Wix Studio エディタ:テキストを追加・カスタマイズする
8分
この記事内
- テキストを追加する
- テキストのデザインと書式設定を行う
- 箇条書き・段落番号の色を変更する
Wix Studio エディタを使用すると、どの画面でも見栄えの良いテキストを簡単に追加できます。コンテンツに使用できるテキスト要素にはさまざまな種類があり、完全にカスタマイズ可能な上、すでにレスポンシブになっています。

テキストを追加する
Wix Studio エディタ左側の「要素を追加」パネルから新しいテキスト要素を追加します。表示するコンテンツに応じて、追加できる要素にはいくつかの種類があります。
テキストを追加する方法:
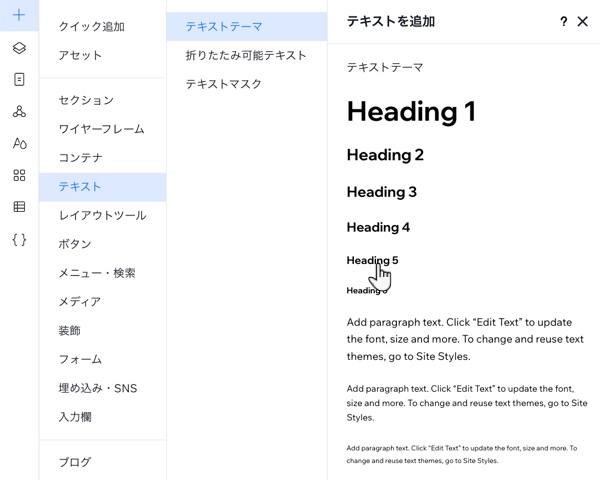
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「テキスト」をクリックします。
- テキスト要素をページにドラッグします。
- テキストスタイル:これらは「サイトスタイル」パネル
 で定義されている、サイトのスタイルに適した見出しと段落です。
で定義されている、サイトのスタイルに適した見出しと段落です。 - 折りたたみ可能テキスト:これらの要素はテキストの一部が非表示になるため、長いテキストに最適です。訪問者がリンクをクリックして全文を表示できるようにするか、ボタンをクリックして現在のページで展開するかを選択することができます。
- マーキーテキスト:このテキストが自動でスクロールする要素を使用すると、訪問者の目を引き付けることができます。このテキスト要素は、ノーコードでサイトに追加することができます。
- テキストマスク:これらの要素は、短いテキストを目立たせたい場合に最適です。テキストの背景(塗りつぶし)には、画像、動画、またはグラデーションを追加することができるため、訪問者の注目を集めることができます。
- テキストエフェクト:これらのプリセットのエフェクトは、見出しや本文にアクセントを加えるのに役立ちます。エフェクトのデザインは、サイト全体の雰囲気に合わせて、自由に調整することができます。
- パス上のテキスト:これらの要素では、カーブしたシェイプやアップロードした SVG ファイルのシェイプに沿って、テキストを自由に動かすことができます。この要素を使用すると、ダイナミックなタイポグラフィーで、よりクリエイティブなテキストを作成することができます。
- テキストスタイル:これらは「サイトスタイル」パネル
- 「テキストを編集」をクリックし、テキストを入力します。

