Wix Studio エディタ:ビジュアルサイトマップを編集する
6分
この記事内
- ページとセクションを追加する
- ページとセクションを移動させる
- ページのステータスを設定する
- サイトマップをエクスポートする
- よくある質問
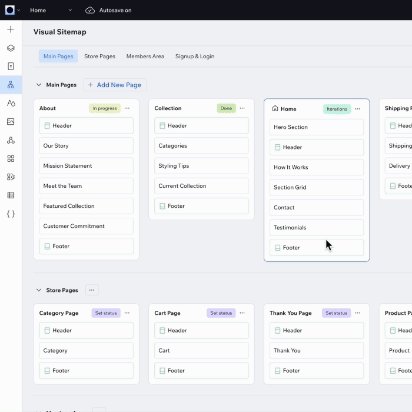
このビジュアルサイトマップは、すべてのページやセクションなど、クライアントのサイトの概要を表示します。サイト全体の構造をよりよく把握し、より迅速に整理することができます。

ヒント:
「ビジュアルサイトマップ」パネルのサイズは変更でき、ドラッグして適宜、拡大・縮小することができます。
ページとセクションを追加する
クライアントのサイトマップで作業する際にページとセクションを追加して、簡単に移動させることができます。
新しいページまたはセクションを追加する方法:
- エディタ左側で「ビジュアルサイトマップ」
 をクリックします。
をクリックします。 - 追加するアイテムを選択します:
- ページ:
- 「+新規ページを追加」をクリックします。
- 該当するページタイプ(「白紙ページ」または「動的ページ」)を選択します。
- (オプション)新しいページをサイトマップ上の該当する場所にドラッグします。
- セクション:
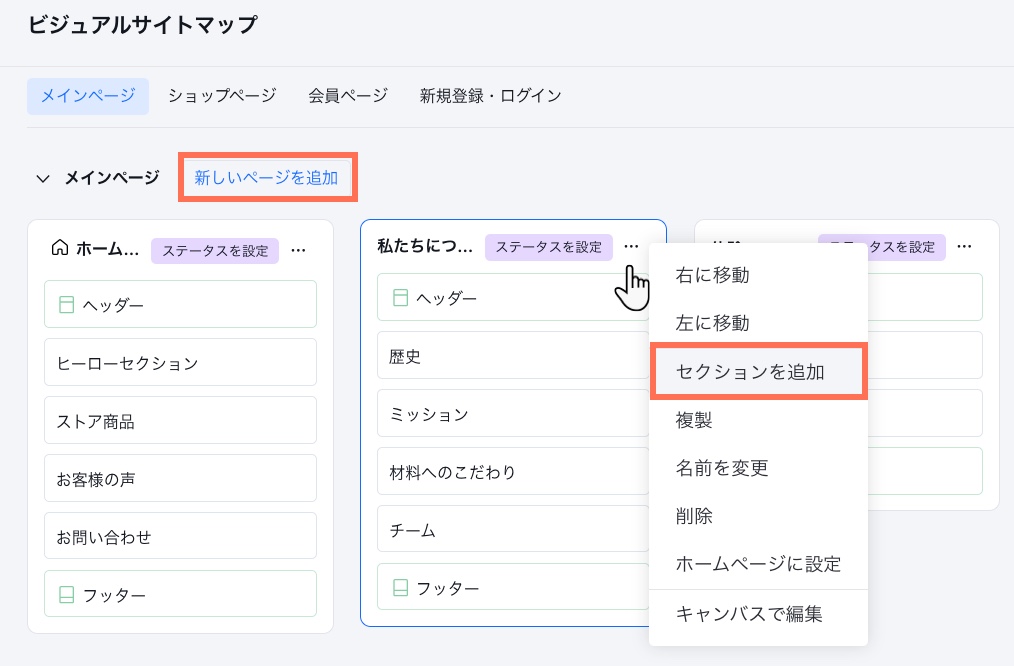
- 該当するページの横にある「その他のアクション」アイコン
 をクリックします。
をクリックします。 - セクションタイプ(一般セクション、白紙セクション、またはマスターセクション)を選択します。
- (オプション)新しいセクションをサイトマップ上の該当する場所にドラッグします。
- 該当するページの横にある「その他のアクション」アイコン
- ページ:
- (オプション)キャンバス上でページまたはセクションのデザインを開始します:
- 新しいページまたはセクションの横にある「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「キャンバスで編集」を選択します。
- 新しいページまたはセクションの横にある「その他のアクション」アイコン
ヒント:
AI を使用してこのサイトを生成した場合、関連するコンテンツを含むページとセクションを作成してもらうことができます。
- ページ:新しいページを追加する際に「生成する」を選択します。表示するコンテンツを説明します。
- セクション:新しいセクションを追加する際は、「ワイヤーフレーム・コンテンツを生成」トグルを有効にします。

