Wix Studio エディタ:メニューをデザインする
8分
この記事内
- 横型メニューをデザインする
- 縦型メニューをデザインする
- アンカーメニューをデザインする
- ハンバーガーメニューをデザインする
- アニメーションパッケージを追加する
Wix Studio エディタでは、メニューの見た目や雰囲気を細部までカスタマイズすることができます。要素設定パネルにアクセスして、各状態(ホバー、選択中など)のメニューをデザインし、塗りつぶし色、テキストスタイル、影などの設定を調整します。
ホバーアクションを使用している場合:
メニューにホバーアクションを追加しても、タブレットやモバイル端末には表示されません。すべてのブレイクポイントに表示したい場合は、代わりにクリック操作を追加できます。
横型メニューをデザインする
要素設定パネルから、3つの異なる状態(通常時、ホバー、クリック)の横型メニューをデザインできるため、訪問者はよりインタラクティブなナビゲーションを体験できます。
選択したプリセットに応じて、利用可能なオプションを使用して、サイトの見た目にあったメニューを作成できます。たとえば、横型メニューの中には、カスタマイズ可能なボタンや区切り線が含まれているものがあります。
横型メニューをデザインする方法:
- 横型メニューを選択します。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。

- 「デザイン」までスクロールダウンします。
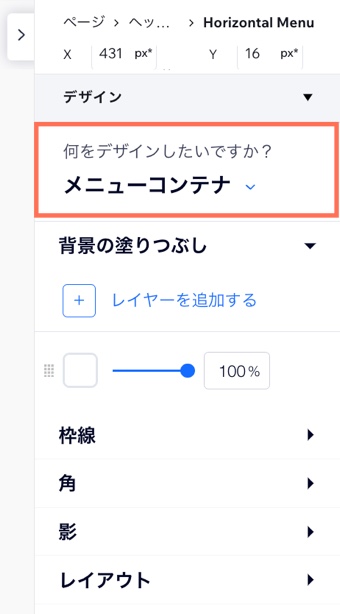
- ドロップダウンからデザインしたい要素を選択します:
- メニューコンテナ
- メニューアイテム
- サブメニューコンテナ
- サブメニューアイテム
- (メニュー / サブメニューアイテム)該当する状態(「通常時」、「ホバー」、「現在のページ」)を選択します。
- 利用可能なオプションを使用してメニューをデザインします:
- 背景の塗りつぶし:メニュー / サブメニューの背景色を変更し、不透明度を好みに合わせて調整します。デザインに区切り線が含まれている場合は、ここから色を付けることができます。
- 枠線:メニューの枠線の太さと色を調整します。
- 角:丸みを調整して、メニュー / サブメニューの角をより丸くまたは四角にします。
- 影:メニューに影を追加し、角度、色、位置などをカスタマイズします。
- テキスト:メニューとサブメニューアイテムのスタイルと書式を調整します。
- レイアウト:メニューアイテムの周りの余白を調整します。

ヒント:
横型メニューをハンバーガーメニューに置き換えることで、クライアントサイトを小さな画面でもスマートに見せることができます。レイヤーパネルから、小さなブレイクポイントで横型メニューを非表示にし、大きなブレイクポイントでハンバーガーメニューを非表示にすることができます。
縦型メニューをデザインする
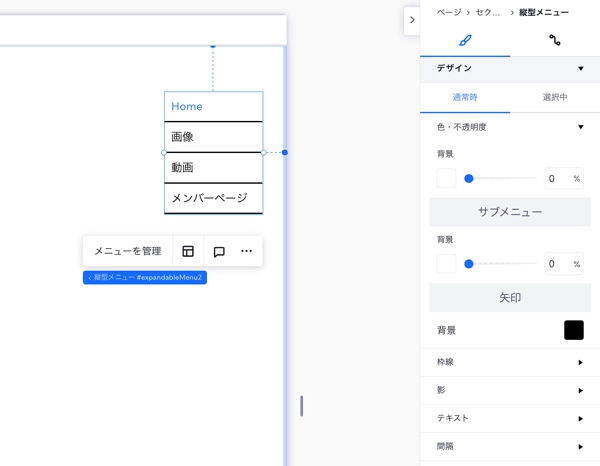
縦型メニューは、異なる 3つの状態(通常時、ホバー時、選択済み)ごとにデザインすることができ、訪問者は自分がサイトのどこにいて、どのアイテムを選択しようとしているかを常に把握することができます。メニュー、サブメニュー / ドロップダウン、矢印の色(該当する場合)を変更し、テキスト、枠線、影などの他の部分をカスタマイズします。
注意:
- 利用可能な設定は、「要素を追加」パネルで選択したメニューによって異なります。
- 「ホバー時」オプションが表示されない場合、サイトのメニューのバージョンが古い場合があります。メニューを最新の体験に更新する方法はこちら
縦型メニューをデザインする方法:
- 縦型メニューを選択します。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。

