Wix Studio エディタ:アコーディオンを追加・カスタマイズする
5分
この記事内
- アコーディオン要素を追加する
- アコーディオンのアイテムを追加・管理する
- アコーディオンの開閉方法を選択する
- アコーディオンをデザインする
- アコーディオンのレイアウトを調整する
アコーディオン要素を使用すると、小さなスペースに多くのコンテンツを表示することができます。訪問者がアイテムを開閉できるようにすることで、画面をスクロールすることなく、すばやく必要な情報を見つけてもらうことができます。

アコーディオン要素を追加する
プリセットのアコーディオン要素から、好みのデザインのものを追加します。アコーディオン内の各アイテムは、必要な要素や情報に変更することができます。
アコーディオン要素を追加する方法:
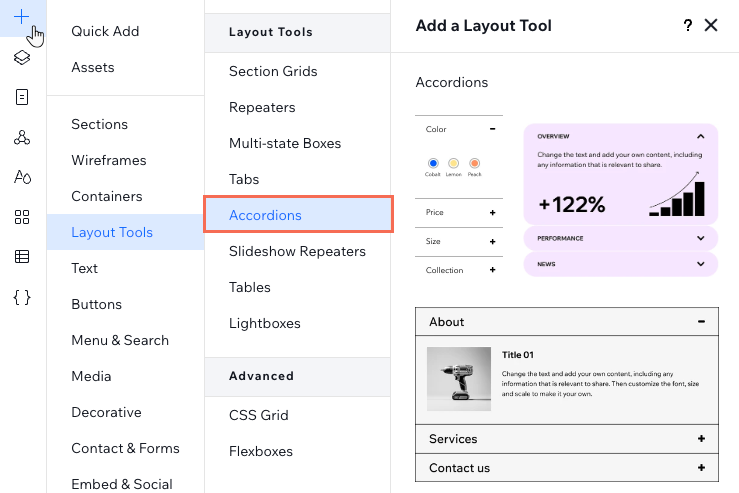
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「アコーディオン」をクリックします。
- 好みのアコーディオンをページにドラッグします。
- アコーディオンのアイテムの内容を編集します:
- 追加したアコーディオン要素を選択します。
- 「アイテムを管理」をクリックします。
- 編集するアイテムをクリックします。
ヒント:クリックすると、アコーディオン内の該当するアイテムがキャンバス上で開きます。 - アイテムに必要な要素や情報を追加します。

アコーディオンのアイテムを追加・管理する
アコーディオン要素に表示されるアイテムを管理します。アイテムの名前を変更したり、さらにアイテムを追加したり、アイテムの表示順序を変更したりすることができます。
アコーディオンのアイテムを追加・管理する方法:
- アコーディオン要素を選択します。
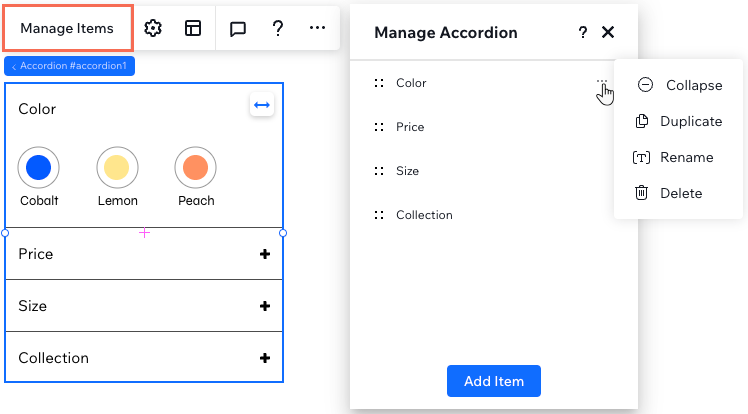
- 「アイテムを管理」をクリックします。
- アイテムにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「複製」、「名前を変更」、「削除」から実行する内容を選択します。
ヒント:
- パネル下部の「アイテムを追加」をクリックすると、新しい空のアイテムを追加することができます。
- パネル内でアイテム横の「並び替え」アイコン
 をドラッグすると、アイテムの表示順序を変更することができます。
をドラッグすると、アイテムの表示順序を変更することができます。

