Wix Studio エディタ:ヘッダースクロールエフェクトを追加する
6分
この記事内
- ヘッダースクロールエフェクトを追加・設定する
- スクロール時にヘッダーの背景色を変更する
- スクロール効果を削除する
- ヘッダーの詳細設定を操作する
スムーズなトランジションエフェクトを追加して、スクロール中のヘッダーの動作を向上させます。訪問者がページを下に移動する際に、ヘッダーがフェードアウトしたり、スライドして非表示になったりするように調整できます。また、塗りつぶし色と不透明度を調整して、目障りにならずに可視性を維持することもできます。
このアプローチにより、クライアントのサイトを洗練されたプロフェッショナルな外観に仕上げ、サイト訪問者のエクスペリエンスを向上させるだけでなく、コンテンツに集中しやすくなります。

ヘッダースクロールエフェクトを追加・設定する
ヘッダーをどの程度目立たせるかに応じて、ヘッダーの動作を選択します。たとえば、フリーズして常に表示されるようにしたり、訪問者がページのコンテンツに集中できるように目障りにならないように消滅させたりできます。
ヒント:
スクロールエフェクトは、現在作業中のページにのみ適用されます。
ヘッダーにスクロールエフェクトを適用する方法:
- ヘッダーを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

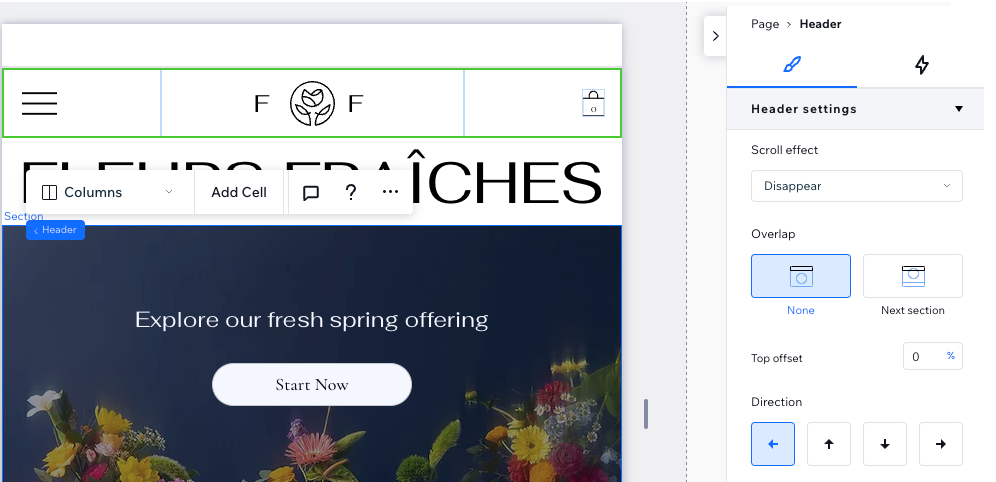
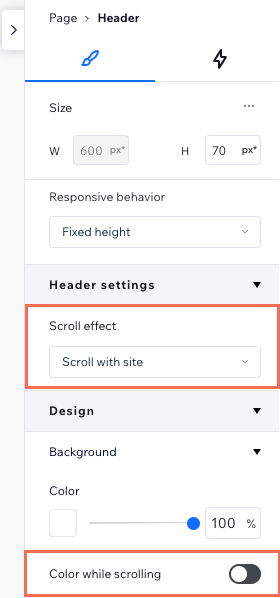
- 「ヘッダー設定」下で、「スクロールエフェクト」を選択して設定します:
サイトと共にスクロール
フリーズ
消滅
フェードアウト

スクロール時にヘッダーの背景色を変更する
ヘッダーに選択したスクロールエフェクト以外に、訪問者が下にスクロールしたときに色が変わるようにすることができます。こうすることで、ヘッダーにさらに注目を集め、訪問者が見逃さないようにできます。
ヒント:
この設定は、ヘッダーが表示されるすべてのページに適用されます。
スクロール時にヘッダーの背景色を変更する方法:
- ヘッダーを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

