Wix Studio エディタ:折りたたみ可能テキストを追加・カスタマイズする
4分
この記事内
- 折りたたみ可能テキストを追加する
- 折りたたみ可能テキストのレイアウトを調整する
- 折りたたみ可能テキストを編集する
- 折りたたみ可能テキストをデザインする
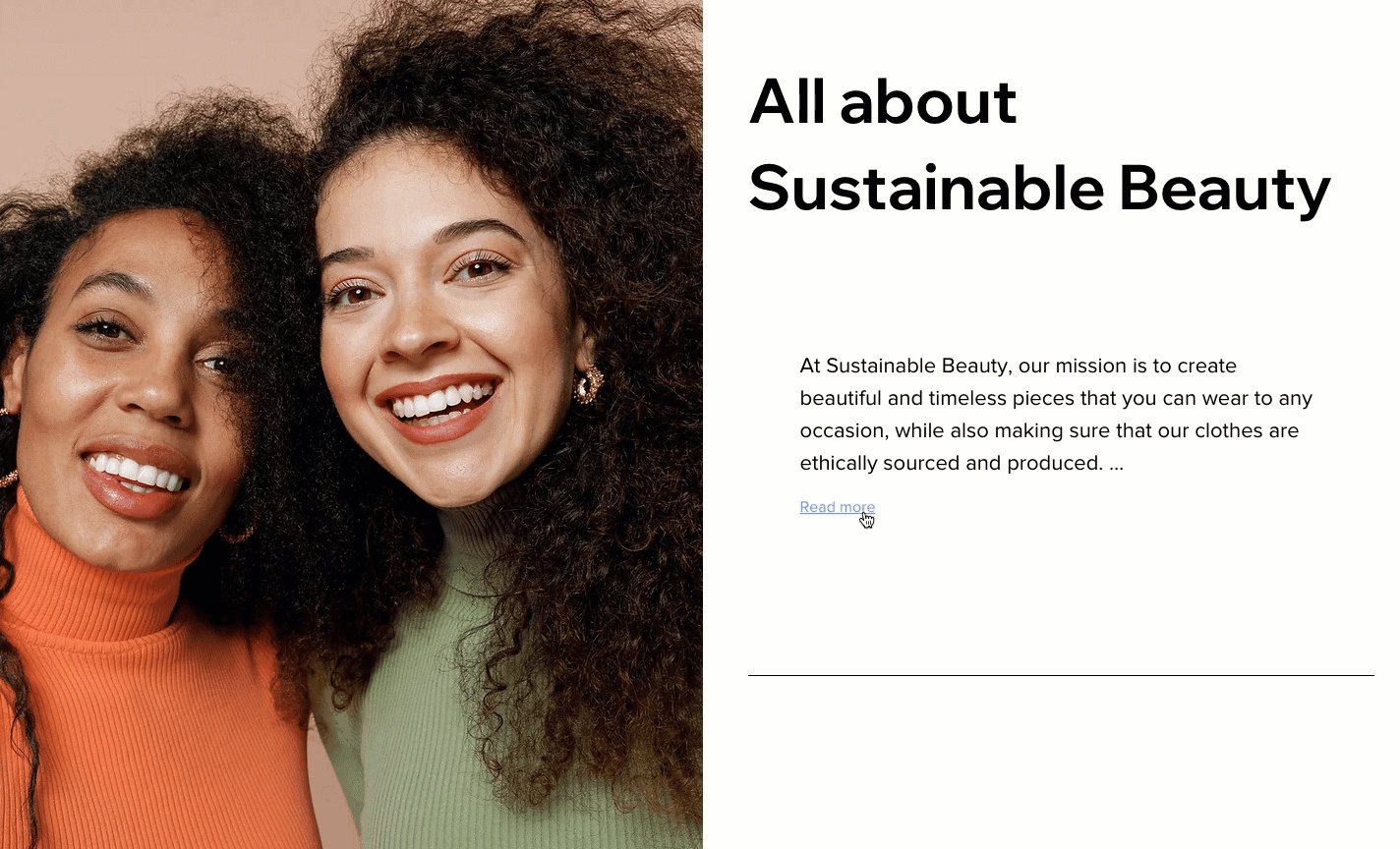
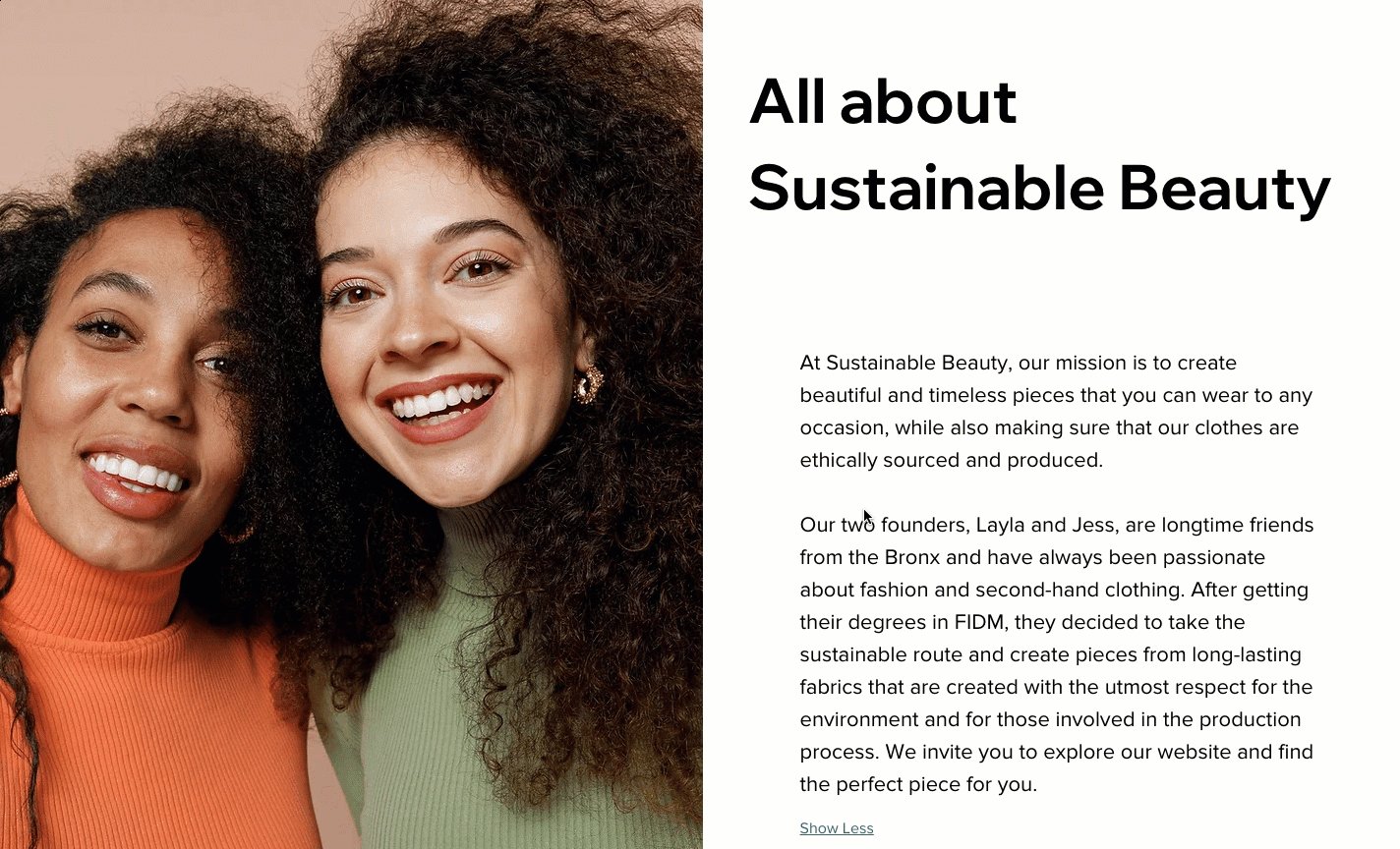
折りたたみ可能テキストは、表示したい情報がたくさんある場合に最適です。テキストの一部は非表示になっており、訪問者は展開ボタンをクリックするか、本文へのリンクをクリックすることでテキスト全体を表示させることができます。

折りたたみ可能テキストを追加する
ニーズに応じて、異なるスタイルの折りたたみ可能テキストをページに追加することができます。プリセットされた折りたたみ可能テキストには、現在のページでテキストを展開させるボタンを備えたものと、テキスト本文があるページに訪問者をリダイレクトさせるリンクを備えたものがあります。
折りたたみ可能テキストを追加する方法:
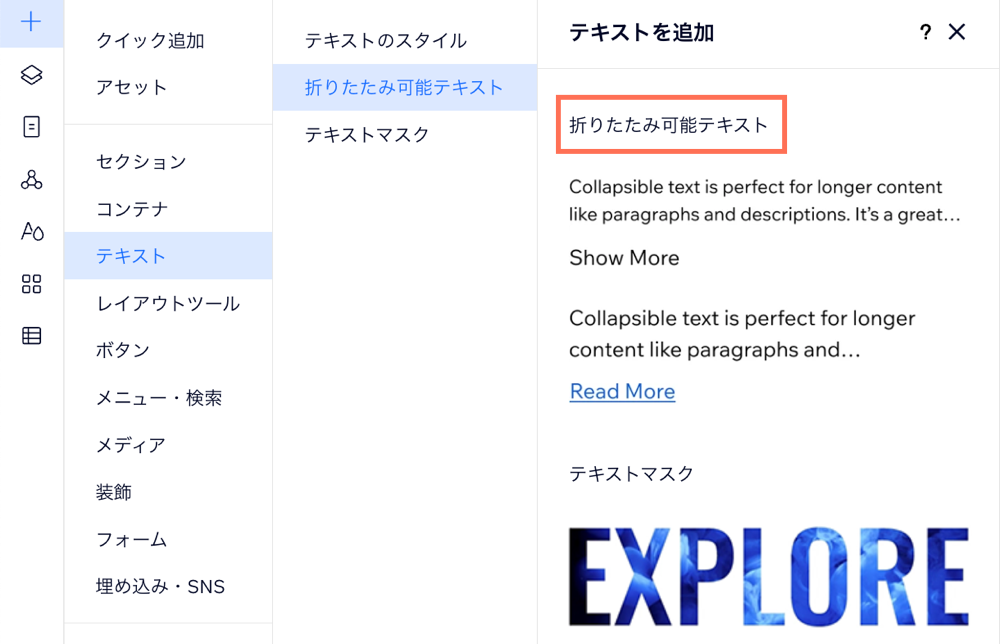
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「テキスト」をクリックします。
