Wix Studio エディタ:新しいサイトのビジュアルサイトマップとワイヤーフレームを生成する
7分
この記事内
- ステップ 1 | クライアントのサイトの詳細を入力する
- ステップ 2 | 自動生成するものを選択する
- ステップ 3 | エディタでサイトマップとコンテンツを確認する
AI を活用したビジュアルサイトマップツールで、サイトの作成を促進しましょう。クライアントのビジネスや目標についてお聞かせいただければ、編集や管理が可能なワイヤーフレームを含むビジュアルサイトマップが作成されます。
ビジュアルサイトマップに表示されるコンテンツ、ページ、ビジネスソリューションは、要約に合わせて調整されます。共有する詳細が多いほど、より正確な結果が得られます。

ヒント:
クライアントによって必要とされるワークフローが異なる場合があるため、白紙テンプレート、豊富なテンプレート、独自のカスタムテンプレートの使用など、Wix Studio サイトを作成するその他の方法も提供しています。
ステップ 1 | クライアントのサイトの詳細を入力する
まずは、ワークスペースの「サイト」ページに移動します。その後、AI が自動生成したサイトマップとワイヤーフレームを使用して、クライアント独自のニーズに合わせて新しいサイトを作成することができます。
必須項目は、サイトの種類(例:アパレルショップ)と簡単な説明です。ただし、クライアントのブリーフをより正確にするために、共有できる詳細は他にもたくさんあります。
新しいサイトを作成する方法:
- Wix Studio ワークスペースの「サイト」にアクセスします。
- 右上の「新規サイトを作成」をクリックします。
- 「Wix Studio サイトマップ・ワイヤーフレーム」を選択します。
- 「ビジネスの種類はなんですか?」下でサイトの主な目的を入力します(例:オンラインアパレルショップ、ブティックフィットネススタジオなど)
- フォームの残りの部分の完了方法を選択します:
フォームを手動で入力する
AI でフォームに入力する
代わりに、下部にある「テンプレートにスキップ」をクリックして、利用可能なサイトテンプレートを確認することもできます。ただし、テンプレートで取得するテキストとページは、より一般的なものであることに注意してください。
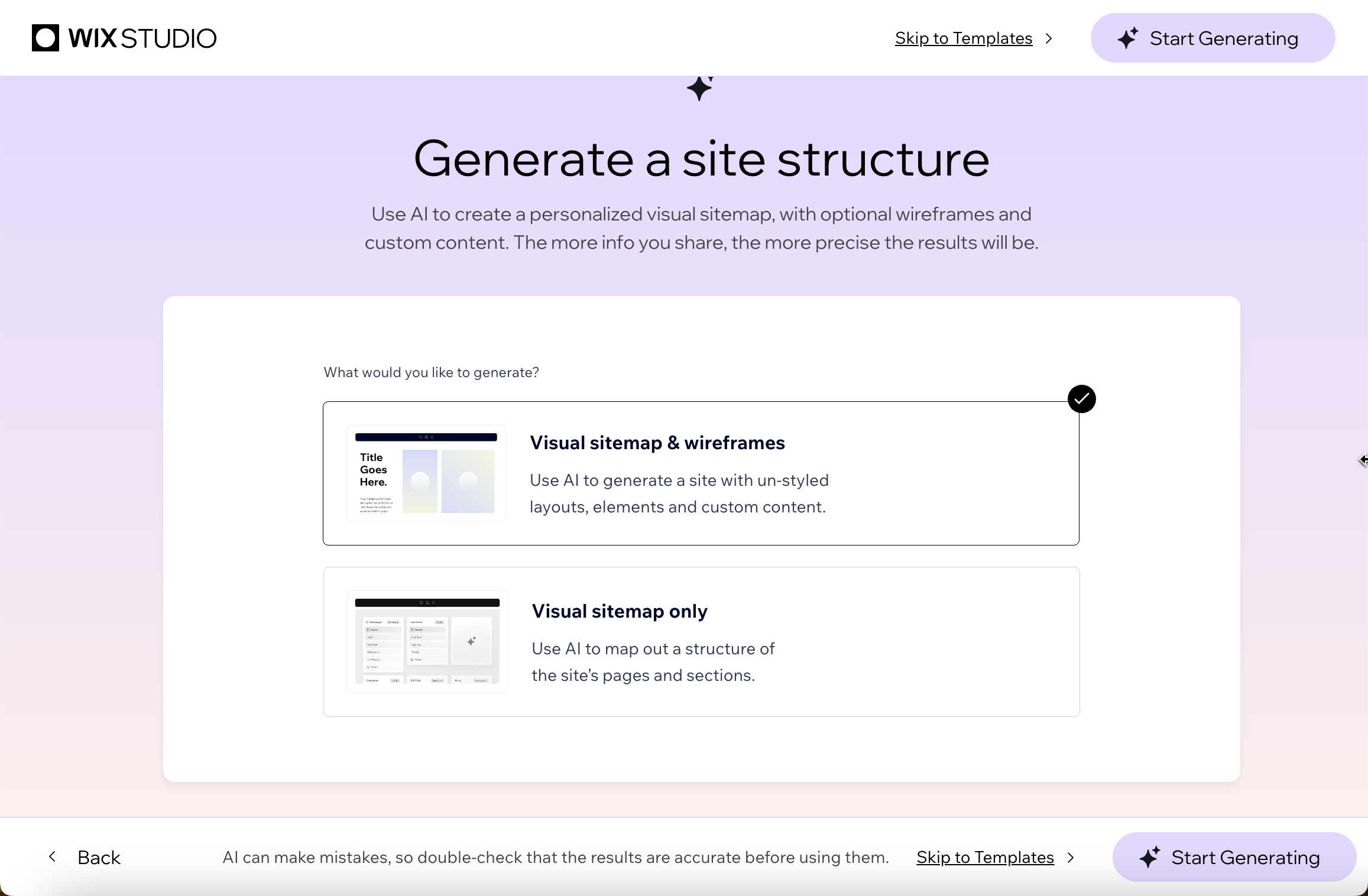
ステップ 2 | 自動生成するものを選択する
エディタに進む前に、AI に生成させたいものを選択します:
- ビジュアルサイトマップ・ワイヤーフレーム:AI がページとセクションの構造を自動生成し、デザインを簡単に始めることができるようにワイヤーフレームも作成します。
- ビジュアルサイトマップのみ:デザインに具体的なビジョンがあり、ワイヤーフレームが必要ない場合は、このオプションを選択できます。AI はサイトマップのみを自動生成します。ページとセクションは空白で表示され、白紙から作成することができます。
ニーズに合ったオプションを選択し、「生成する」をクリックします。