スペルチェック:
Wix Studio エディタは、サイトにテキストを追加するたびにブラウザのスペルチェックを使用します。個別に有効にする必要はなく、テキスト要素内に入力して、動作を確認できます。スペルチェックが機能しない場合は、ブラウザでスペルチェックが有効になっていることを確認してください。
テキストのデザインと書式設定を行う
書式設定は、より明確なコミュニケーションのためにテキストを整理するのに役立ちます。テキストの配置、箇条書き、または段落番号を設定して、見やすくします。テキストを太字、斜体、下線、ハイライトにして目立たせます。ブレイクポイントごとに異なるテキストの書式設定とスタイルを設定できるため、あらゆる画面に最適な外観にすることができます。
テキストの書式を設定する方法:
- エディタで該当するテキスト要素を選択します。
ヒント:キーボードの Shift キーを押しながら複数のテキスト要素を選択すると、それらの書式設定をまとめて変更することができます。 - エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- (要素設定パネル内で)利用可能なツールを使用してテキストの書式を設定します:
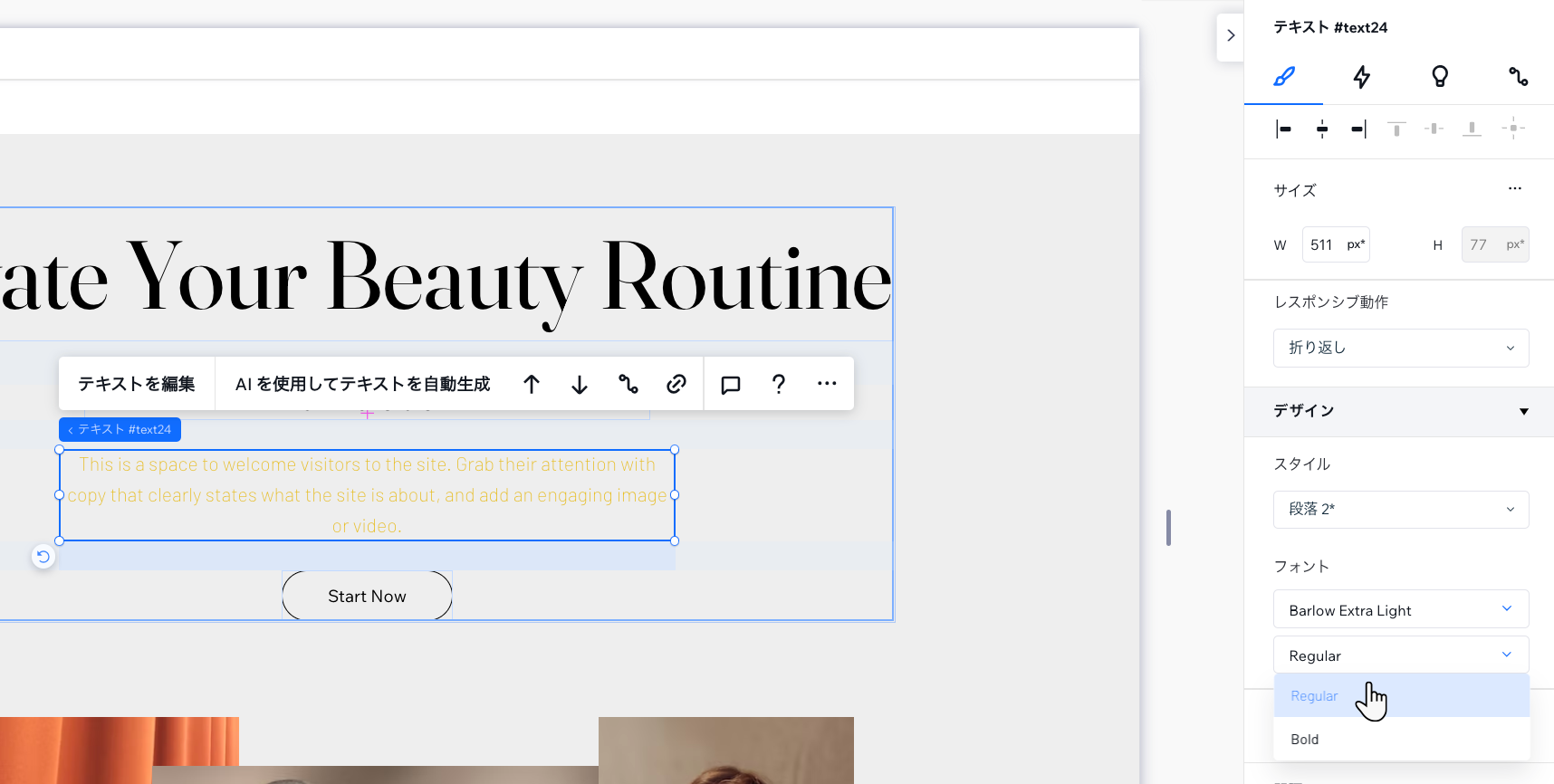
スタイル
フォント
レスポンシブ動作とフォントサイズ
間隔、色、スタイル
配置と書式設定
大文字、方向、影
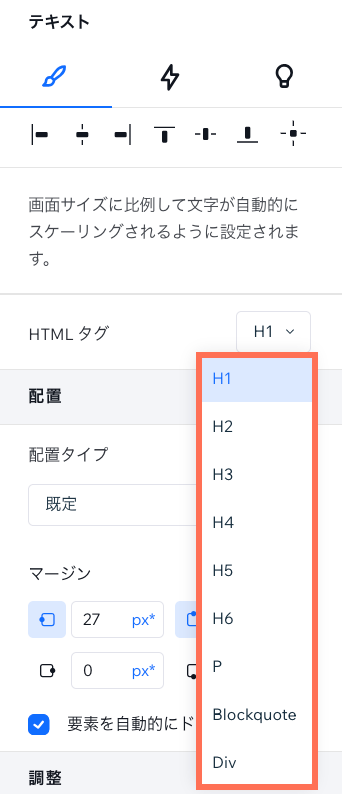
見出しタグ
HTML タグ
テキストにハイパーリンクを設定する:
テキスト要素を選択して、「リンク」アイコン  をクリックします。リンクは、サイトの他のページ、外部のウェブアドレス、電話番号、メールアドレスにリダイレクトさせることができます。また、目的に合わせてカスタマイズできるポップアップウィンドウである、ライトボックスにリンクさせることも可能です。
をクリックします。リンクは、サイトの他のページ、外部のウェブアドレス、電話番号、メールアドレスにリダイレクトさせることができます。また、目的に合わせてカスタマイズできるポップアップウィンドウである、ライトボックスにリンクさせることも可能です。
 をクリックします。リンクは、サイトの他のページ、外部のウェブアドレス、電話番号、メールアドレスにリダイレクトさせることができます。また、目的に合わせてカスタマイズできるポップアップウィンドウである、ライトボックスにリンクさせることも可能です。
をクリックします。リンクは、サイトの他のページ、外部のウェブアドレス、電話番号、メールアドレスにリダイレクトさせることができます。また、目的に合わせてカスタマイズできるポップアップウィンドウである、ライトボックスにリンクさせることも可能です。
箇条書き・段落番号の色を変更する
テキストに 1つの色を選択し、箇条書きの点または番号付きリストの番号に別の色を選択して、リストをより面白くします。
箇条書き・段落番号の色を変更する方法:
- エディタで該当するテキスト要素を選択します。
- 「テキストを編集」をクリックします。
- 点または番号の色を選択します:
- テキストボックス内のテキスト全体(箇条書きの点や番号付きリストの番号を含む)をハイライトします。
- 希望の色を選択します。
注意:この時点で、テキスト全体が選択した色に変わります。
- テキストに別の色を選択します:
- 該当するテキスト(箇条書きの点や番号付きリストの番号を含まない)をハイライトします。
- 希望の色を選択します。
注意:テキストが新しい色に変わりますが、点と番号は手順 3 で選択した色のままとなります。



 、大文字
、大文字  または縦
または縦  に表示します。
に表示します。