Wix Studio エディタ:サイトスタイルについて
2分
この記事内
- 色の一貫性を保つ
- サイトのタイポグラフィを最適化する
- サイトの幅を定義する
- 魅力的なナビゲーションを作成する
「サイトスタイル」パネルでは、サイトのタイポグラフィ、色、ページトランジション、Max Width の一元管理が可能です。クライアントのサイトにテーマを設定すると、時間を節約し、デザイン全体の一貫性を保つことができます。
サイトスタイルにアクセスする方法
色の一貫性を保つ
サイトの色は、クライアントのブランドを強化し、表現するためのクリエイティブな方法です。「色」タブを使用して色合いを管理・カスタマイズし、サイト全体で一貫したテーマを作成しましょう。
サイトの色のカスタマイズは完了しましたか?「要素設定パネル」から、すばやく要素に色合いを適用することができます。サイトの色の操作に関する詳細はこちら

サイトのタイポグラフィを最適化する
テキストはサイトに重要な部分であり、デザインを使用してブランドのメッセージやコンテンツを表現することができます。
「タイポグラフィ」タブは、テキストのあらゆる側面を調整するのに最適な場所です。フォントを更新してサイト全体に変更をすばやく適用したり、個々のテキストスタイルをカスタマイズ(例:見出し 4、段落 1)して詳細にデザインしたりすることができます。タイポグラフィの操作に関する詳細はこちら

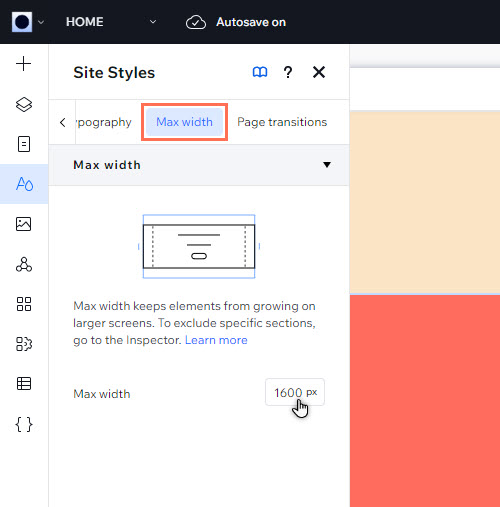
サイトの幅を定義する
異なる画面サイズでの要素の拡大を制限したい場合、「Max Width」タブを使用して最大値を設定します。
これにより、「比例してスケーリングに設定された要素が一定の幅を超えないようにするので、オーバーサイズのコンポーネントやブロックされたコンテンツに悩む必要はありません。

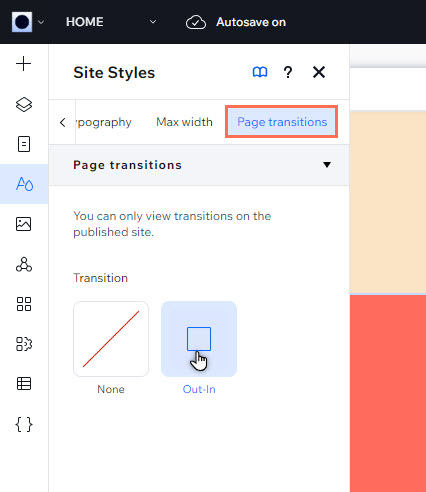
魅力的なナビゲーションを作成する
ページトランジションは、サイト訪問者にさらに魅力的なナビゲーションエクスペリエンスを提供します。エフェクトを一度適用すると、クライアントのサイトのすべてのページに表示されます。
「ページトランジション」タブから「アウトイン」エフェクトを適用できます。ライブサイトに期待通りに表示されない場合、「なし」をクリックすると、削除することができます。
注意:
ページトランジションは公開済みサイトでのみ表示することができます。プレビューモードでは表示されません。



 をクリックします。
をクリックします。