- 「折りたたみ可能テキスト」をクリックします。
- 選択したテキストボックスをページ上にドラッグします。

折りたたみ可能テキストのレイアウトを調整する
テキスト本文を訪問者にどのように表示させるかを選択します。現在のページで全文を展開できるようにするか、全文が記載されたページに訪問者をリダイレクトさせるようにするかを選択することができます。
また、訪問者がクリックする前に表示されるテキストの行数、ボタンの配置、およびテキストとボタンの間隔を設定することもできます。
テキストのレイアウトを調整する方法:
- 折りたたみ可能テキストボックスをクリックします。
- 「レイアウト」アイコン
 をクリックします。
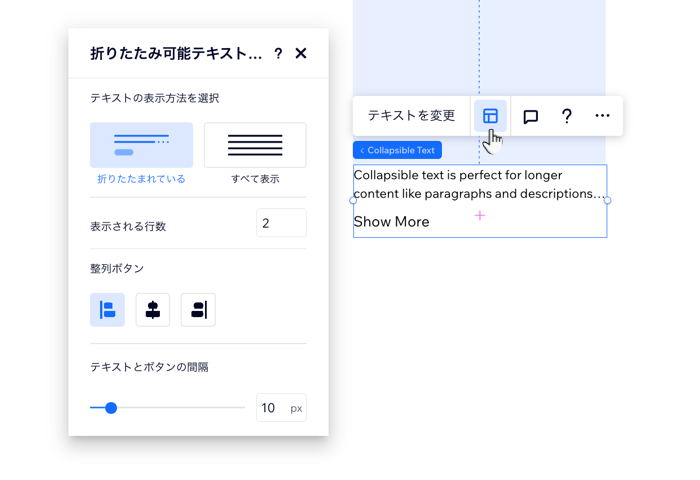
をクリックします。 - 次のオプションを使用してレイアウトをカスタマイズします:
- テキストの表示方法を選択:ライブサイトでのテキストの表示方法を選択します:
- 折りたたまれている:訪問者にはテキストプレビューが表示され、本文全体を読むにはボタンまたはリンクをクリックする必要があります。希望通りの見た目にカスタマイズできます:
- 表示される行数:プレビューに表示されるテキストの行数を設定します。
- テキストとボタンの間隔:テキストプレビューと展開ボタンまたはリンクまでの間隔を調整します。
- すべて表示:テキスト全体が折りたたまれずにページに表示されます。
