Wix Studio エディタ:セクショングリッドをカスタマイズする
8分
この記事内
- セクションにセルを追加する
- セクショングリッドをカスタマイズする
- グリッド内のセルを入れ替え・反転する
- 高度な CSS グリッドに切り替える
Wix Studio エディタでは、セクションに(セクション全体を収容する)単一のセルを含む組み込みのグリッドがインストールされています。セクションをより多くのセルに分割することで、コンテンツにレスポンシブな構造を持たせることができ、さまざまなカスタマイズ可能なレイアウトから選択できます。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
セクションにセルを追加する
セクションにセルを追加して、レスポンシブで構造化されたレイアウトを作成します。要素を別々のセルに配置することで、すべての画面で所定の位置に留まります。レイアウトを選択し、要素をセル内にに移動します。セルはいつでも分割したり、新しく追加することができます。
コンテナにセルを追加したい場合:
コンテナに高度な CSS グリッドを適用できます。
セクションにセルを追加する方法:
- 該当するセクションを選択します。
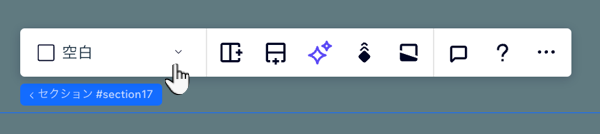
- セクション上部の「空白」ドロップダウンをクリックします。

- 「行」、「列」、「コラージュ」など、レイアウトを選択します。
ヒント:レイアウトはドロップダウンからいつでも変更できます。要素は移動しません。 - 要素を該当するセルにドラッグします。

モバイルでグリッドセルが重なることはありますか?
この問題を解決するには、縦型のレイアウト(行など)に切り替えることをおすすめします。
セクショングリッドをカスタマイズする
グリッドを希望通りの見た目にします。既存のセルを分割・結合したり、新しいセルを追加したり、グリッド線をドラッグしてサイズを調整したりできます。ギャップを追加して、セル間にスペースを作成することもできます。
セクショングリッドをカスタマイズする方法:
- 該当するセクションを選択します。
- グリッドのカスタマイズ方法を選択します:
グリッドのサイズを変更する
グリッドにさらにセルを追加する
セルを分割する
セルを結合する
セルの間にギャップを追加する
セルを削除する
注意:
現在、セルを複製することはできません。
グリッド内のセルを入れ替え・反転する
セルを入れ替えて、セクショングリッドをすばやく効率的に再編成します。ドラッグアンドドロップを使用すると、2つのセルを瞬時に入れ替えることで、グリッド上で互いの位置を把握することができます。
あるいは、グリッド全体を横または縦に反転して、クライアントのコンテンツを表示するさまざまなオプションを検討することもできます。
セルを入れ替える方法:
- 該当するセクションを選択します。
- 実行する内容を選択します:
2つのセルを入れ替える
グリッドを反転する
高度な CSS グリッドに切り替える
高度な CSS グリッドに切り替えると、ブレイクポイントごとにレイアウトをより正確に制御できます。必要な行数と列数を選択し、レスポンシブ測定(例:fr、最小 / 最大、%)を使用してサイズを設定できます。
セクショングリッドから CSS グリッドに切り替える方法:
- 該当するセクションを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

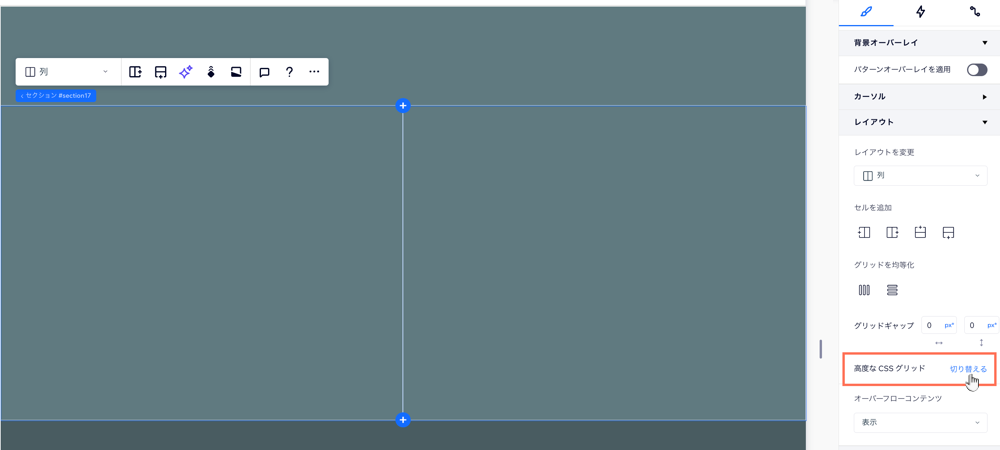
- 「レイアウト」までスクロールダウンします。
- 「高度な CSS グリッド」横の「切り替える」をクリックします。
- 「CSS グリッドに切り替える」をクリックします。

重複する要素を操作する場合:
この問題の確認方法と解決方法については、トラブルシューティング動画をご覧ください。(英語)




 または横
または横  にグリッドを均等化して、行または列を同じサイズにします。
にグリッドを均等化して、行または列を同じサイズにします。

 または「縦に分割」
または「縦に分割」 の該当するアイコンをクリックします。
の該当するアイコンをクリックします。

 をクリックします。
をクリックします。
 を押したまま、セルを他のセルにドラッグします。
を押したまま、セルを他のセルにドラッグします。
