Wix Studio エディタ:サイトの最大幅を設定する
4分
この記事内
- クライアントのサイトに最大幅を設定する
- 特定のページまたはセクションの最大幅を無効にする
- サイト全体の Max Width を無効にする
- よくある質問
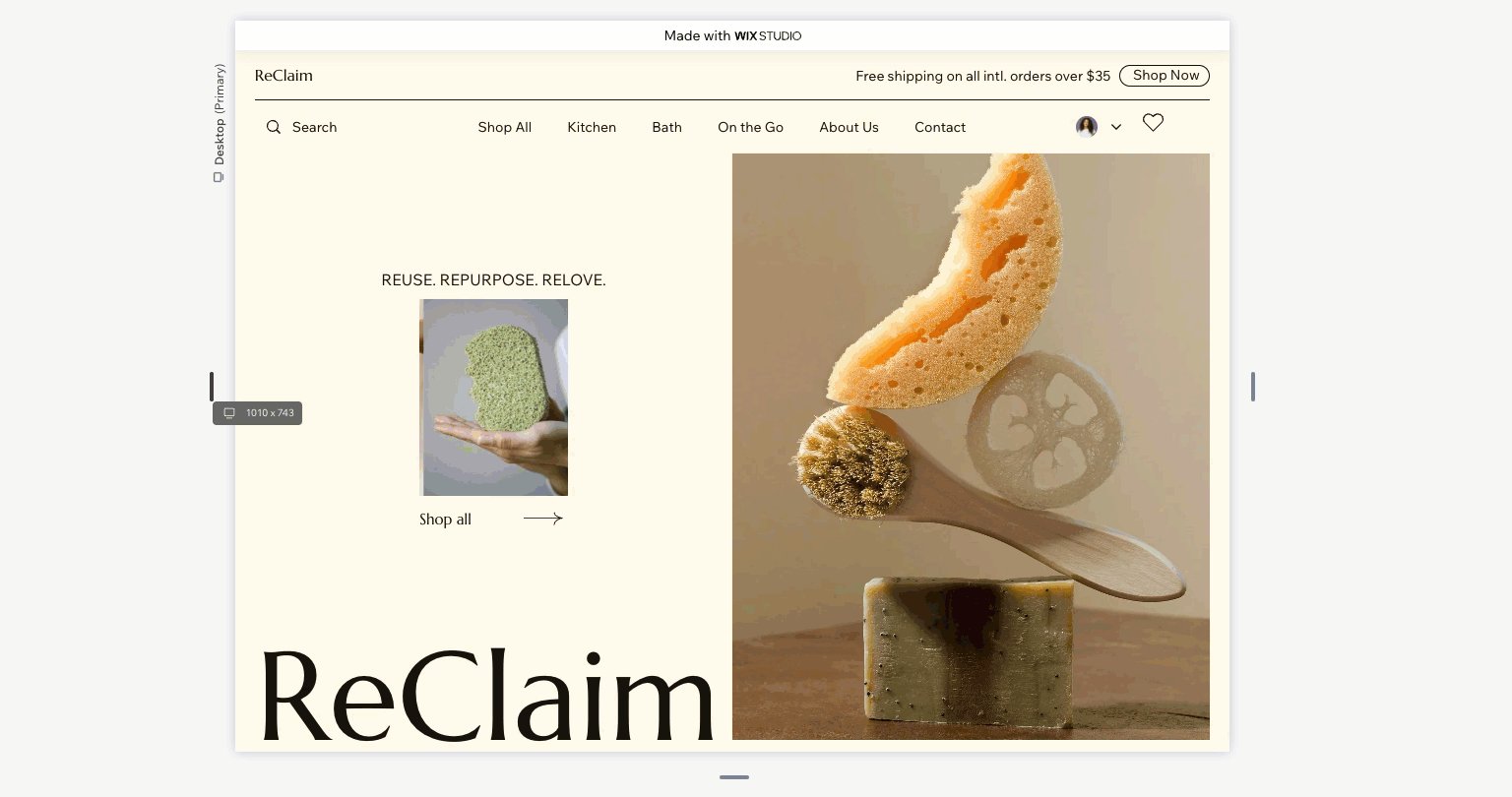
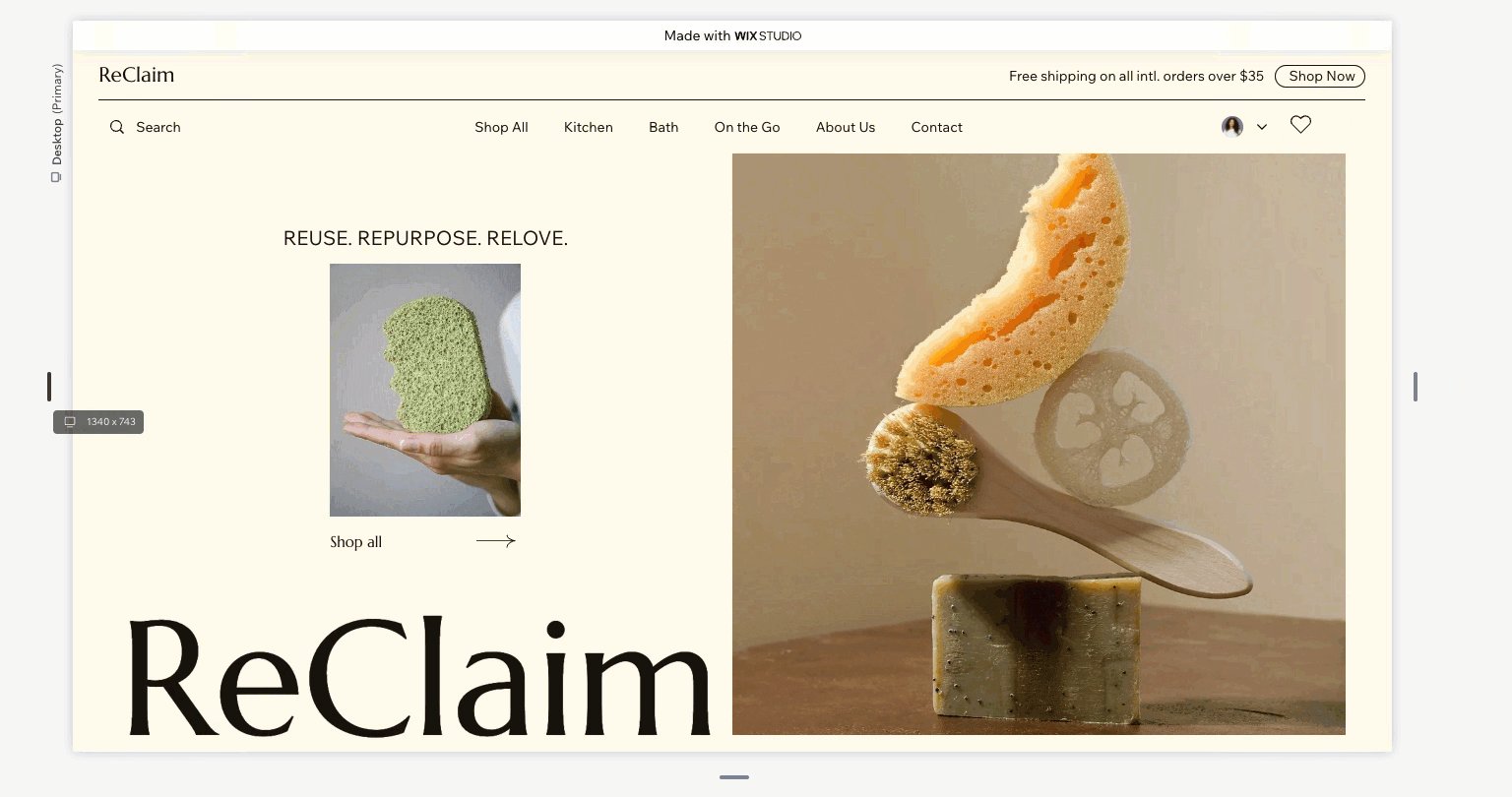
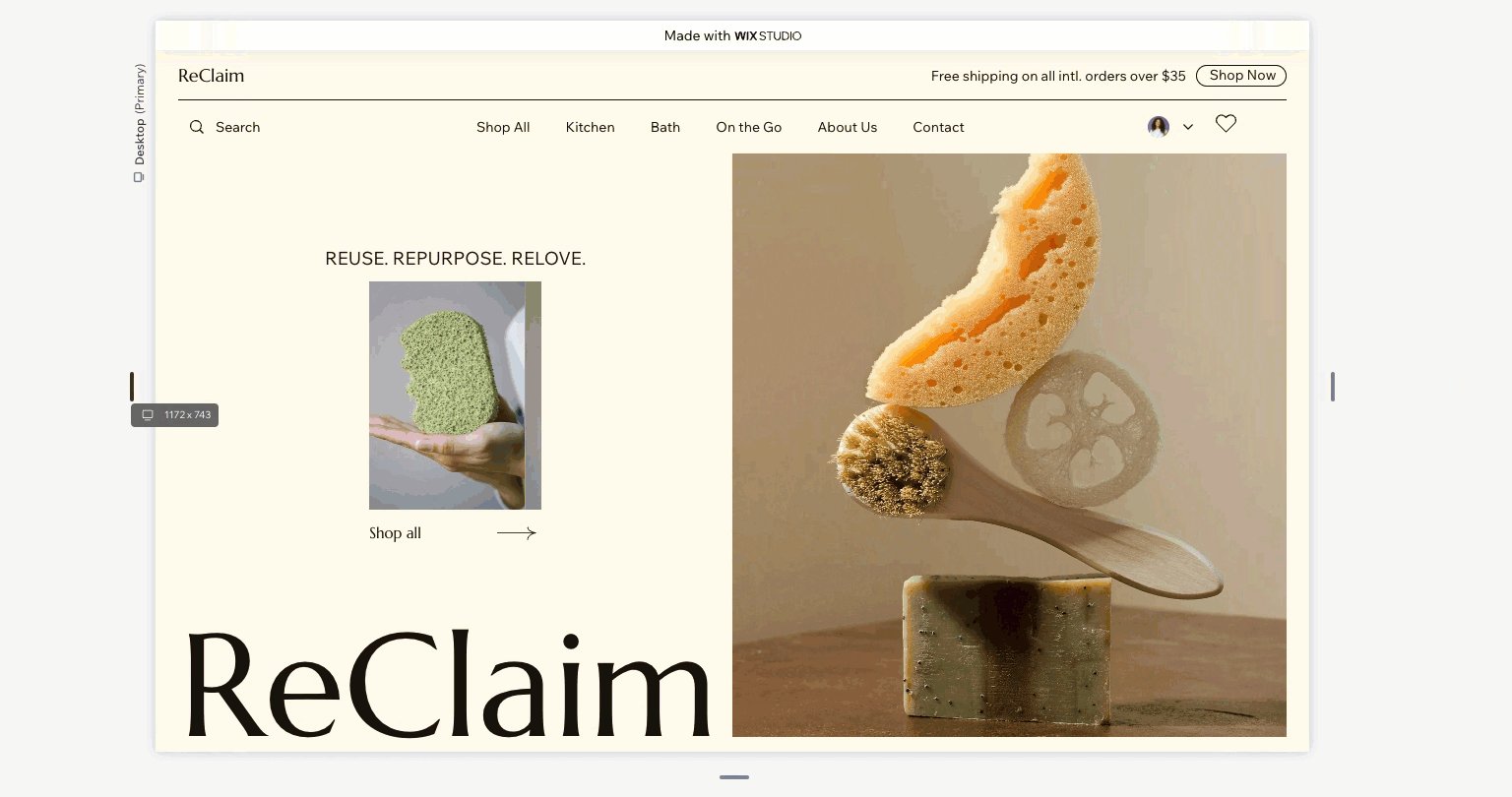
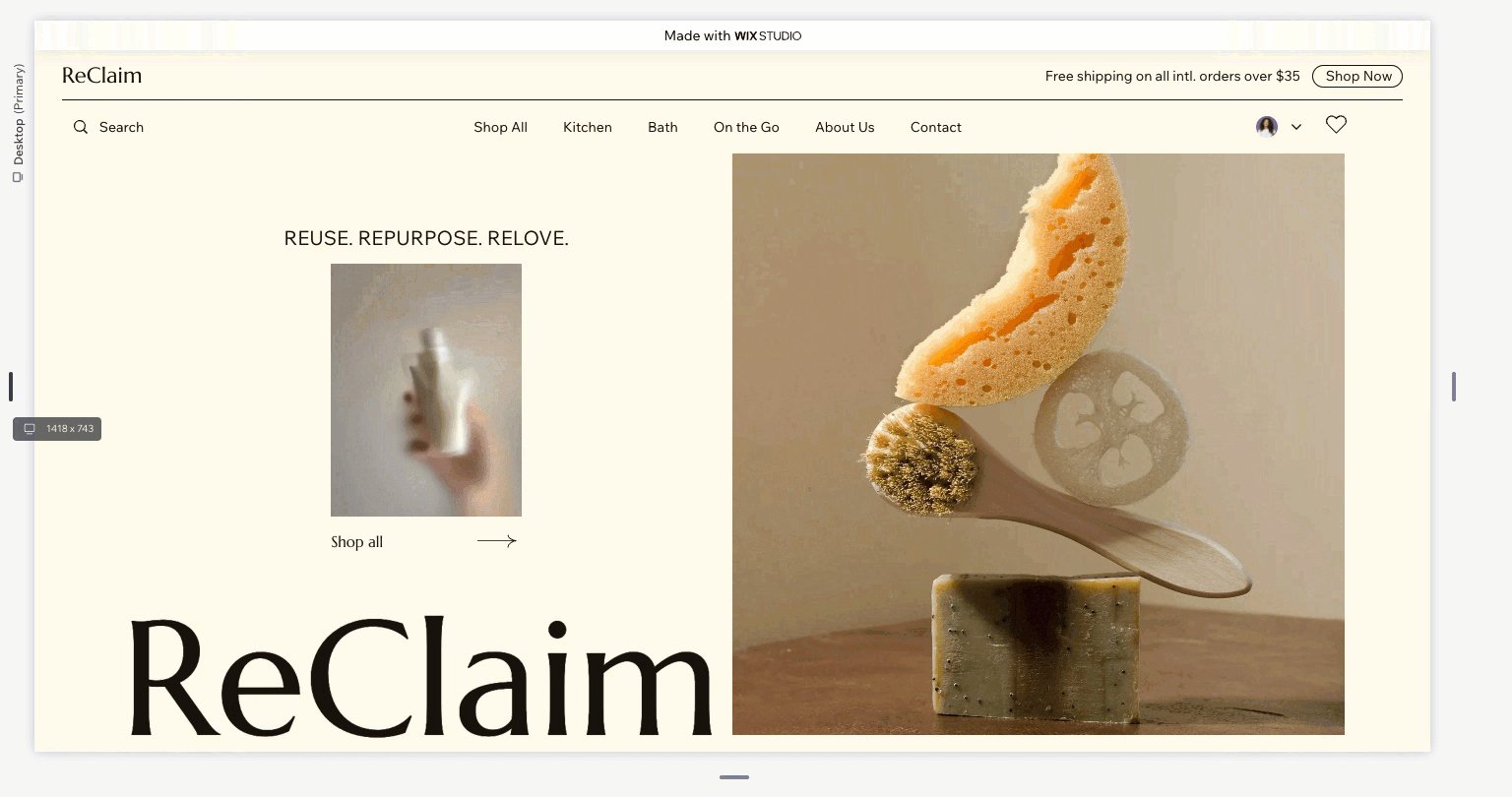
Wix Studio エディタでは、訪問者の画面サイズに応じて、デフォルトで要素が比例してスケーリングするよう設定されます。ただし、大きな画面では、要素が必要以上に大きく表示されて、サイトの見栄えが悪くなってしまう恐れがあります。
クライアントのサイトのセクションに最大幅を設定すると、要素が必要以上に拡大されるのを防ぐことができます。

クライアントのサイトに最大幅を設定する
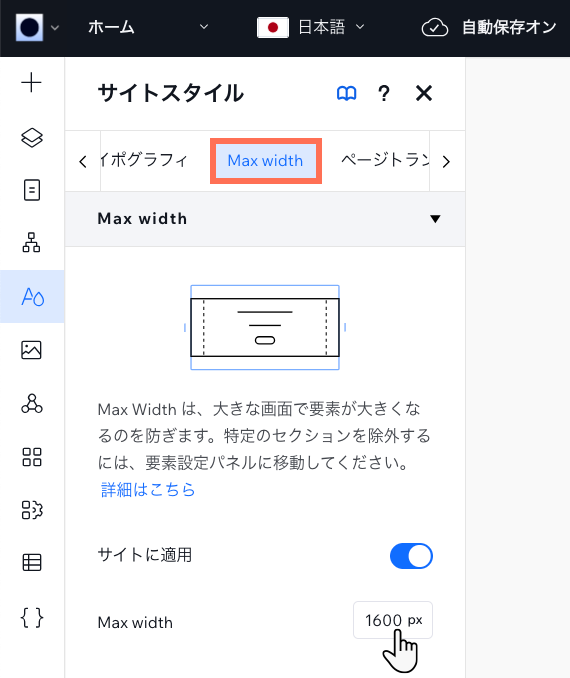
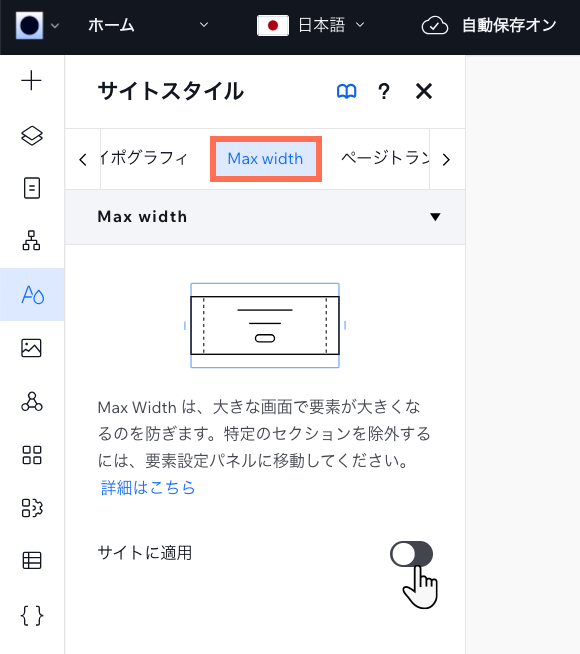
「サイトスタイル」パネルに移動して最大幅を設定します。訪問者の画面サイズが設定した最大幅より大きい場合は、要素のサイズが固定され、サイトに左右の余白が表示されます。
