Wix Studio エディタ:リピーターを追加・カスタマイズする
9分
この記事内
- リピーターを追加する
- リピーターアイテムを管理する
- リピーターをデザインする
- リピーターアイテムに AB デザインパターンを設定する
- リピーターのレイアウトを変更する
- よくある質問
リピーターは、同じデザインとレイアウトを持つが、異なるコンテンツを持つアイテムのリストです。CMS(コンテンツ管理システム)コンテンツを含むサイトのコンテンツをすばやく簡単に表示することができます。
Wix Studio エディタでは、リピーターはレスポンシブなフレックスレイアウトで配置されるため、各アイテムはどの画面サイズでも美しく表示されます。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
リピーターを追加する
あらかじめデザインされたリピーターをたくさんご用意していますので、ニーズに合わせて追加やカスタマイズが可能です。リピーターの中には画像が含まれているものもあれば、テキストを強調した「リスト」スタイルのものもあります。
好きなリピーターを追加したら、コンテンツの編集を開始します。リピーターアイテムに要素を追加すると、デザインの一貫性を維持するために、他のアイテムにも自動的に追加されます。ただし、各アイテム内の個々の要素(例:テキスト、画像)はカスタマイズすることができます。
リピーターを追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「リピーター」をクリックします。
- リピーターをページにドラッグします。
ヒント:
1つのリピーターアイテムから要素を削除すると、他のすべてのアイテムからも削除されます。
リピーターアイテムを管理する
要素設定パネルからリピーターアイテムを簡単に複製、名前を変更、並べ替え、削除することができます。
リピーターアイテムを管理する方法:
- 該当するリピーターを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

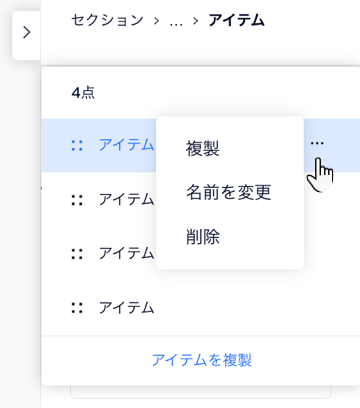
- (要素設定パネルで)アイテム数の横にある「管理」をクリックします。

- リピーターアイテムの管理方法を選択します:
- アイテムを複製する:アイテムを選択し、下部の「アイテムを複製」をクリックします。
- アイテムを削除する:アイテム横の「その他のアクション」アイコン
 をクリックし、「削除」をクリックします。
をクリックし、「削除」をクリックします。 - アイテム名を変更する:アイテム横の「その他のアクション」アイコン
 をクリックし、「名前を変更」をクリックします。
をクリックし、「名前を変更」をクリックします。
ヒント:1つのアイテムの名前を変更すると、このリピーター内の他のアイテムの名前も自動的に変更されます。 - アイテムを並べ替える:「並び替え」アイコン
 をクリックし、新しい位置にドラッグします。
をクリックし、新しい位置にドラッグします。

リピーターをデザインする
クライアントのサイトに合わせてリピーターのデザインをカスタマイズします。アイテムの背景色を変更したり、枠線、影、訪問者がリピーターにマウスオーバーしたときに表示されるユニークなカーソルを追加したりできます。
ヒント:
アニメーションを追加して、リピーターを魅力的に仕上げましょう。また、画面の上部または下部にリピーターアイテムを固定することもできます。
リピーターをデザインする方法:
- リピーターアイテムを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