アコーディオンの開閉方法を選択する
訪問者がページを読み込んだ際に表示されるアコーディオンの外観を設定します。すべてのアイテムが開くようにしたり、閉じてシンプルな外観にしたりすることができます。また、訪問者が同時に複数のアイテムを開くことができるかを選択することもできます。
アコーディオンの開閉方法を選択する方法:
- アコーディオン要素を選択します。
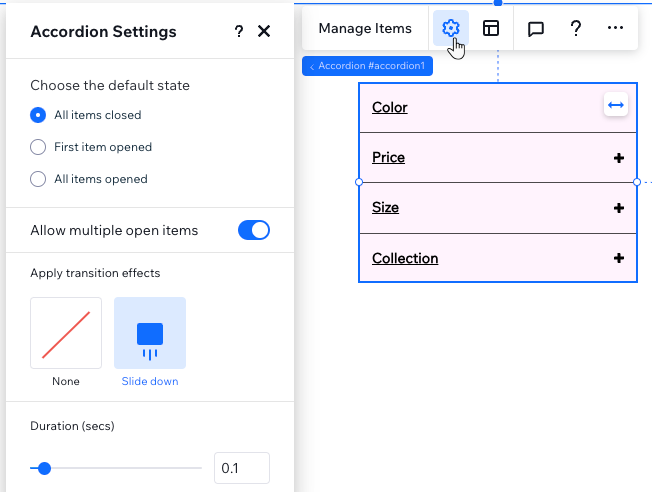
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「デフォルトの状態を選択」下でオプションを選択します:
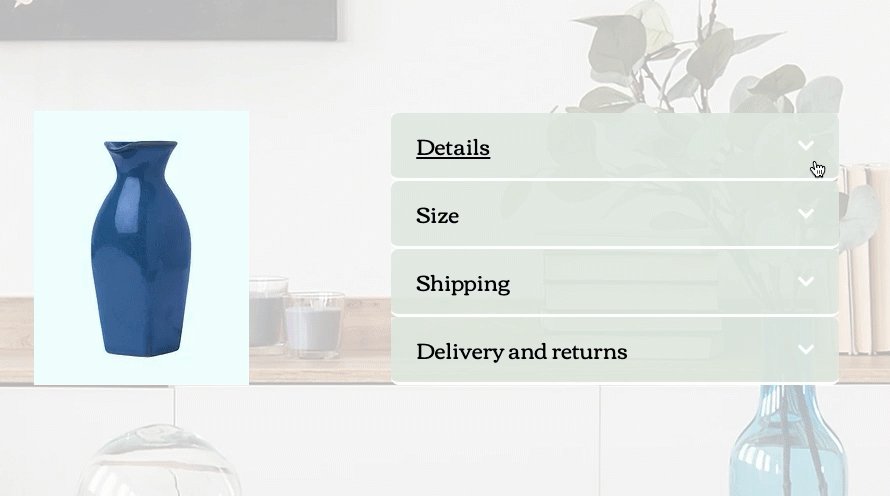
- すべてのアイテムを閉じる:訪問者には、すべてのアイテムが閉じた状態で表示されます。
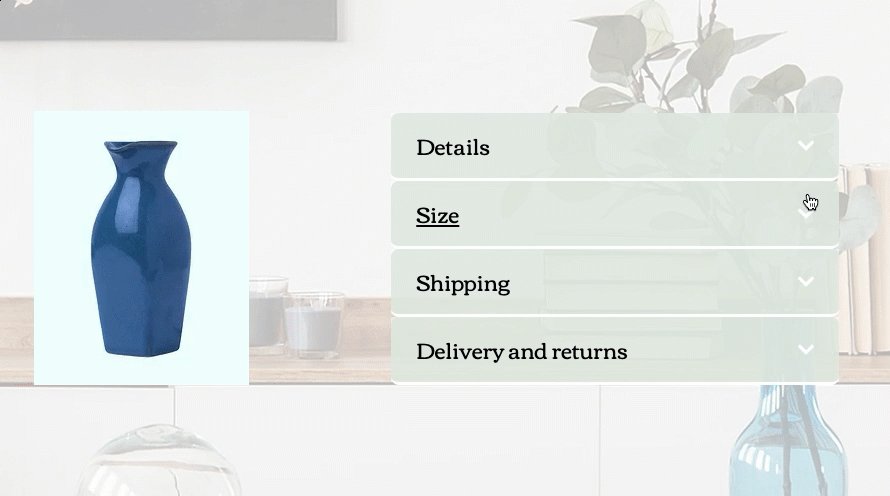
- 最初のアイテムを開く:訪問者には、最初のアイテム以外は閉じた状態で表示されます。
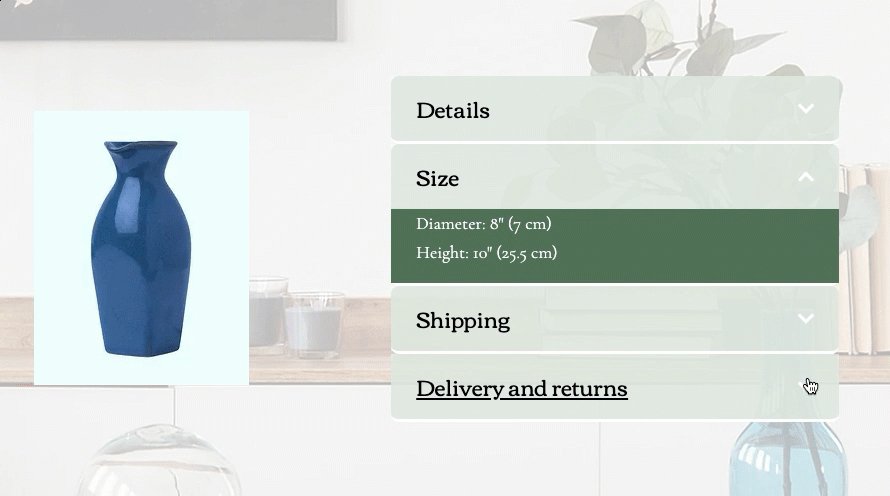
- すべてのアイテムを開く:訪問者には、すべてのアイテムが開いた状態で表示されます。
- 「複数の開いているアイテムを許可する」トグルをクリックします:
- 有効:訪問者は、アコーディオンのアイテムを複数開くことができます。
- 無効:訪問者は、一度に 1つのアイテムのみ開くことができます。
- (オプション)訪問者がクリックしてアイテムを開く際のトランジションエフェクトを追加します。
注意:
上記で「すべてのアイテムを開く」を選択した場合は、「複数の開いているアイテムを許可する」トグルは表示されません。