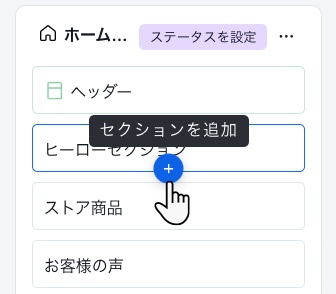
既存のセクションにマウスオーバーし、「セクションを追加」アイコン  をクリックすることもできます。
をクリックすることもできます。
 をクリックすることもできます。
をクリックすることもできます。
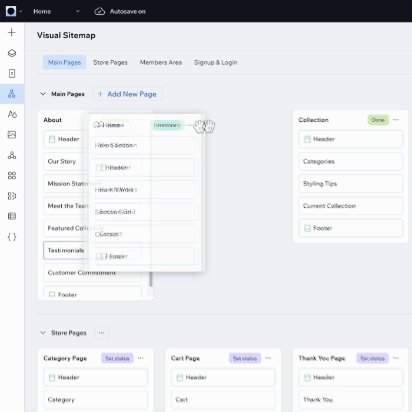
ページとセクションを移動させる
ビジュアルサイトマップを使用すると、ページやセクションを簡単に並べ替えることができ、サイト構造の定義に関連する柔軟性とチームワークを強化することができます。ドラッグアンドドロップを使用して、サイトマップ内でページやセクションを自由に移動させたり、左または右(ページ)/ 上または下(セクション)に 1つ移動させたりします。
ページまたはセクションを移動させる方法:
- エディタ左側で「ビジュアルサイトマップ」
 をクリックします。
をクリックします。 - ページまたはセクションを移動させる方法を選択します:
- ドラッグアンドドロップ:ページとセクションを必要な場所にドラッグアンドドロップします。必要に応じてページ間でセクションを移動させることができます。
- 1つずつ移動:
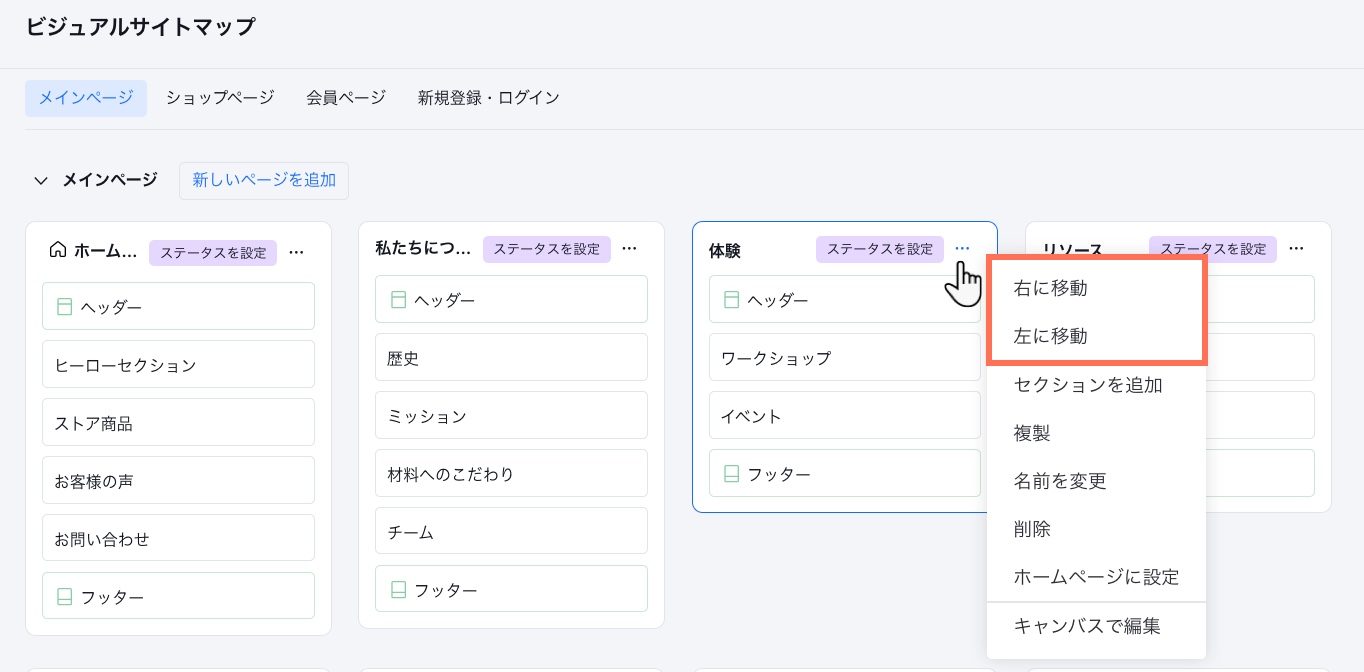
- ページまたはセクションの横にある「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「右に移動」/「左に移動」/「上に移動」/「下に移動」を選択します。
- ページまたはセクションの横にある「その他のアクション」アイコン