- 「デザイン」までスクロールダウンします。
- 利用可能なオプションを使用してメニューをデザインします:
- 不透明度・色:メニュー / サブメニューの背景色を変更し、必要に応じて不透明度を調整します。デザインに矢印が含まれている場合は、ここから色を付けることができます。
- 枠線:メニューの枠線のスタイルを選択し、太さと色を調整します。
- 影:メニューに影を追加し、角度、色、位置などをカスタマイズします。
- テキスト:メニューとサブメニューアイテムのスタイルと書式を調整します。
- 間隔:メニューアイテム間の縦方向の間隔、およびテキストとサブメニューの位置(px 単位)を調整します。

ヒント:
縦型メニューをページに固定することで、訪問者が上下にスクロールしても常にフローティングを維持することができます。
アンカーメニューをデザインする
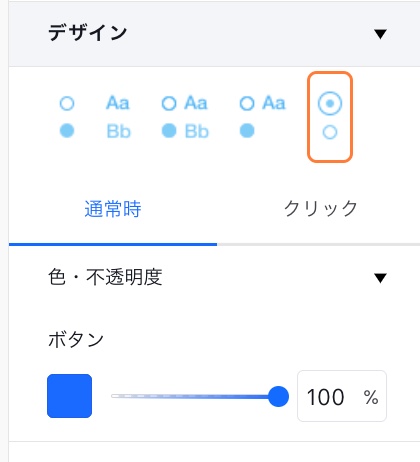
要素設定パネルでプリセットを選択して、アンカーメニューに表示する内容を選択します。テキスト、ボタン、またはその 2つを組み合わせたプリセットを表示できます。1つのプリセットでは、訪問者が特定のエリアまでスクロールした際にアンカーの名前を表示することもできます。
次に、2つの別々の状態(「通常時」と「クリック」)のデザインをカスタマイズして、訪問者が現在表示しているアンカーを明確に示すことができます。
アンカーメニューをデザインする方法:
- アンカーメニューを選択します。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。

- 「デザイン」までスクロールダウンします。
- 上部でプリセットを選択します。
- 該当する状態(「通常時」または「クリック」)を選択します:
- 利用可能なオプションを使用してメニューをデザインします:
- 不透明度・色:メニュー / サブメニューの背景色を変更し、必要に応じて不透明度を調整します。デザインに矢印が含まれている場合は、ここから色を付けることができます。
- テキスト:メニューとサブメニューアイテムのスタイルと書式を調整します。
- 間隔:メニューアイテム間の縦方向の間隔、およびテキストとサブメニューの位置(px 単位)を調整します。

ハンバーガーメニューをデザインする
ハンバーガーメニューには、メニュー自体、コンテナ、メニューを開閉するアイコンなど、ニーズに合わせてデザインできる要素がいくつか含まれています。
ハンバーガーメニューをデザインする方法:
- ハンバーガーメニューを選択します。
- デザインするメニューの領域を選択します:
メニューアイコン
メニューコンテナ
実際のメニュー
「メニューを閉じる」ボタン
アニメーションパッケージを追加する
サイトに新しいメニューを追加した場合、アイテムにアニメーションパッケージを追加しましょう。ライブサイトで訪問者がアイテムにマウスオーバーした際に、エフェクトが再生されます。
重要:
アニメーションパッケージは、新しいメニューにのみ追加できます。Wix Studio エディタの新しいメニューについてはこちら
アニメーションパッケージを追加する方法:
- エディタでメニューを選択します:
- 縦型メニューと横型メニュー:メニューをクリックします。
- ハンバーガーメニュー:
- メニューアイコンをクリックします。
- 「メニューを編集」を選択します。
- メニューをクリックします。
- 「設定」アイコン
をクリックします。
- アニメーションを選択します:
- 下線:メニューアイテムに下線が表示されます。
- ペンキ塗り:アイテムの背景色が表示されます。
- 箇条書き:メニューアイテムの横に箇条書きが表示されます。
- ウェーブ:メニューアイテムに背景色のぼかしが表示されます。
- 円:背景色が中央に表示され、アイテムを塗りつぶします。

どの色が使用されますか?
アニメーションに表示される色は、ホバー時のアイテムのデザインから取得されます:
- アイテムのテキストの色は、「下線」と「箇条書き」のアニメーションで使用されます。
- 背景の塗りつぶし色は、「ペンキ塗り」、「ウェーブ」、「円」のアニメーションで使用されます。


