Wix Studio エディタ:スティッキーな要素とセクションを作成する
3分
この記事内
- 要素またはセクションにスティッキー配置を適用する
- スティッキー配置を解除する
- 役立つチュートリアル
訪問者が上下にスクロールすると、セクションまたは要素がページに「くっつく」ように設定することができます。要素またはセクションが訪問者のビューポートに到達すると、上部、下部、またはその両方に固定されます。上または下からの距離であるオフセットを設定できます。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
ヒント:
ヘッダースクロールエフェクトを追加して、訪問者が上下にスクロールした際の表示方法を変更します。たとえば、スクロール中にヘッダーの色を変えたり、邪魔にならないようにヘッダーを移動させたりして、訪問者がページに集中できるようにします。
要素またはセクションにスティッキー配置を適用する
- エディタに移動します。
- 該当するセクション、または要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

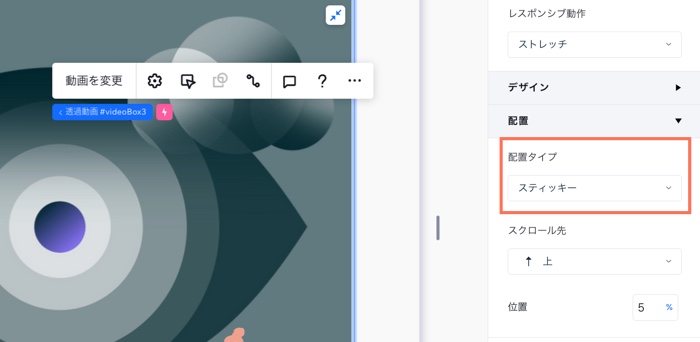
- 「配置」までスクロールダウンします。
- 「配置タイプ」ドロップダウンから「スティッキー」を選択します。
- セクション / 要素がスティッキーになる位置(スクロール先)を選択します: 上、 下、または下と上
- (オプション)位置 % を入力して、上または下にスペースを作成します。
- 「前面に表示」チェックボックスを選択して、このオプションを有効または無効にします:
- 有効:セクションまたは要素は視覚的に最前面にありますが、ページの DOM 順序における位置は変更されません。
- 無効:セクションまたは要素の視覚的な位置はページの DOM 順序における位置と一致します。ページの構成によっては、要素またはセクションが最前面に表示されない場合があります。

注意:
DOM 順序は、サイトのアクセシビリティ、パフォーマンス、検索結果のランキングにとって重要な部分です。そのため、ページの構造を維持しながら、希望の視覚効果を得ることができる「前面に表示」トグルを有効にすることをおすすめします。
スティッキー配置を解除する
要素とセクションはいつでも既定の位置に戻すことができます。つまりビューポイントに達しても画面に「スティッキー」に配置されず、特定の位置に留まることを意味します。
スティッキー配置を解除する方法:
- エディタに移動します。
- 該当するセクション、または要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

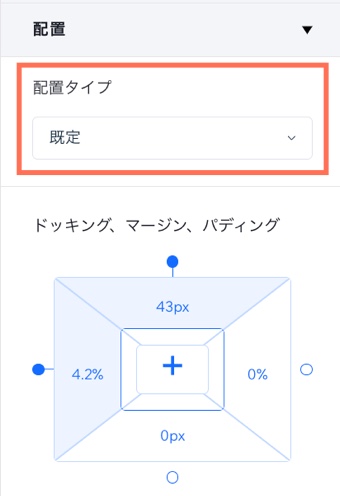
- 「配置」までスクロールダウンします。
- 「配置タイプ」ドロップダウンから「既定」を選択します。

役立つチュートリアル
スティッキーな要素やセクションを使用して作成できる面白いエフェクトはたくさんあります。Wix Studio アカデミーの動画をチェックして、オプションを検討してください:

