Wix Studio エディタ:ボタンを追加・カスタマイズする
8分
この記事内
- ボタンを追加する
- ベーシックボタンをカスタマイズする
- アドバンスボタンをカスタマイズする
ボタンは、訪問者にサイトへの参加を促すのに最適です。Wix Studio エディタでは、テキスト、アイコン、またはその両方を表示するボタンを追加できます。デザインとレイアウトを自由にコントロールして、思い通りのデザインを作成できます。

ボタンを追加する
新しいボタンを追加する際は、2つのカテゴリーからデザインを選択できます:
- ベーシックボタン:テキストのみを表示する、ミニマルな見た目のボタンです。
- アドバンスボタン:テキストとアイコンの両方を表示し、高度なカスタマイズオプション(例:画像の背景、色のグラデーションなど)を追加できるボタンです。
ボタンを追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックします。
- デザインをスクロールし、「ベーシックボタン」または「アドバンスボタン」をページにドラッグします。
アイディアが必要な場合:
ボタンのチュートリアルをご覧ください:
ベーシックボタンをカスタマイズする
ベーシックボタンを追加したら、テキストを変更し、リンク先を選択します。設定が完了したら、別の塗りつぶし色を選択、影を追加、または間隔やテキストの書式などの他の設定を調整するなど、デザインのカスタマイズを開始できます。
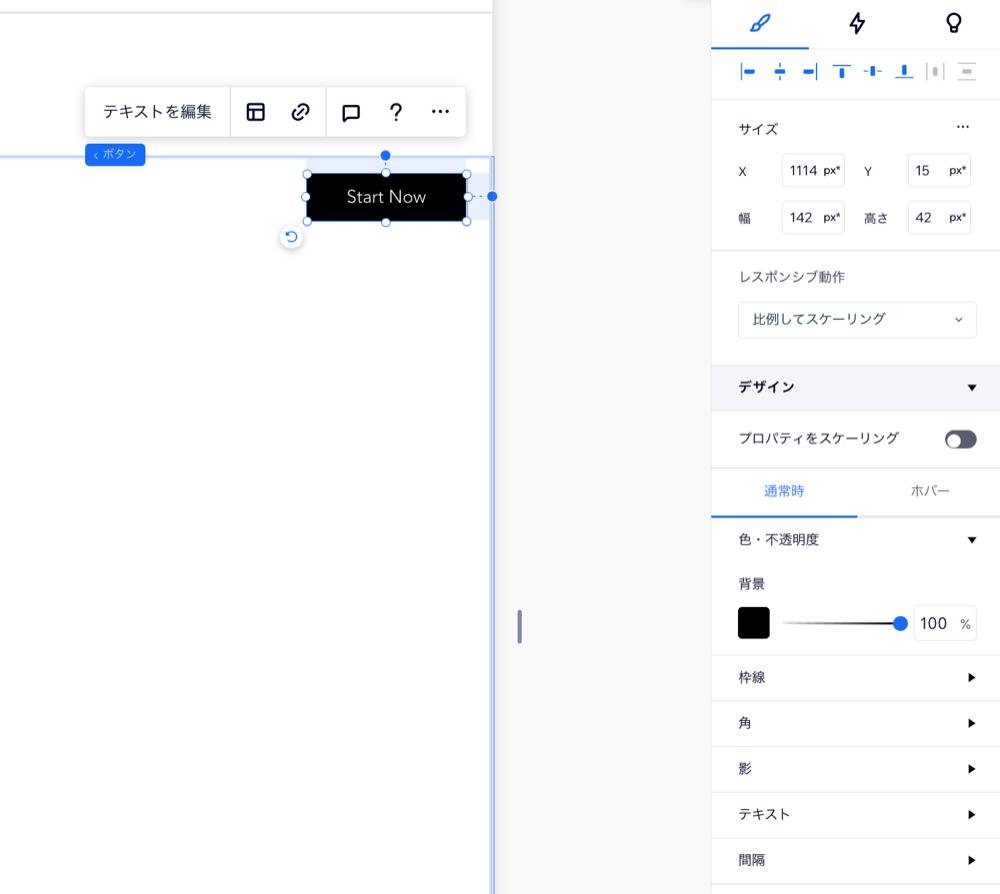
ベーシックボタンをカスタマイズする方法:
- エディタでボタンを選択します。
- カスタマイズする内容を選択します:
テキストを変更する
ボタンをリンクする
ボタンをデザインする
ボタンのレイアウトを調整する

