Wix エディタ:モバイルサイトのアンカーとページ内メニュー
読了時間:3分
Wix は、デスクトップエディタから追加したのと同じ要素やコンテンツを使って、自動的にモバイル版サイトを構築します。
アンカーは、サイト内の重要な情報に訪問者を誘導するための目印となります。アンカーは自動的にモバイルエディタにコピーされ、モバイルエディタからも利用できますが、デスクトップ版のサイトで利用できる機能が利用できない場合があります。
この記事では、以下の項目について説明します:
モバイルのアンカー
モバイル用に最適化されたサイトを維持するために、デスクトップで追加したアンカーがモバイルサイトでは非表示になることがあります。
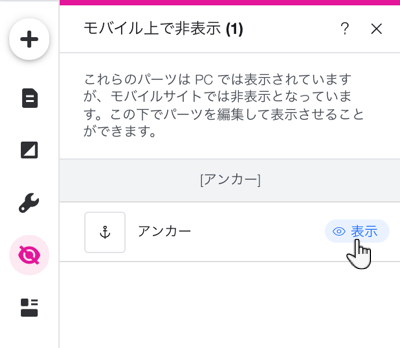
モバイルエディタでアンカーが見つからない場合は、非表示パネルを確認して、アンカーを再追加してください。
アンカーを見つけて再追加する方法:
- モバイルエディタを開きます。
- エディタ左側の「モバイルで非表示」アイコン
をクリックします。
- アンカー横の「表示」アイコン
をクリックします。

重要:
アンカーは、実際のサイトでは表示されません。エディタ上でのみ表示されます。ただし、モバイルサイトでアンカーを非表示にした場合は、サイトメニューに追加することはできません。
モバイルのページ内メニュー
ただし、モバイルサイトのアンカーとセクションをアイテムとしてサイトメニューに追加することで、それらにリンクすることができます。アンカーとセクションをモバイルサイトに表示するには、デスクトップエディタのサイトメニューにリンクする必要があります。
サイトメニューにアンカー / セクションを追加する方法:
- デスクトップエディタを開きます。
- エディタ左側の「メニュー・ページ」
をクリックします。
- 「リンクを追加」アイコン
をクリックします。
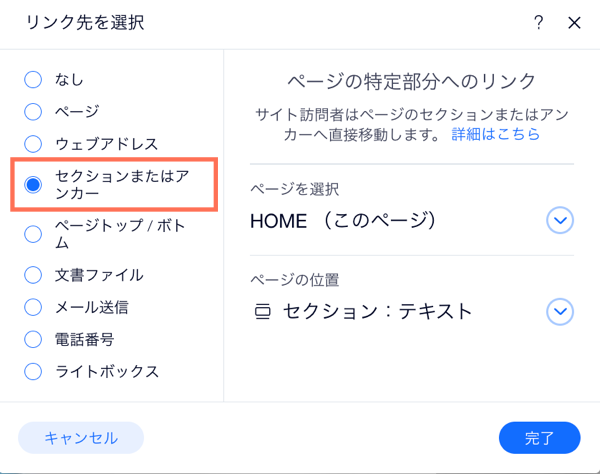
- 左側のメニューで「セクションまたはアンカー」をクリックします。
- ドロップダウンメニューを使用して、メニューに追加するページとアンカーまたはセクションを選択します。
- 「完了」をクリックします。
- 項目にアイテム名を入力します。
- 「完了」をクリックします。

モバイルサイトでページ内メニューを利用したい場合:
モバイルサイトでページ内メニュー機能をご希望の場合は、こちらから機能リクエストを投稿してください。
お役に立ちましたか?
|