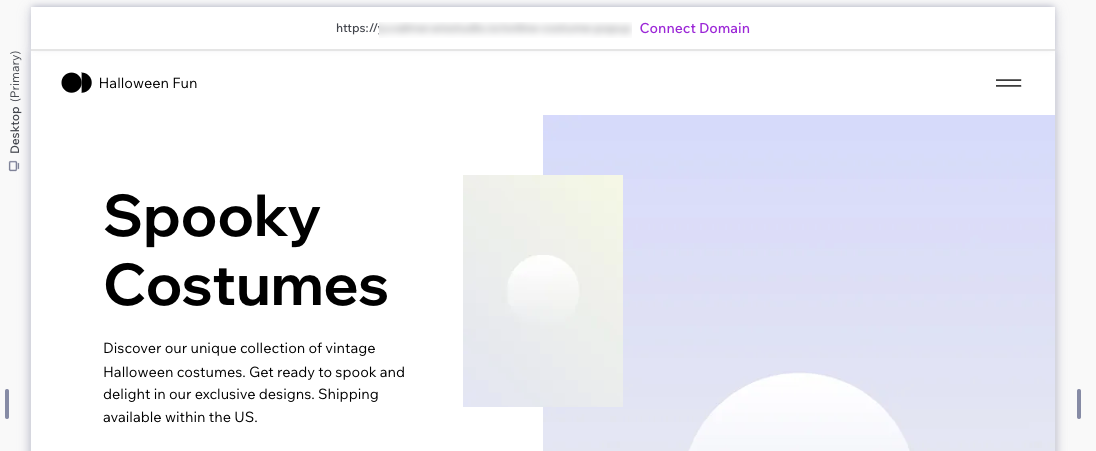
ステップ 3 | エディタでサイトマップとコンテンツを確認する
「生成する」をクリックすると、AI はクライアントのサイトの作成を開始します。エディタにリダイレクトされてるので、そこでページとセクションを含む包括的なサイトマップを確認します。
新しいサイトには Wix アプリも含まれる場合があります。たとえば、フィットネスクラブの説明をした場合、Wix ブッキングと会員エリアアプリが自動的に追加されるため、顧客はクラスを予約し、自分のアカウントにログインできるようになります。
開始点は、自動生成の対象として選択したものによって異なります:
- ビジュアルサイトマップ・ワイヤーフレーム:関連するワイヤーフレームがすでに含まれているトップページにリダイレクトされます。
- ビジュアルサイトマップのみ:ビジュアルサイトマップにリダイレクトされ、構造を確認することができます。パネルを閉じて、デザインの編集を開始します。
注意:Wix アプリに関連するページには、カスタマイズ可能なアプリパーツが追加されます。
実行する内容を選択します:
サイトマップを確認して編集する
要素を追加・カスタマイズする
Wix ビジネスソリューションを追加する
ワイヤーフレームをデザイン・編集する

既存のサイトが Wix Studio で構築されている場合:
ビジュアルサイトマップパネルは、構築した既存のサイトを含むすべての Wix Studio エディタサイトで使用できます。




 をクリックします。
をクリックします。 をクリックします。白紙のセクション、マスターセクション、一般的なセクションのいずれかを追加することも、AI に自動生成してもらうこともできます。
をクリックします。白紙のセクション、マスターセクション、一般的なセクションのいずれかを追加することも、AI に自動生成してもらうこともできます。 をクリックします。
をクリックします。
 をクリックして、さまざまな種類の要素をご覧ください。
をクリックして、さまざまな種類の要素をご覧ください。

 をクリックして、さまざまな種類のアプリをご覧ください。
をクリックして、さまざまな種類のアプリをご覧ください。