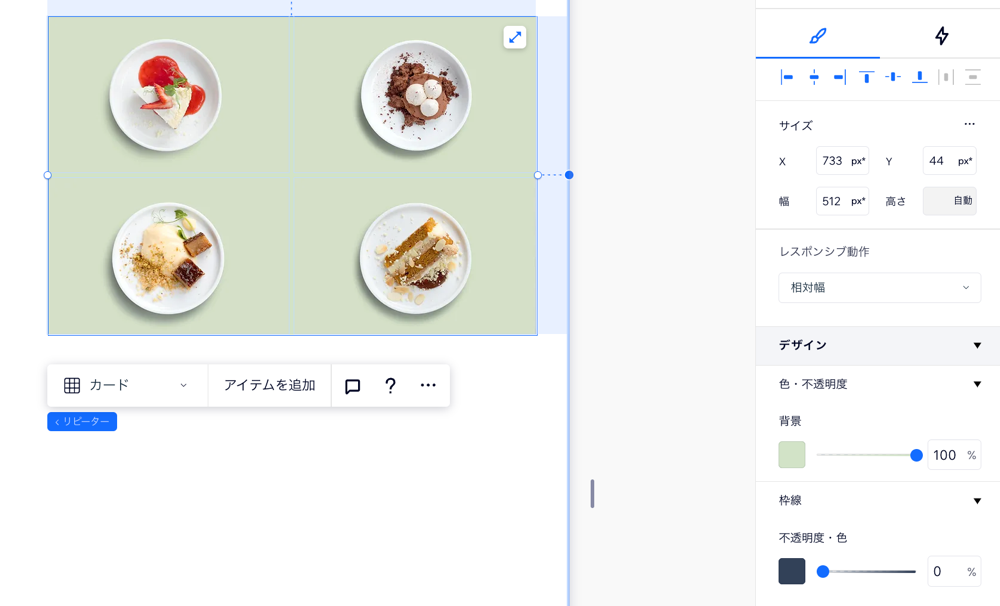
- 「デザイン」下で利用可能なオプションを使用して、リピーターをカスタマイズします:
- すべてのアイテムの色・不透明度を変更する。
- 枠線と影を追加して、アイテムを目立たせる。
- アイテムの角を丸める。
- 訪問者がリピーターにマウスオーバーした際に表示されるカーソルを追加する。

リピーターアイテムに AB デザインパターンを設定する
リピーターアイテムを 2つのグループに分けて、より凝ったデザインに仕上げましょう。AB パターンでは、デザインは同じまま、それぞれ異なるスタイルとアニメーションで 2種類のパターンを作成することができます。
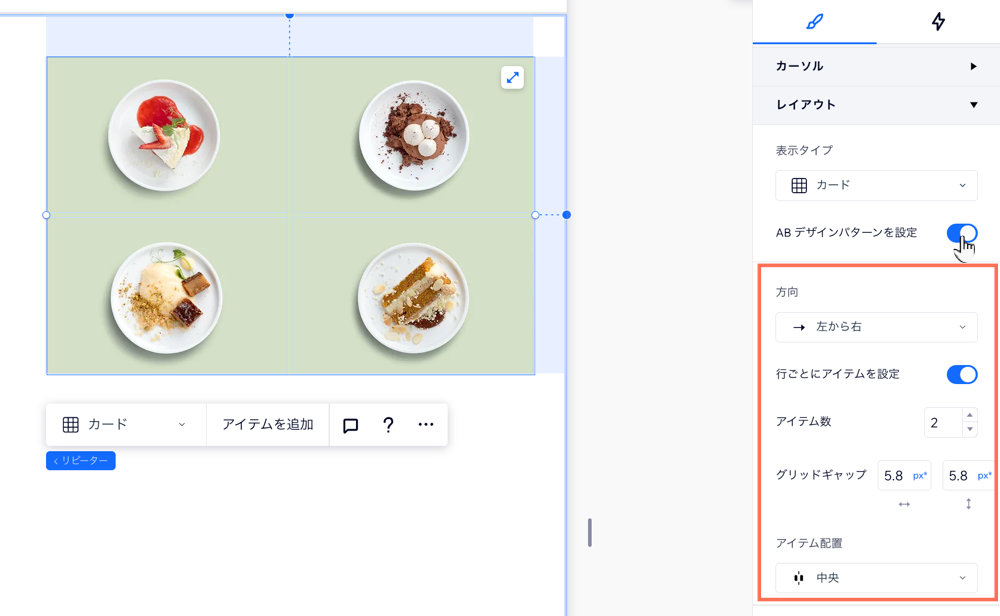
AB パターンを有効にすると、リピーターアイテムが A と B のグループに分割されます。どちらのグループにどのアイテムが属しているかは、エディタで確認することができます。A または B のいずれかのアイテムをデザインすると、グループ内の他のアイテムもそれに合わせて自動的に変更されます。
リピーターアイテムに AB デザインパターンを設定する方法:
- 該当するリピーターを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

