Wix Studio エディタ:WhatsApp ボタンを追加する
2分
WhatsApp ボタンを追加して、訪問者がクライアントと簡単に連絡できるようにしましょう。訪問者がリンクをクリックすると、モバイル端末または WhatsApp Web で新しいチャットが開きます。最初の自動メッセージを設定することも、訪問者が希望するメッセージを入力できるようにしておくこともできます。
ヒント:
その他のリンク可能な要素(例: テキスト、シェイプ、メディアなど)を利用することもできます。
WhatsApp ボタンを追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックします。
- ページ上の希望する場所にボタンをドラッグします。
- (オプション)ボタンのテキストとアイコンを変更します(例:WhatsApp で問い合わせる)。
- 「リンク」アイコン
 をクリックします。
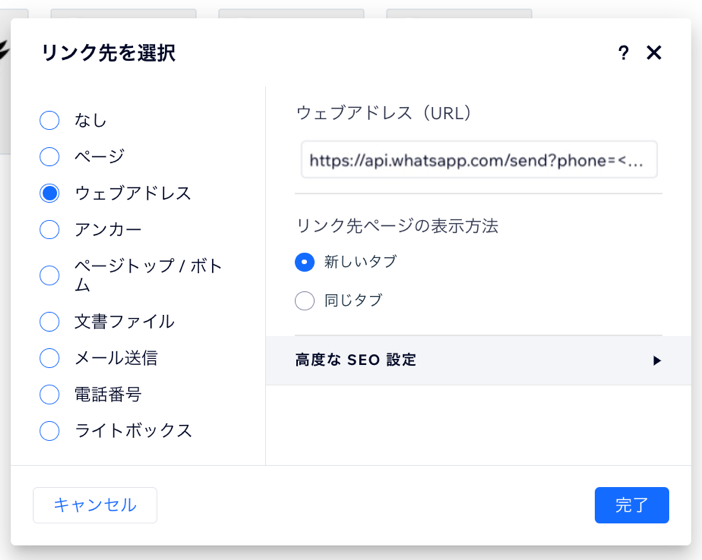
をクリックします。 - 左側で「ウェブアドレス 」を選択します。
- 作成したいリンクの種類を選択します:
自動化された最初のメッセージを含むリンクを作成する
メッセージなしのリンクを作成する
7.「完了」をクリックします。

次のステップ:
WhatsApp ボタンをページに固定して、訪問者が上下にスクロールしても常に表示されるようにします。

