Wix Studio エディタ:サイトのタイポグラフィを操作する
5分
この記事内
- フォントとテキストスタイル
- サイトのタイポグラフィを更新する
- ページにテキストスタイルを適用する
- テキスト要素にスタイルを適用する
- テキストスタイルをオーバーライドする
- フォールバックフォントを有効にする
サイトのタイポグラフィを設定することで、クライアントのサイト全体でデザインの一貫性を保つことができます。「サイトスタイル」パネルのこのエリアは、フォントとテキストスタイルに分割されており、任意の外観に合わせて個別にカスタマイズすることができます。
サイトのタイポグラフィにアクセスするにはどうすればよいですか?
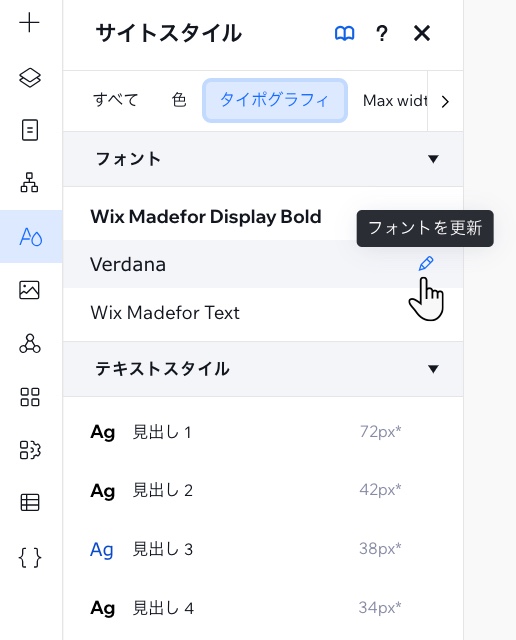
フォントとテキストスタイル
「フォント」セクションには、サイトのテキストスタイルで使用しているすべてのフォントが表示されます。「フォント」セクションでフォントを変更すると、古いフォントを使用していたすべてのテキストスタイルが自動的に更新されます。
「テキストスタイル」とは、サイトで使用される個々のテキストタイプを指します(例:見出し 2、段落 1)。

ヒント:
H1 - H6 は見出しタグで、これらのタイトルに自動的に割り当てられます。見出しタグに従ってタイトルをトップダウンの階層構造に保つことで、SEO とアクセシビリティの両方に役立ちます。