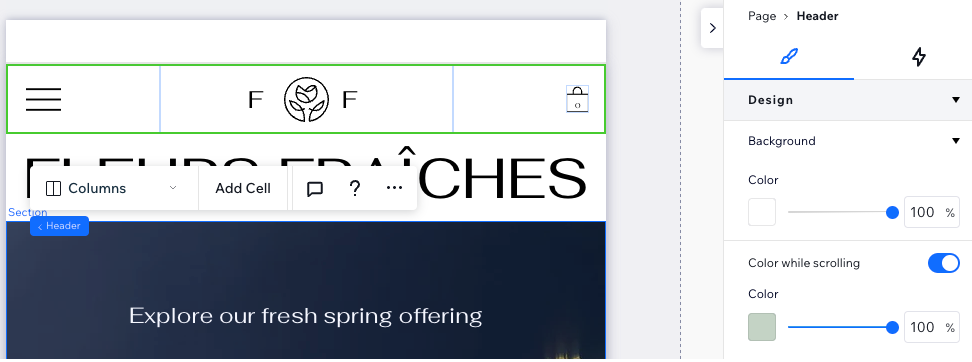
- 「デザイン」下で「スクロール中の色」トグルを有効にします。
- カラーピッカーをクリックして、別の色を選択します。
- (オプション)スライダーをドラッグして不透明度を変更します。

スクロール効果を削除する
ヘッダーに追加したスクロール効果はいつでも削除できます。
スクロール効果を削除する方法:
- ヘッダーを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 無効にする機能を選択します:
- スクロールエフェクト:ドロップダウンから「サイトと共にスクロール」オプションを選択します。
- スクロール中の色:トグルを無効にして、この効果を削除します。

ヘッダーの詳細設定を操作する
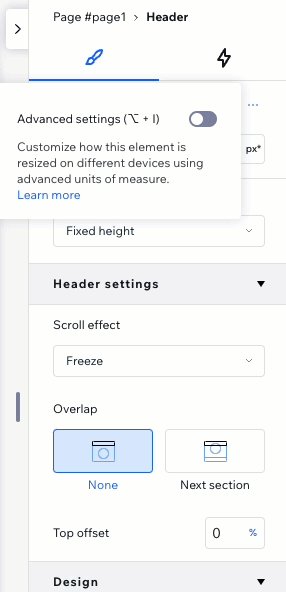
要素設定パネルで詳細設定を有効にすると、ヘッダースクロールエフェクトをより細かく制御できます。このビューでは、配置タイプ(例:ピン留め、スティッキー)とトランジション(例:移動、フェード)を個別に設定し、プリセットを使用する代わりに独自のエフェクトを作成します。
注意:
デフォルトでは、ピン留めされたヘッダーは次のセクションと重複します。ヘッダーが次のセクションと重ならないよう、画面に固定したい場合は、ヘッダーをスティッキーにすることができます。
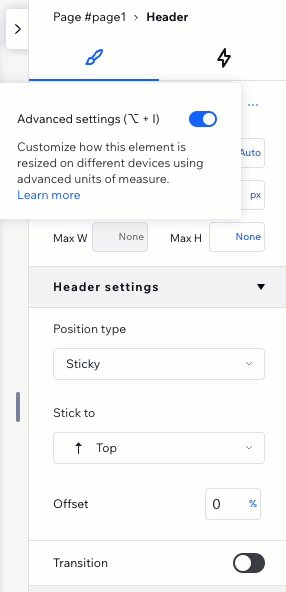
詳細設定を有効にする方法:
- ヘッダーを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「サイズ」横の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「詳細設定」トグルを有効にします。
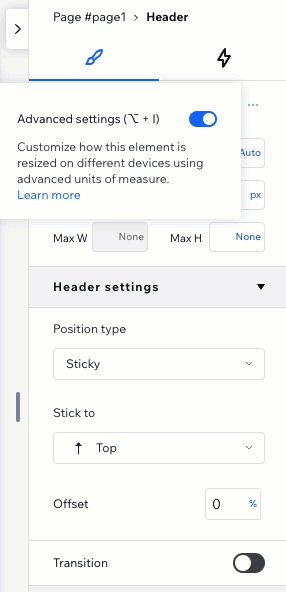
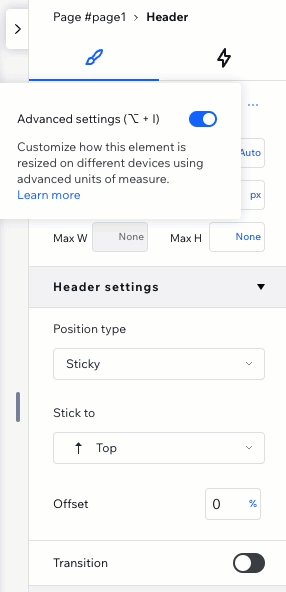
- 「ヘッダー設定」下でヘッダーのスクロールエフェクトを調整します:
- 配置タイプを選択します(例:ピン留め、スティッキー)。
- オフセットを追加して、ヘッダーとページ上部の間に距離を作成します。
- 「切り替え」トグルを有効にして、「移動」または「フェード」エフェクトを追加します。
- 「スクロール中の色」を追加します(「デザイン」下)。