設定した最大幅はサイトのすべてのセクションに適用されますが、必要に応じて特定のセクションを除外することができます。
注意:
最大幅は 1001px 以上に設定する必要があります。
クライアントのサイトに最大幅を設定する方法:
- エディタ左側の「サイトスタイル」
 をクリックします。
をクリックします。 - 「Max Width」をクリックします。
- (無効にしている場合)「サイトに適用」トグルを有効にします。
- 希望の幅をピクセル単位で入力します。

特定のページまたはセクションの最大幅を無効にする
特定のページまたはセクションの最大幅は、いつでも無効にすることができます。無効にすると、比例してスケーリングする要素は、訪問者の画面サイズに応じて拡大されるようになります。
特定のページまたはセクションの最大幅を無効にする方法:
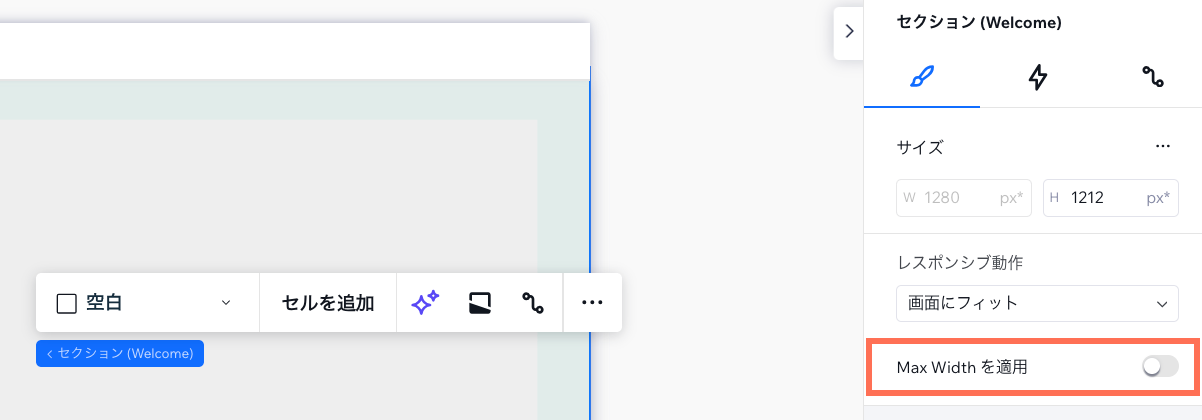
- 該当するセクションを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。 - 「レスポンシブ動作」下の「Max Width を適用」トグルを無効にします。

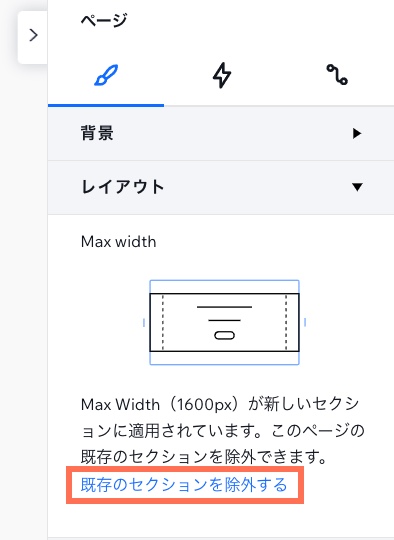