- 折りたたまれている:訪問者にはテキストプレビューが表示され、本文全体を読むにはボタンまたはリンクをクリックする必要があります。希望通りの見た目にカスタマイズできます:
- 方向:テキストを左から右に読むか、右から左に読むかを選択します。
- 配置:テキストをテキストボックスの左、中央、または右に配置します。
- 詳細設定:方向と配置を選択して、ボタンとテキストの書式を個別に設定します。
- テキストの表示方法を選択:ライブサイトでのテキストの表示方法を選択します:

折りたたみ可能テキストを編集する
折りたたみ可能テキストボックスを追加したら、「テキストを変更」をクリックして、本文全体(最大 120,000文字)を入力して設定を更新します。「展開」または「リンク」ボタンのテキストを編集して、表示内容をカスタマイズすることもできます。
テキストを編集する方法:
- 折りたたみ可能テキストボックスをクリックします。
- 「テキストを変更」をクリックします。
- 「テキストを変更」下に全文を入力するかペーストします。
- ボタンの動作を決定します:
- 展開:ボタンをクリックすると、現在のページのテキストボックスが展開され、テキスト全体が表示されます。
- リンク:ボタンをクリックすると、訪問者は全文を含む別のページにリダイレクトされます。「ボタンのリンク先」下でリンク先を選択します。
- ボタンに表示するテキストを入力します。