アドバンスボタンをカスタマイズする
アドバンスボタンにはたくさんのカスタマイズオプションが用意されており、細部までデザインすることができます。希望するアクションに合わせてテキストとアイコンを変更したり、それらの配置方法を選択したり、背景にグラデーションや画像を設定したりできます。
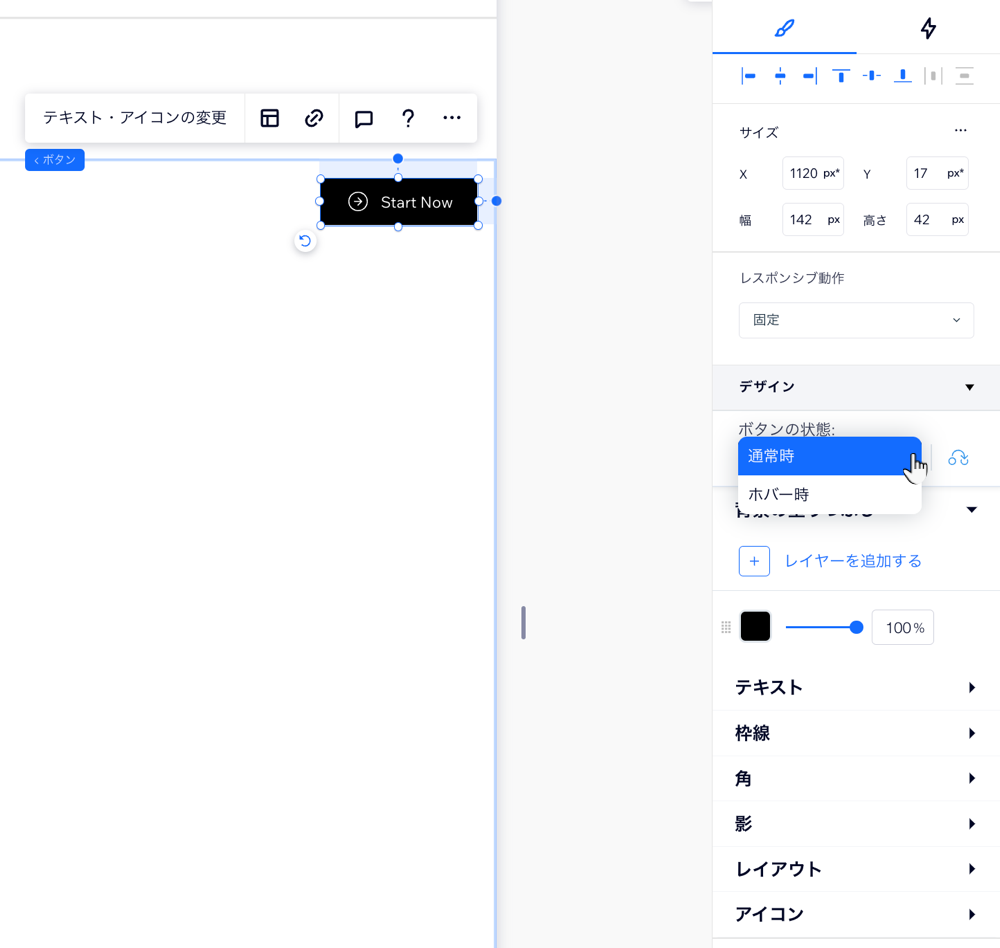
アドバンスボタンをカスタマイズする方法:
- 該当するボタンを選択します。
- カスタマイズする内容を選択します:
テキストまたはアイコンを変更する
ボタンをリンクする
アイコンにアニメーションを追加する
ボタンをデザインする
ボタンのレイアウトを調整する



 をクリックします。
をクリックします。 をクリックします。
をクリックします。
 をクリックします。
をクリックします。 をクリックして別のアイコンを選択します。
をクリックして別のアイコンを選択します。
 を選択して、ボタンの両方の余白に揃えることもできます。
を選択して、ボタンの両方の余白に揃えることもできます。