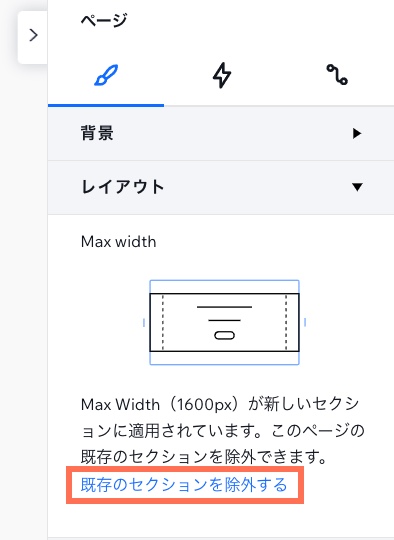
ページにあるすべてのセクションの最大幅を一括で無効にしたい場合:

要素設定パネルのパンくずリストでページを選択し、「レイアウト」下の「既存のセクションを除外する」をクリックすると、そのページにあるすべてのセクションの最大幅を一括で無効にすることができます。

サイト全体の Max Width を無効にする
すべてのページまたはセクションで Max Width を無効にしたい場合:サイト全体で無効にすることができます。これは、すべてのセクションが大画面で拡大し続けることを意味します。
サイトで Max Width を無効にする方法:
- エディタ左側の「サイトスタイル」
 をクリックします。
をクリックします。 - 「Max Width」をクリックします。
- 「サイトに適用」トグルをクリックして無効にします。
- ポップアップ画面で「無効にする」をクリックして確定します。

気が変わりましたか?
再度トグルを有効にして、サイト全体に Max Width を適用します。
よくある質問
詳細については、以下の質問をクリックしてください。
最大幅を設定しない場合はどうなりますか?
ページにあるすべてのセクションの最大幅を無効にした後に、新しいセクションを追加するとどうなりますか?
最大幅の境界線の外側に要素を追加することはできますか?