サイトのタイポグラフィを更新する
クライアントのサイト全体のタイポグラフィを更新して、デザインをリニューアルしましょう。サイトのフォントを変更したり、9つの個々のテキストスタイル(6つの見出し、3つの段落)の外観を調整したりできます。
テキストスタイル / フォントを更新するとどうなりますか?
タイポグラフィを更新する方法:
- エディタ左側の「サイトスタイル」
 をクリックします。
をクリックします。 - 「タイポグラフィ」タブをクリックします。
- フォントまたはテキストスタイルから、カスタマイズしたいものを選択します:
- フォント:
- 「フォント」下で更新したいフォントをクリックします。
- ドロップダウンから新しいフォントを選択します。
- 「更新する」をクリックして新しいフォントを適用します。
- テキストスタイル:
- 「テキストスタイル」下で更新したいテキストスタイルをクリックします。
- テキストスタイルをカスタマイズします:
- ドロップダウンから新しいフォントを選択します。
- フォントサイズを選択します。
- どの画面サイズでも理想的に表示されるようにテキストを比例してスケーリングし、最大・最小サイズを px(ピクセル)で設定します。
- テキストを太字および / または斜体にします。
- 行間と文字の間隔を設定します。
- テキストの色を選択します。
- 左上の「矢印」アイコン
をクリックしてメインパネルに戻ります。
- フォント:

ページにテキストスタイルを適用する
クライアントのサイトのタイポグラフィを設定したら、関連するフォントやテキストスタイルを使用してテキスト要素を簡単に追加できます。
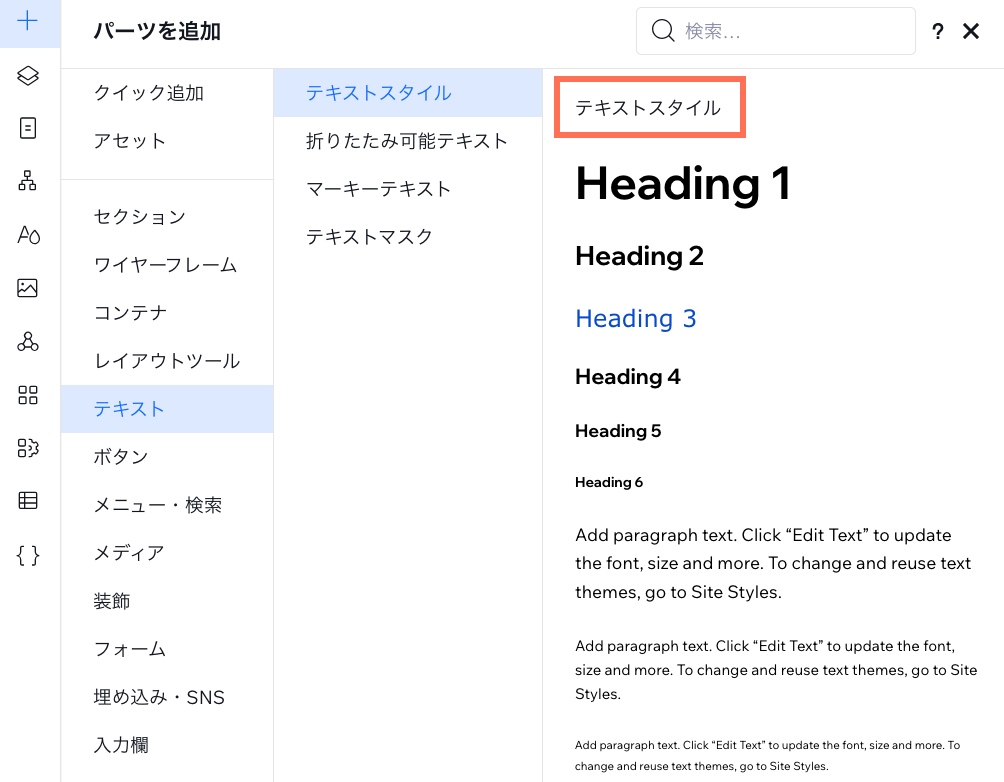
「要素を追加」パネルに移動して、スタイルが適用されたタイトルと段落を追加します。「テキスト」をクリックし、「テキストスタイル」下で該当するスタイルを希望の位置にドラッグします。
スタイルが適用された要素はサイトのタイポグラフィに接続されているため、「サイトスタイル」パネルで変更を加えると自動的に更新されます。

テキスト要素にスタイルを適用する
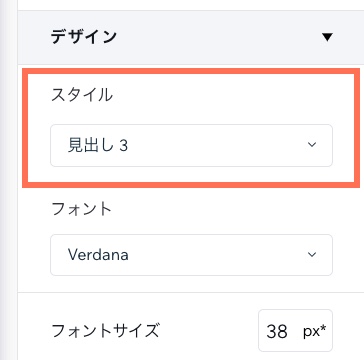
ページ上の既存のテキスト要素にスタイルを適用することもできます。要素上で「テキストを編集」をクリックし、要素設定パネルのドロップダウンから該当する「スタイル」を選択します。
これにより、選択したテキストスタイルに要素が接続されます。つまり、「サイトスタイル」パネルで変更を加えると自動的に更新されます。

テキストスタイルをオーバーライドする
テキスト要素のスタイル(テーマ)を選択した後に要素のデザインを変更すると、「デザインオーバーライド」が作成されます。つまり、選択したスタイルの更新はこのテキスト要素には適用されません。
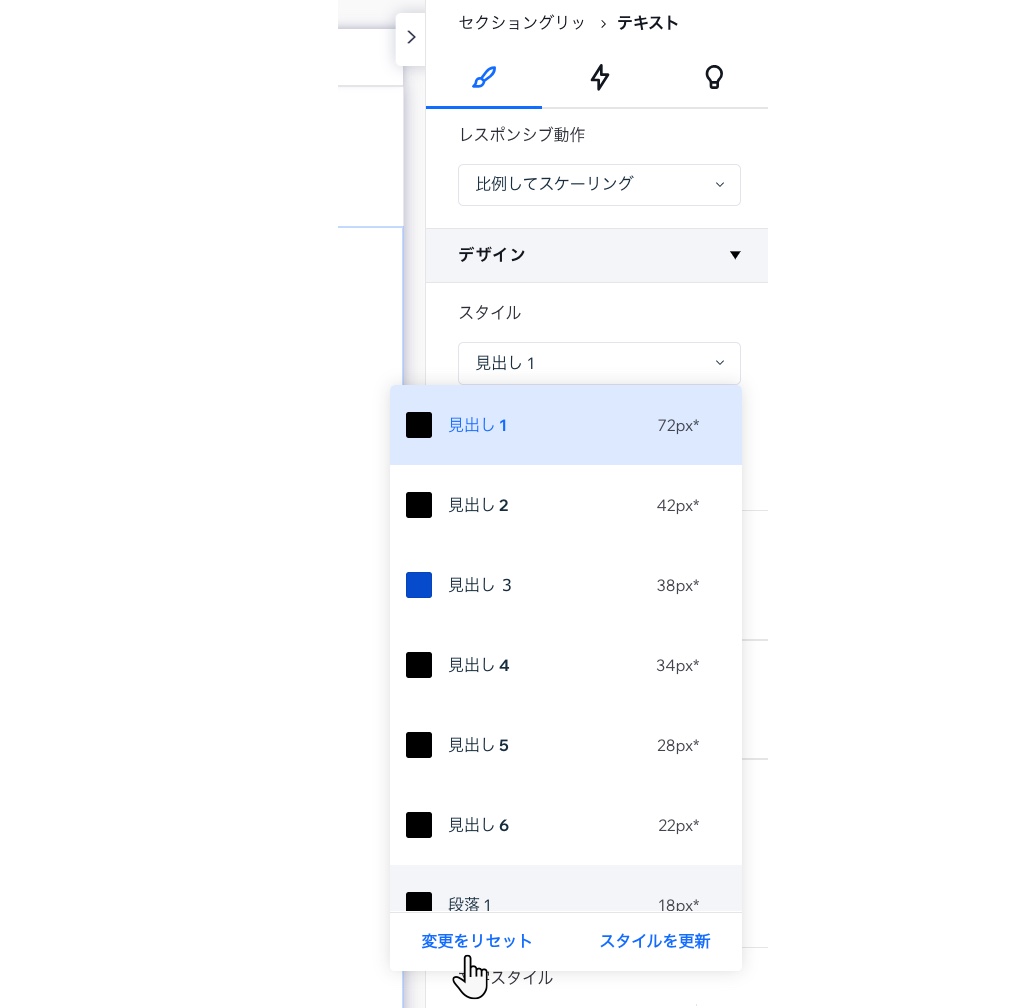
オーバーライドを使用しているテキスト要素を元のスタイルにリセットできます。「スタイル」ドロップダウンをクリックし、「変更をリセット」を選択します。
「スタイルを更新」を選択して、実際のテキストスタイルにオーバーライドを適用することもできます。これにより、クライアントのサイト全体でこのスタイルのすべてのテキスト要素も更新されます。

フォールバックフォントを有効にする
重いカスタムフォントを使用している場合、フォールバックフォントを有効にして、サイトのパフォーマンスを最適化します。これらのフォントは読み込みが素早く、カスタムフォントがバックグラウンドでダウンロードされている間、ライブサイトに一時的に表示されます。フォールバックフォントに関する詳細はこちら
フォールバックフォントを有効にする方法:
- エディタに移動します。
- 左上の「Wix Studio」アイコン
 をクリックします。
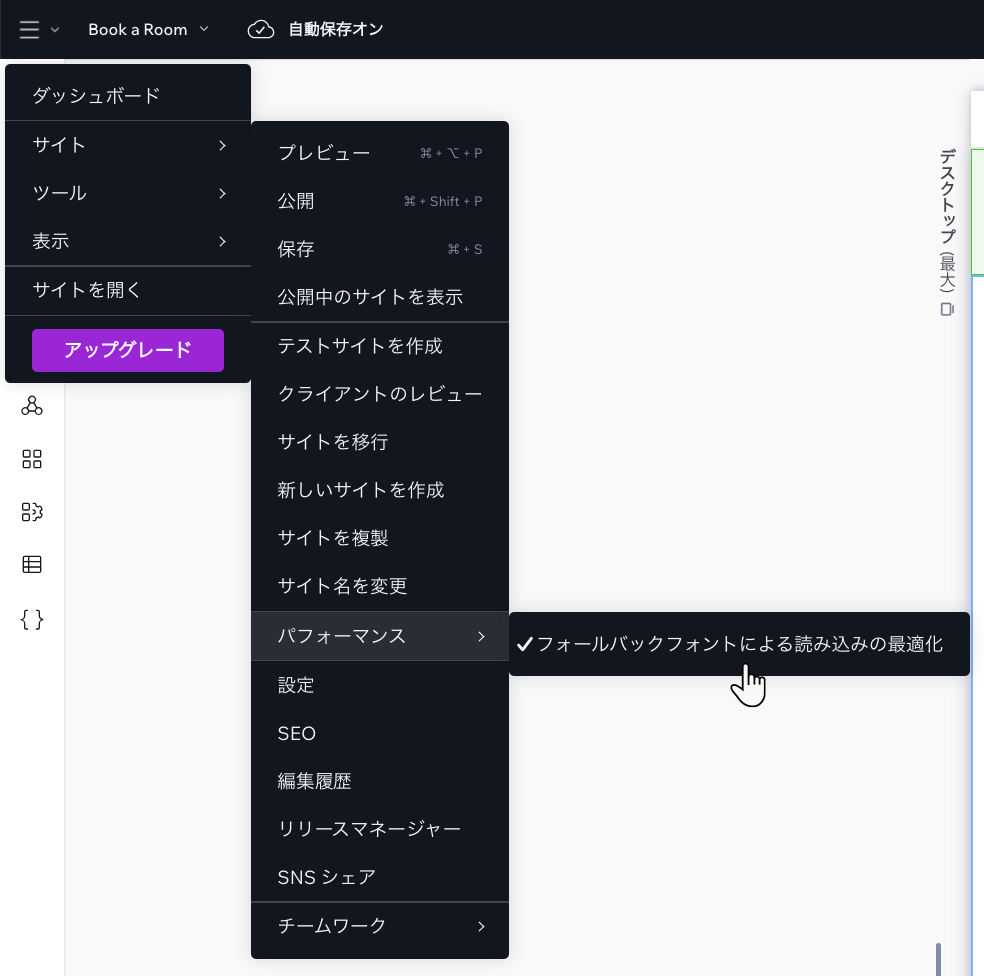
をクリックします。 - 「サイト」にマウスオーバーします。
- 「パフォーマンス」をクリックします。
- 「フォールバックフォントによる読み込みの最適化」をクリックして有効にします。

参考:
有効の場合、その設定にチェックマークが表示されます。

