Wix Studio エディタ:タブ要素を追加・カスタマイズする
7分
この記事内
- ページにタブ要素を追加する
- タブを管理する
- タブ要素をデザインする
- タブ要素をデザインする方法:
- トランジションエフェクトを追加する方法:
- 既定のタブを選択する
- タブ要素のレイアウトを調整する
ページにタブ要素を追加すると、タブごとにコンテンツを整理して表示することができます。これにより、ページ内の任意の場所に関連するコンテンツをコンパクトに表示して、訪問者に必要な情報を簡単に見つけてもらうことができます。

ページにタブ要素を追加する
「要素を追加」パネルから、タブ要素を追加します。プリセットのタブ要素を追加したら、各タブのコンテンツを編集したり、必要な要素をさらに追加したりすることができます。
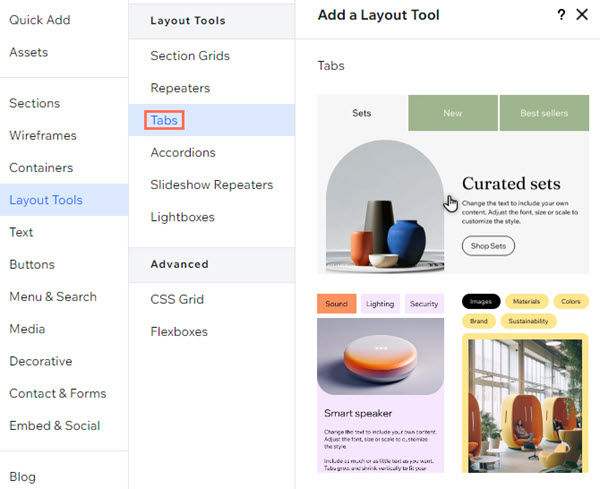
タブ要素を追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「タブ」をクリックします。
- 希望のタブ要素を選択し、ページにドラッグします。
- タブのコンテンツをカスタマイズします:
- 追加したタブ要素をクリックします。
- 「タブを管理」をクリックします。
- 操作するタブを選択します。
- タブのコンテンツを編集します:
- さらに要素を追加します。
- 既存のコンテンツを編集します。
- グリッドを調整して希望のレイアウトにします。

タブを管理する
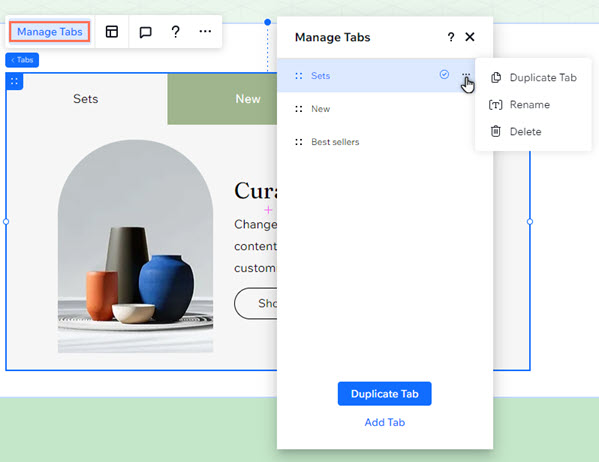
「タブを管理」パネルを使用して、タブの複製、タブ名の変更、タブの削除などを行います。なお、パネル内のタブ名をクリックすると、タブのコンテンツを表示することができます。
タブを管理する方法:
- タブ要素をクリックします。
- 「タブを管理」をクリックします。
- 該当するタブにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「タブを複製」、「名前を変更」、「削除」から実行する内容を選択します。