ページのステータスを設定する
各ページには、進捗状況を示すステータスを設定できます。これは、サイトで共同作業しているチームに特に便利で、全員と情報を共有するのに役立ちます。
ページのステータスを設定する方法:
- エディタ左側で「ビジュアルサイトマップ」
 をクリックします。
をクリックします。 - 該当するページ横の「ステータスを設定」をクリックします。
- ページを「進行中」や「完了」などとしてマークします。

サイトマップをエクスポートする
サイトマップをクライアントと共有します。これは、デザインプロセスに進む前に構造を承認するための優れた方法です。
サイトマップをエクスポートする方法:
- エディタ左側で「ビジュアルサイトマップ」
 をクリックします。
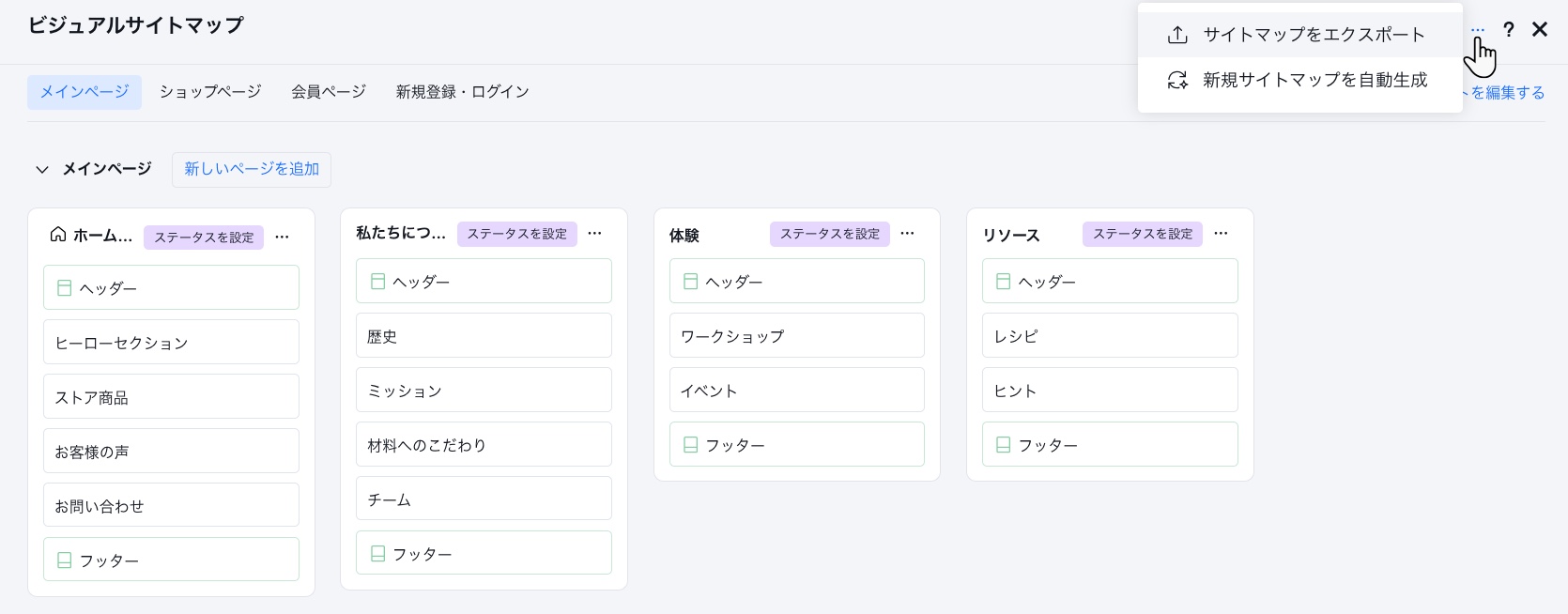
をクリックします。 - 上部にある「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「サイトマップをエクスポート」を選択します。
ヒント:これにより、サイトマップを含む JPEG ファイルがダウンロードされます。

よくある質問
詳細については、以下の質問をクリックしてください。
「ビジュアルサイトマップ」パネルには、すべてのサイトのブレイクポイントが表示されますか?
エクスポートされたサイトマップはどのように表示されますか?
ページを並べ替えるとサイトメニューに影響しますか?
セクションを移動させると、キャンバス上でのセクションの順序も変更されますか?