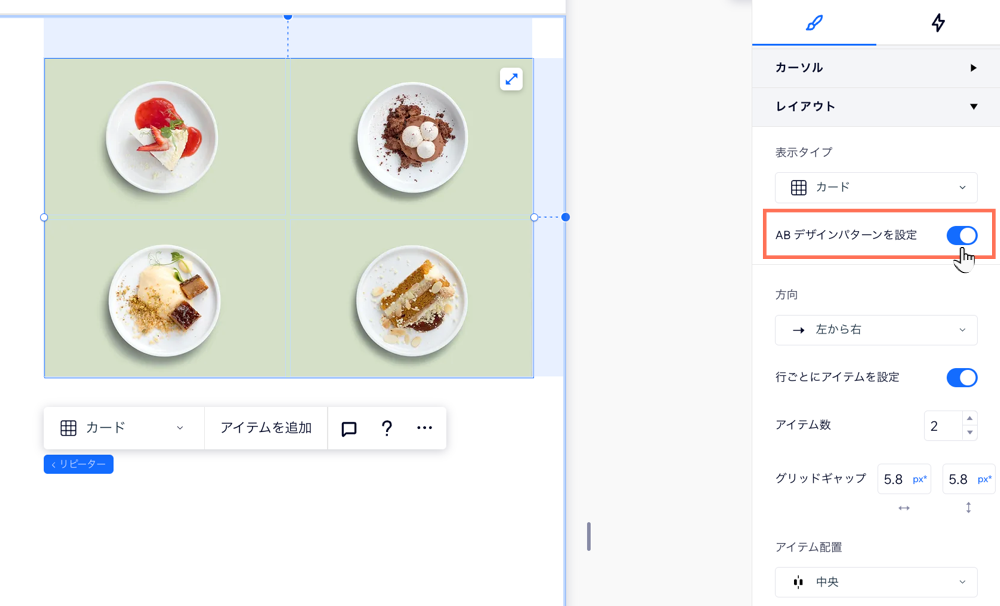
- 「レイアウト」までスクロールダウンします。
- 「AB デザインパターンを設定」トグルを有効にします。
- アイテム A とアイテム B をデザインします:
- リピーター内のアイテム A またはアイテム B をクリックします。
ヒント:該当するグループから任意のアイテムを選択することができます。 - (要素設定パネルで)このグループのアイテムのカスタマイズ方法を選択します:
- 「デザイン」セクションからデザインプリセットを選択する。
- アイテムの「色・不透明度」を変更する。
- 「操作」タブ
 からアニメーションを追加します(注意:AB パターンのリピーターアイテムでは、ホバーとクリック操作のみが使用できます)。
からアニメーションを追加します(注意:AB パターンのリピーターアイテムでは、ホバーとクリック操作のみが使用できます)。 - 「カーソル」セクションからカスタムカーソルを適用する。
- 他のグループのアイテムについても、手順 a 〜 b を繰り返します。
- リピーター内のアイテム A またはアイテム B をクリックします。

リピーターのレイアウトを変更する
画面サイズが変更された際のリピーターアイテムの再配置方法を設定します。選択した表示設定(カード、リスト、スライダー、グリッドセルなど)に応じて、マージン、配置、方向、その他の設定をカスタマイズできます。
ブレイクポイントを操作する場合:
- ブレイクポイントごとに、リピーターに異なるレイアウトを設定できます。
- リストとスライダーは、タブレットやモバイルデバイスなどの小さい画面サイズでよく使用されます。
リピーターのレイアウトをさらにカスタマイズする方法:
- 該当するリピーターを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「レイアウト」までスクロールダウンします。
- 選択した表示タイプに基づいてリピーターのレイアウトをカスタマイズします:
カード:レイアウトオプション
リスト:レイアウトオプション
スライダー:レイアウトオプション
グリッドセル:レイアウトオプション
グリッドギャップに関する注意事項:
一部の古いバージョンのブラウザはグリッドギャップをサポートしていません(例:Chrome 76-83、Safari 12-14、Edge 79-83)。つまり、これらのブラウザからサイトにアクセスした訪問者には、リピーターアイテム間に設定したギャップは表示されません。

よくある質問
詳細については、以下の質問をクリックしてください。
リピーターで利用可能なレスポンシブ動作にはどのようなものがありますか?
リピーターに追加できない要素は?
モバイルでリピーターが正しく表示されないのはなぜですか?