- テキスト設定を更新します:
- アクセシブル名:テキストの種類と内容を説明する簡単なタイトルを入力します。
- 見出しタグを選択:検索エンジンや支援技術にテキストの種類を定義する見出しタグを選択します。

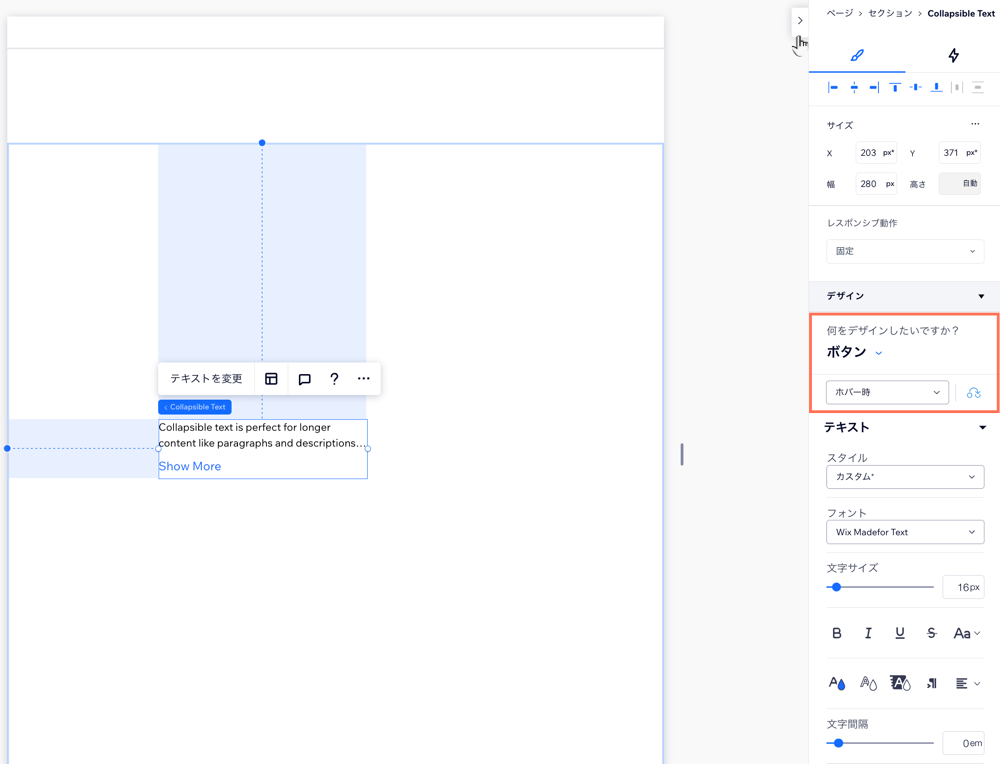
折りたたみ可能テキストをデザインする
ページの雰囲気に合わせて折りたたみ可能テキストをデザインします。ボックスの見た目(背景色など)を調整したり、テキストの書式を設定したり、全文を表示させるボタンやリンクをカスタマイズすることができます。
折りたたみ可能テキストをデザインする方法:
- 折りたたみ可能テキストボックスをクリックします。
- エディタ右上の「要素設定パネルを開く」矢印アイコン
 をクリックします。
をクリックします。 - 「デザイン」までスクロールダウンします。
- 「何をデザインしたいですか?」下でオプションを選択します :
- テキスト:テキストを含むボックス(例:背景色、枠線、影など)と実際のテキスト(フォント、サイズなど)をカスタマイズします。
- ボタン:訪問者が全文を見るためにクリックするリンクまたはボタンをデザインします。「通常時」「ホバー」「無効」の 3種類の状態について調整することができます。
注意:
現在、折りたたみ可能テキストではテキストの拡大縮小オプションは利用できません。