空白のタブを追加したい場合:
パネル下部にある「新しいタブを追加」をクリックします。
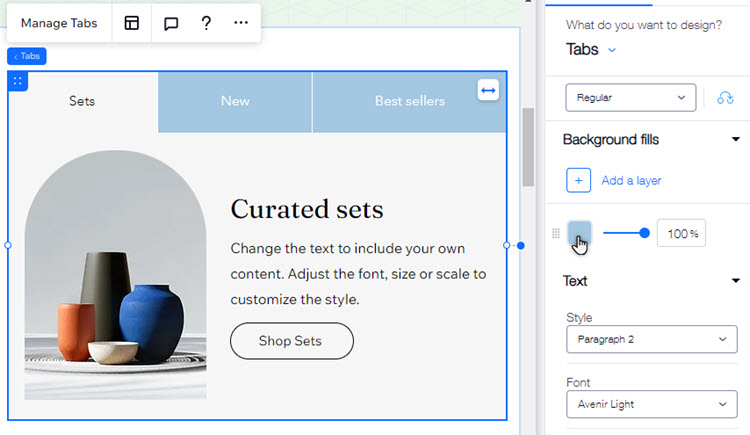
タブ要素をデザインする
ページのスタイルに合わせて、タブ要素のデザインをカスタマイズします。タブ要素では、「タブコンテナ」、「タブ」、および「コンテナ」と呼ばれる 3つの部分をデザインすることができます。訪問者がタブ間をクリックする際に再生されるトランジションエフェクトを適用することもできます。
タブ要素をデザインする方法:
- タブ要素をクリックします。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「デザイン」タブ
 をクリックします。
をクリックします。 - ドロップダウンからデザインしたい部分を選択します:
- タブコンテナ:タブメニューが表示される部分。
- タブ:タブ自体にあたる部分。「通常時」、「ホバー時」、「選択中」から、カスタマイズするタブの状態を選択します。
- コンテナ:各タブのコンテンツが表示される部分。
- 利用可能なオプションを使用してデザインをカスタマイズします:
- 背景の塗りつぶし:タブ要素の各部分に、色、グラデーション、または背景画像を追加します。複数の背景レイヤーを追加して、不透明度を調整することができます。
- 枠線:タブ要素の各部分に枠線を追加します。枠線は種類と色を選択して、幅を調整することができます。
- 角:タブ要素の各部分の角の丸みを調整します。四隅の角はまとめて調整することも、個別に調整することもできます。
- 影:タブ要素の各部分に影を追加して立体感を出します。「角度」、「距離」、「ぼかし」などのオプションを使用して、影が自然に見えるように調整します。
- レイアウト:タブ要素の各部分の周囲の余白を調整します。「ロック」アイコン
 を有効または無効にして、上下左右の余白をまとめて調整したり、個別に調整したりすることができます。
を有効または無効にして、上下左右の余白をまとめて調整したり、個別に調整したりすることができます。 - テキスト:タブに表示されるテキストのスタイルや書式を設定します。フォント、文字サイズ、文字色などを変更することができます。

注意:
利用可能なオプションは、「タブコンテナ」、「タブ」、「コンテナ」などのデザインする部分によって異なります。
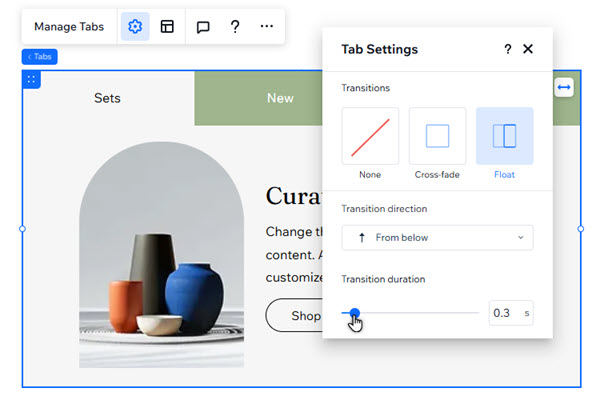
トランジションエフェクトを追加する方法:
- エディタでタブをクリックします。
- 「設定」アイコン
をクリックします。
- パネルからトランジションエフェクトを選択し、希望通りに調整します:
- クロスフェード:訪問者がタブ間でクリックすると、タブがフェードイン・フェードアウトします。
- トランジション継続時間:スライダーを使用して、トランジションの再生時間を設定します。
- フロート:訪問者がクリックすると、タブがフロートインします。
- トランジション方向:タブが下から、または上から移動するかを選択します。
- トランジション継続時間:スライダーを使用して、トランジションの再生時間を設定します。
- クロスフェード:訪問者がタブ間でクリックすると、タブがフェードイン・フェードアウトします。

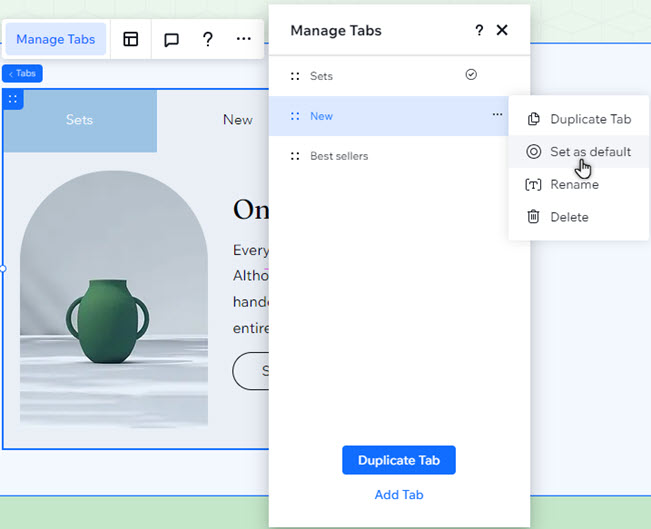
既定のタブを選択する
既定のタブとは、訪問者に自動的に表示されるタブのことを指します。このタブは、クライアントのコンテンツやサイトのニーズに合わせて、自由に変更することができます。
ヒント:
「タブを管理」パネルでは、現在既定に設定されているタブの横に、チェックマークが表示されます。

