Wix 色覚異常シミュレータを追加する方法:
- エディタに移動します。
- 左上の「Wix Studio」アイコン
 をクリックします。
をクリックします。 - 「ツール」をクリックします。
- 「エディタのアドオン」をクリックします。
- 「アドオンを入手」をクリックします。
- 「色覚異常シミュレータ」をクリックします。
- 「追加」をクリックします。

ステップ 2 | 色覚異常シミュレータを使用してサイトページをプレビューする
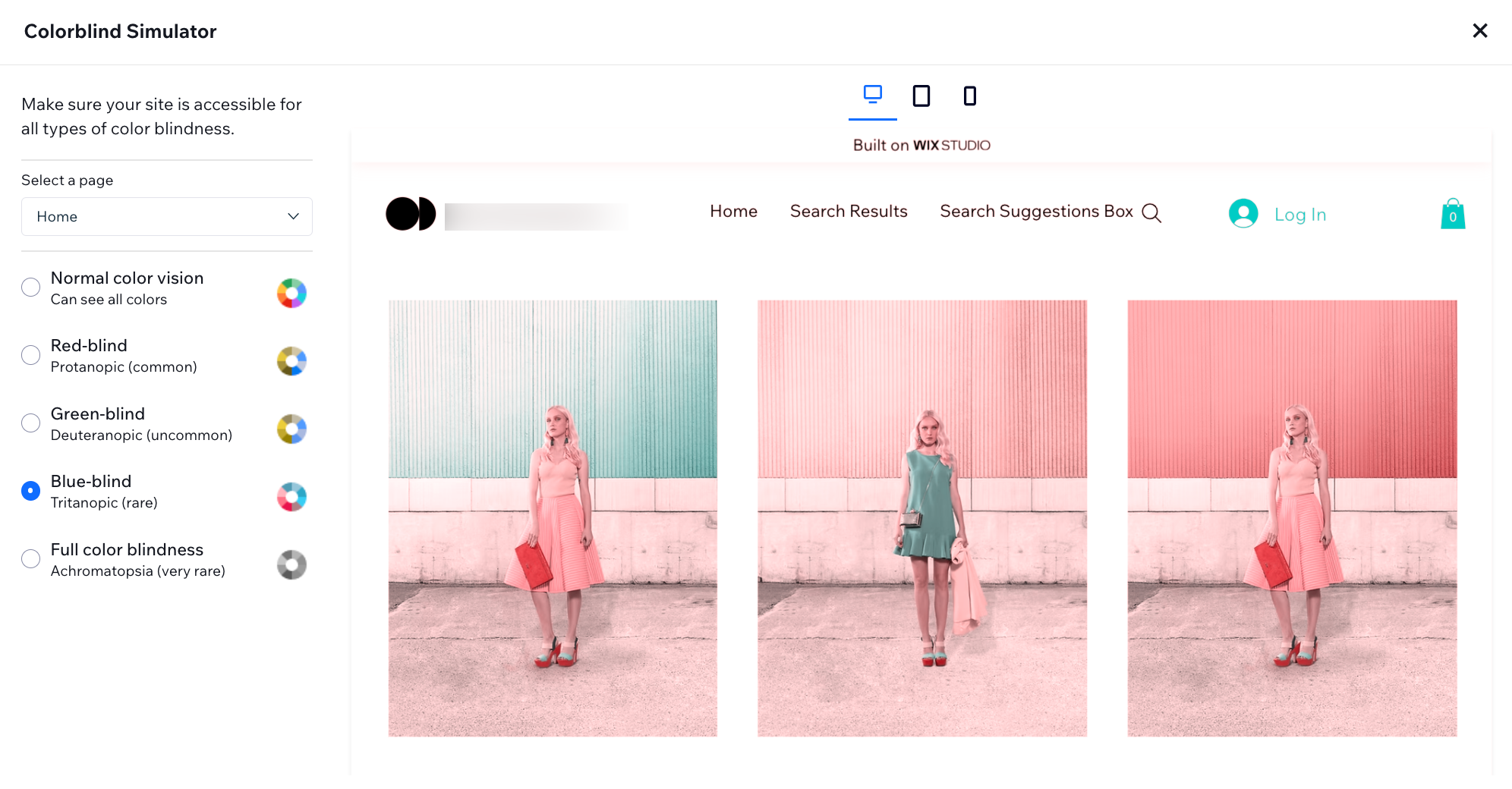
次に、シミュレータを使用してサイトページをプレビューします。これにより、さまざまな程度の色覚異常を設定して、サイト訪問者にページがどのように表示されるかを確認することができます。
サイトページをプレビューする方法:
- 左側の「色覚異常シミュレータ」ポップアップで「プレビュー」をクリックします。
- 「ページを選択」ドロップダウンをクリックし、プレビューするページを選択します。
- 色覚異常オプションをそれぞれ選択して、表示される内容を確認します。

ヒント:
ポップアップ上部のブレイクポイントを使用して、さまざまな端末でページがどのように表示されるかをプレビューします。

よくある質問
アクセシビリティに関する詳細については、以下の質問をクリックしてください。
アクセシビリティの重要性
アクセシビリティについての詳細はどこで確認することができますか?
色覚異常のある人にとって、ページがどのように見えるかを改善するにはどうすればよいですか?

