Wix Studio エディタ:セクションに不要な隙間があった場合のトラブルシューティング
3分
この記事内
- 隙間を削除する
- 動画ガイド(英語)
- よくある質問
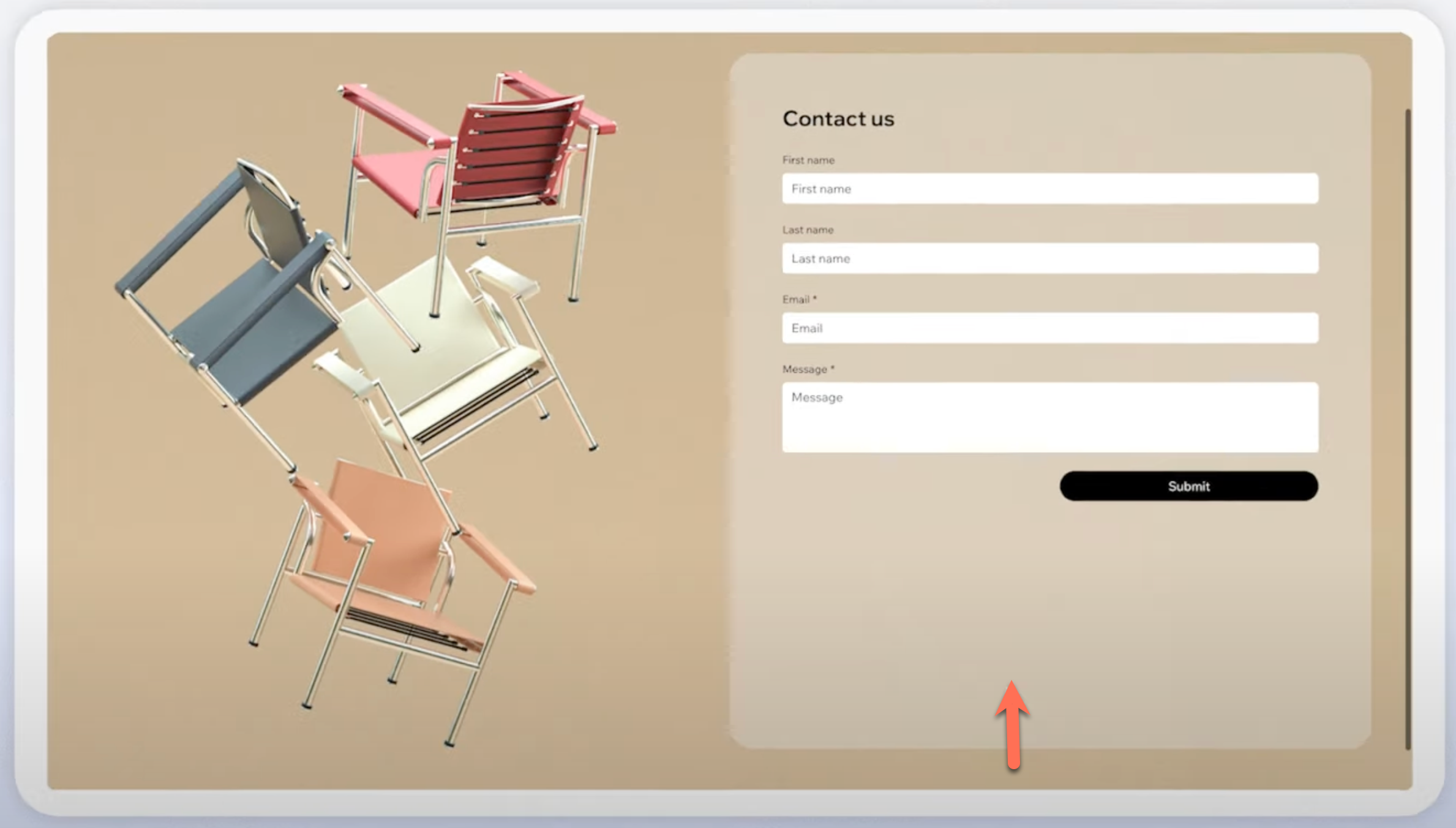
ライブサイトのセクションに不要な隙間が表示される場合、多くは、セクションとその要素のレスポンシブ動作の設定方法が原因で発生します。セクションとその要素のレスポンシブ設定が競合する場合、画面サイズが変更されると、隙間が表示される可能性があります。

上の例では、フォームのレスポンシブ動作が「相対幅」に設定されているため、親コンテナ(例:グリッドセルなど)のサイズに基づいて幅は調整されますが、高さは固定されたままになります。ただし、セクションは「比例してスケーリング」するように設定されているため、画面サイズの変更に合わせて幅と高さの両方が比例して調整されます。これにより、セクションの高さが高くなるにつれ、大きな画面では大きな隙間ができますが、フォームは影響を受けません。
隙間を削除する
まず、要素とセクションのレスポンシブ動作を確認して、一致しているかどうかを確認する必要があります。レスポンシブの動作が一致していない場合は、以下の手順に従って変更してください。
隙間を削除する方法:
- セクションで要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。 - 「レスポンシブ動作」ドロップダウンから「相対幅」を選択します。
- 該当するセクションを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。 - 「レスポンシブ動作」ドロップダウンから「縦幅固定」を選択します。
レスポンシブ動作を調整したら、キャンバスのサイズを変更して、大きな画面で隙間が表示されないことを確認します。
動画ガイド(英語)
この問題を解決する方法については、ライブデモをご覧ください。
よくある質問
詳細については、以下の質問をクリックしてください。
「縦幅固定」というレスポンシブ動作は、実際にはどのようなものですか?
セクションに「比例してスケーリング」を使用することはできますか?
さまざまな画面サイズでサイトをテストするにはどうすればよいですか?
セクションに複数の要素がある場合はどうなりますか?
グリッドは隙間を防ぐのに役立ちますか?