アコーディオンをデザインする
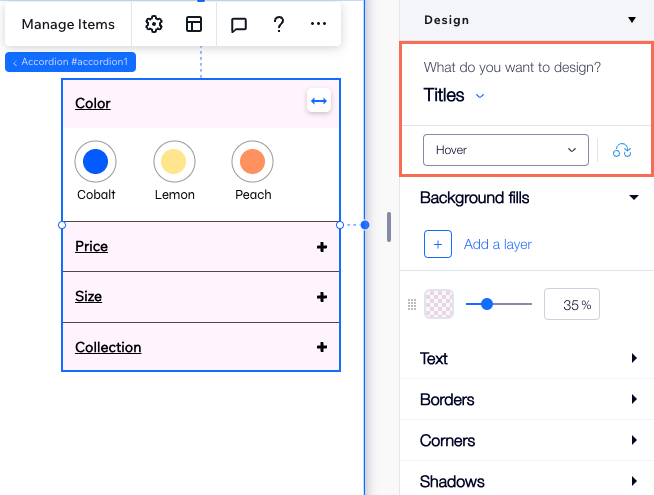
アコーディオンは、サイトページと調和するよう、アイテムのタイトル、各アイテムの内容が表示されるコンテナ、またはタイトルとコンテナが表示されるアコーディオン自体のデザインをカスタマイズすることができます。
アコーディオンをデザインする方法:
- アコーディオン要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- ドロップダウンからデザインしたい部分を選択します:
- タイトル:アイテムのタイトル。訪問者がタイトルにマウスオーバーした際、見た目が変化するよう、タイトルをデザインすることができます。
- コンテナ:各アイテムの内容が表示されるコンテナ。
- アコーディオンアイテム:タイトルとコンテナが表示されるアコーディオン自体。
- 利用可能なオプションを使用して、背景の塗りつぶし、フォント、枠線、角などをデザインします。

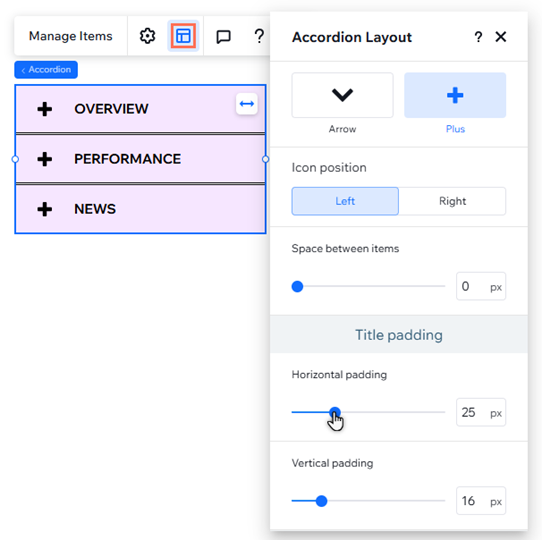
アコーディオンのレイアウトを調整する
必要に応じて、アコーディオン要素のレイアウトを調整します。アイテムを開閉するためのアイコンとその位置を変更したり、タイトルの余白を調整したりすることができます。
ヒント:
個々のアイテムに CSS グリッドを適用して、ピクセル単位で正確なレイアウトを作成することができます。
アコーディオンのレイアウトを調整する方法:
- アコーディオン要素を選択します。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - アコーディオン要素のレイアウトを調整します:
- アイコンを選択:アイテムを開閉するためのアイコンを、「矢印」または「プラス」から選択します。
- アイコンの位置:アイテムを開閉するためのアイコンを、左または右のどちらに表示するかを選択します。
- アイテム間の間隔:スライダーをドラッグして、アイテム間の間隔を調整します。
- タイトルの余白:スライダーをドラッグして、タイトルの周囲に横方向と縦方向の余白を追加します。
- 書式設定:アコーディオンアイテムの方向と配置を選択します。