既定のタブを設定する方法:
- タブ要素をクリックします。
- 「タブを管理」をクリックします。
- 該当するタブにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「既定として設定」をクリックします。

タブ要素のレイアウトを調整する
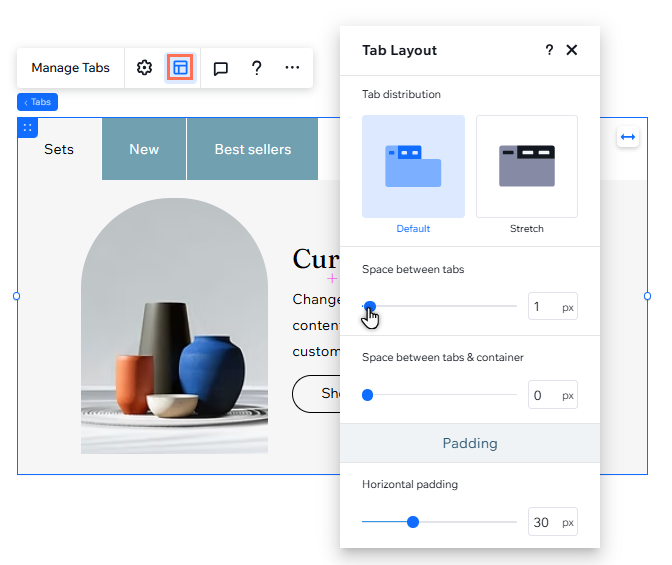
タブ要素内の間隔や余白などのレイアウトをカスタマイズします。タブの数が多くメニューに収まらない場合は、それらのタブがスクロールで表示されるようにするか、新しい行に表示されるようにするかを選択することができます。
タブ要素のレイアウトを調整する方法:
- タブ要素をクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 利用可能なオプションを使用してレイアウトを調整します:
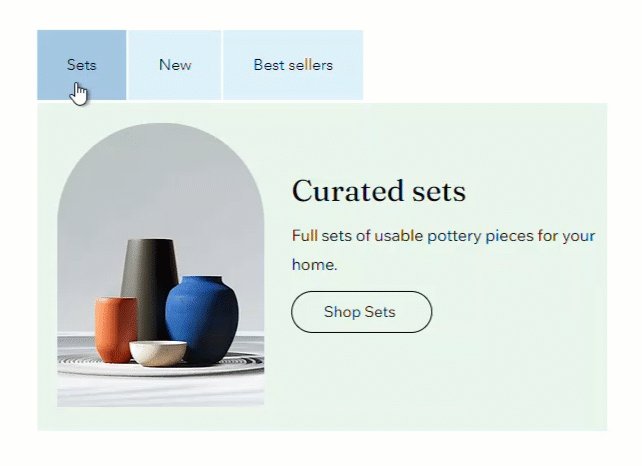
- タブの分布:タブメニューを要素の幅に引き伸ばすかを選択します:
- デフォルト:タブメニューが要素の幅に合わせて引き伸ばされることはありません。
- 引き伸ばす:タブメニューが要素の幅に合わせて引き伸ばされます。タブ内のテキストの配置は「左」、「中央」、「右」から選択することができます。
- タブの間隔:スライダーをドラッグして、タブの間隔を調整します。
- タブとコンテナの間隔:スライダーをドラッグして、タブメニューからコンテンツが表示されるコンテナまでの間隔を調整します。
- 横方向の余白:タブ内の左右の余白を調整します。
- 縦方向の余白:タブ内の上下の余白を調整します。
- 収まらないタブの表示方法:メニューに収まらないタブの表示方法を選択します:
- スクロール:訪問者は「スクロール」アイコンをクリックして、すべてのタブを表示することができます。
- 折り返し:メニューに収まらないタブを次の行に表示します。スライダーをドラッグすると、行間を調整することができます。
- 表示順:タブを表示する順番を「左から右」、または「右から左」に変更します。
- 配置:選択した配置に応じて、テキストまたはタブ自体の配置を変更できます:
- デフォルト:タブを要素の左、中央、または右に配置します。
- ストレッチ:タブテキストをタブの左、中央、右に揃えます。
- タブの分布:タブメニューを要素の幅に引き伸ばすかを選択します: