Wix Studio エディタ:メガメニューを追加・カスタマイズする
5分
この記事内
- メガメニューを追加・設定する
- ドロップダウンメニューを作成する
- メガメニューのレイアウトを調整する
- メガメニューをデザインする
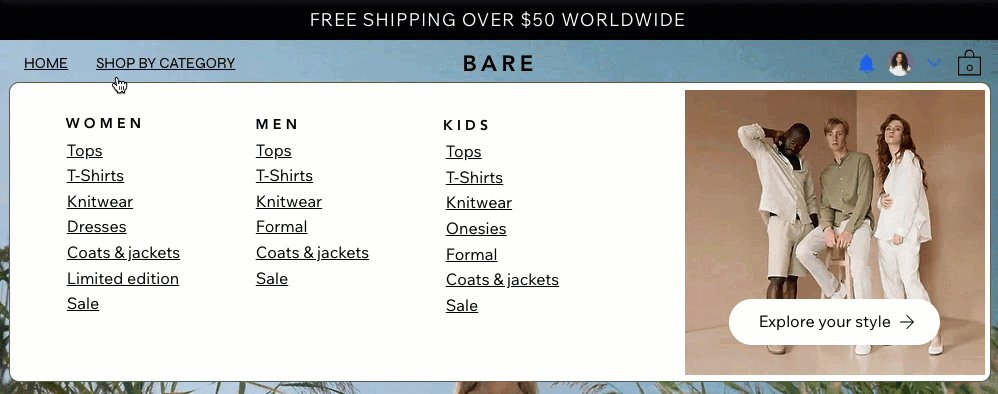
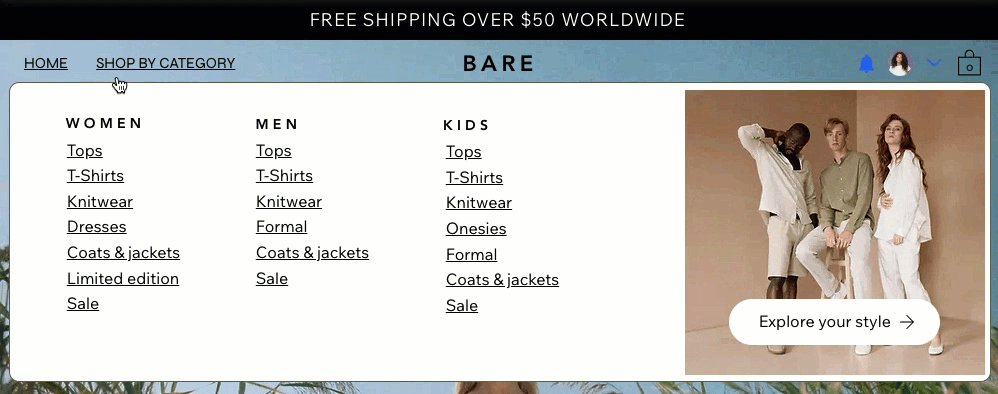
メガメニューとは、横型メニューに追加できるコンテナのことを指します。訪問者が該当するメニューアイテムにマウスオーバーすると、追加したコンテナが表示されます。コンテナは始めからデザインして、ナビゲーションメニューや特集商品の紹介、またはその他の用途に自由に使用することができます。

この記事では、Wix Studio エディタの以前のメニュー要素について説明します。新しいメニューでは、メガメニューはドロップダウンと呼ばれます。新しいメニューを管理する方法についてはこちらをご覧ください。
メガメニューを追加・設定する
まず、既存のメニューに、アイテムとしてメガメニューコンテナを追加し、「サービス」や「当ショップについて」など、用途に応じた名前を入力します。
コンテナを追加して名前を設定したら、ボタン、シェイプ、テキストなどの要素を追加し、コンテナ内のコンテンツを構築します。
備考:
メガメニューコンテナは、横型メニューにのみ追加することができます。縦型メニュー、アンカーメニュー、ハンバーガーメニューには対応していません。
メガメニューを追加する方法:
- エディタで該当する横型メニューを選択します。
- 「メニューを管理」をクリックします。
- パネル下部の「+アイテムを追加」をクリックします。
- 「メガメニュー」を選択します。
- メガメニューに名前を入力します。
ヒント:訪問者は、この名前にマウスオーバーしてメガメニューを表示します。 - キーボードの Enter キーを押して確定します。
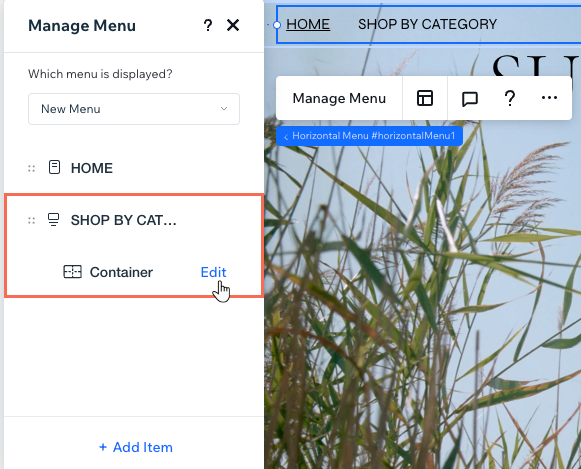
- メガメニューにコンテンツを追加します:
- (「メニューを管理」パネルで)「コンテナ」横の「編集」をクリックします。
- コンテナに必要な要素を追加します。

メガメニューから特定のサイトページにリンクしたい場合:
サイトページにリンクする要素は、メガメニューコンテナ内に配置した場合アクセスできません。そのため、次のセクションの手順に従って、ページをドロップダウンメニューアイテムとして追加することをおすすめします。ウェブアクセシビリティに関する詳細はこちら
ドロップダウンメニューを作成する
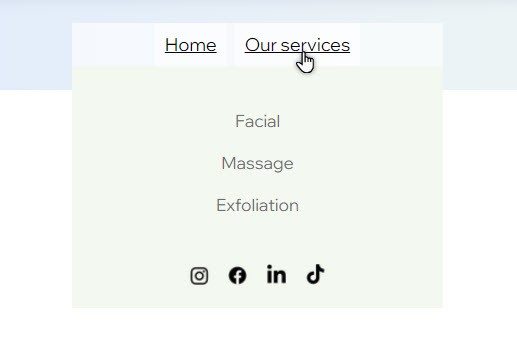
メガメニューを使用し、ドロップダウンメニューを作成して、サイト上の特定のアイテムを整理しましょう。訪問者がメガメニューをクリックすると、ドロップダウンメニューとそのアイテムがコンテナに表示されます。

参考:
メインメニューと同じパネルからドロップダウンアイテムを追加・管理することができるため、サイトナビゲーションをさらに簡単に設定することができます。
ドロップダウンメニューを作成する方法:
- エディタで該当する横型メニューを選択します。
- 「メニューを管理」をクリックします。
- (横型メニューにアイテムが追加されていない場合)「アイテムを追加」をクリックし、必要なメニューアイテムを設定します。
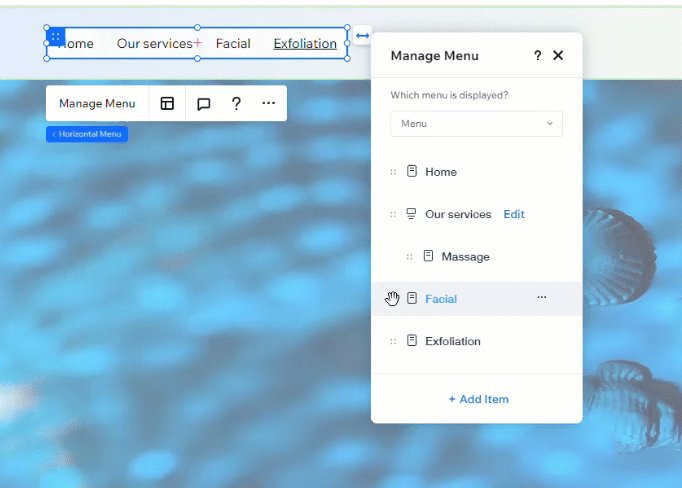
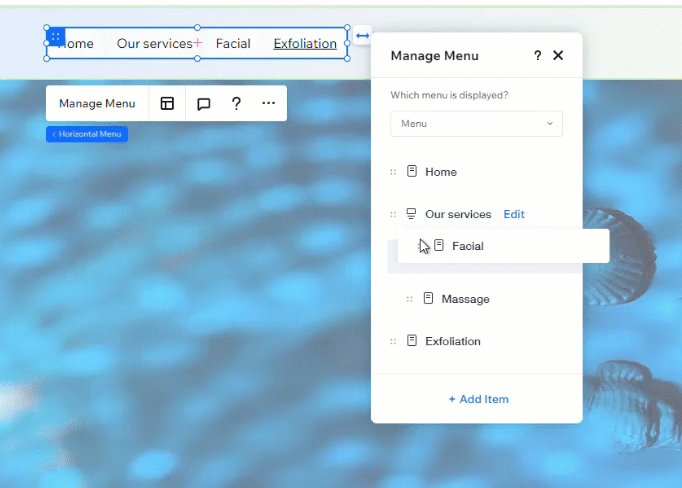
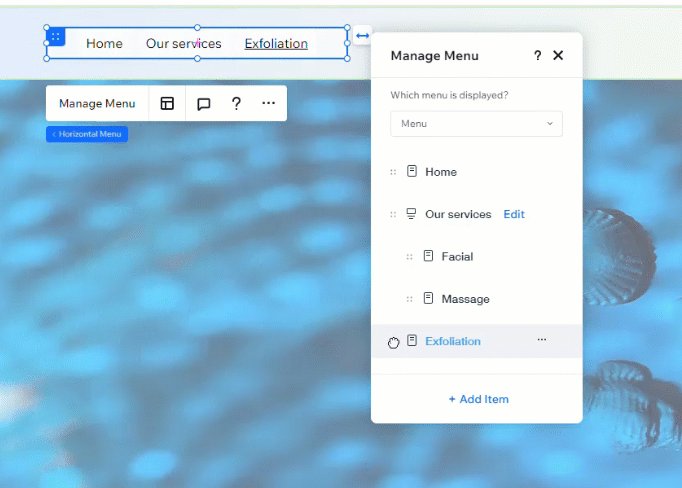
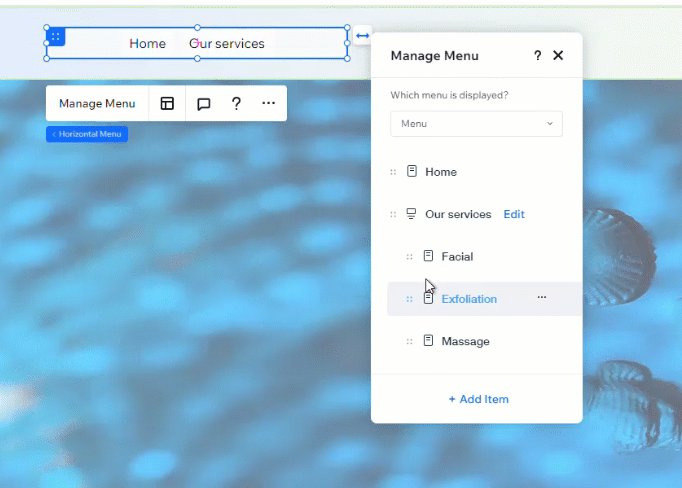
- メガメニューの下に該当するメニューアイテムをネストします:
- 「メニューを管理」パネルでアイテムを選択します。
- メガメニュー下にアイテムをドラッグアンドドロップします。

ドロップダウンメニューのアイテムを管理する場合:
「メニューを管理」パネルを使用して、ドロップダウンメニューのアイテムの並び替え、名前の変更、削除を行います。
メガメニューのレイアウトを調整する
メガメニューに必要な要素を追加したら、ページの構造に合わせてレイアウトを変更します。コンテナをどれくらい引き延ばすかを設定したり、余白や間隔を調整することができます。
メガメニューのレイアウトを調整する方法:
- エディタで該当するメニューを選択します。
- 「レイアウト」アイコン
 をクリックします。
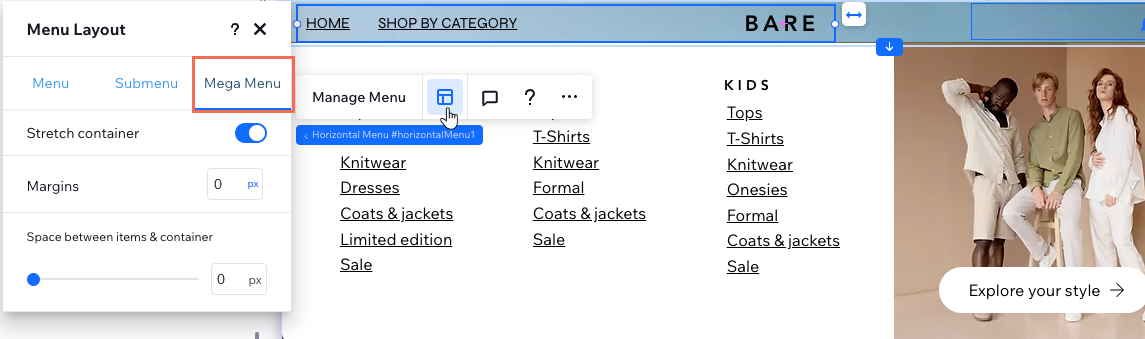
をクリックします。 - 「メガメニュー」タブをクリックします。
- オプションを使用してレイアウトを調整します:
- コンテナをストレッチ:コンテナを訪問者の画面の幅いっぱいに引き延ばすかどうかを決定します。無効にした場合は、キャンバス上または要素設定パネルで希望の幅を設定することができます。
- 余白:画面の端からメガメニューコンテナの間に、ピクセルまたはパーセント単位で余白を追加します。
- アイテムとコンテナの間隔:スライダーをドラッグして、メニューとメガメニューコンテナ間の間隔を調整します。

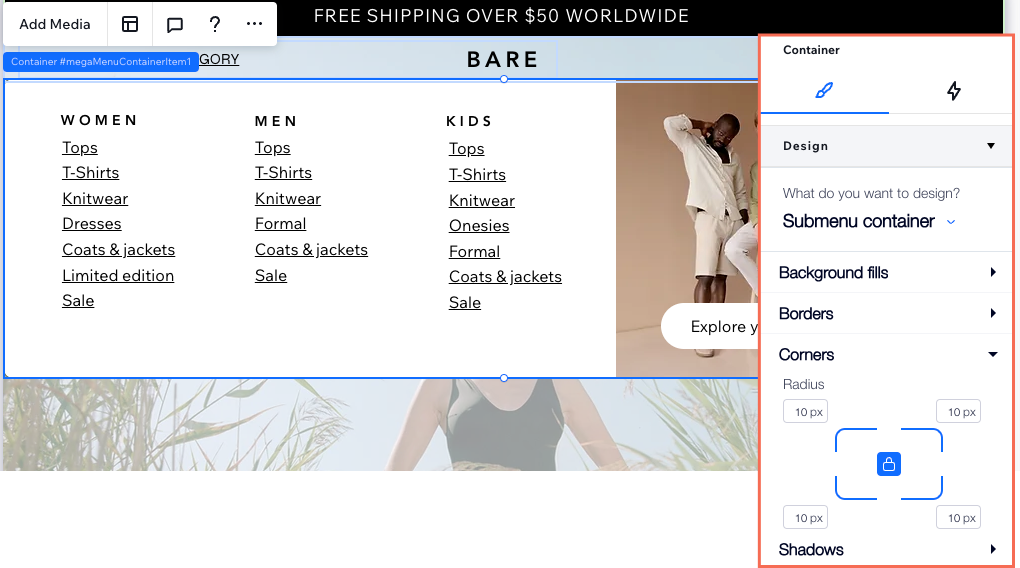
メガメニューをデザインする
コンテナのレイアウトを調整したら、枠線や背景などをデザインします。メガメニューに加えた変更は、外観を維持するために、追加したサブメニューにも適用されます。
メガメニューをデザインする方法:
- エディタで該当するメニューを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「何をデザインしたいですか?」下のドロップダウンから、「サブメニューコンテナ」を選択します。
- 利用可能なオプションを使用してコンテナをデザインします:
- 背景の塗りつぶし:コンテナの背景の色、グラデーション、または画像を設定します。背景には、不透明度の異なる複数のレイヤーを追加することができます。
- 枠線:コンテナに枠線を追加して編集します。
- 角:コンテナの角の丸みを調整します。
- 影:コンテナの後ろに影を追加して、立体的に見えるようにします。