Wix エディタ:シェイプ区切りを追加・カスタマイズする
5分
この記事内
- シェイプ区切りを追加する
- シェイプ区切りをカスタマイズする
- カスタムシェイプ区切りをデザインする
- よくある質問
ストリップとセクションにシェイプ区切りを追加することで、スタイリッシュなデザインにすることができます。これにより、セクション上下の境界部分を、単なる直線ではなく「楕円」や「波」の形に見えるようにしたり、自身のシェイプをアップロードしたりすることができます。これらの区切りはストリップまたはセクションの上下に配置でき、必要に応じてカスタマイズすることができます。

始める前に:
必ず先にストリップを追加・設定していることを確認してください。
シェイプ区切りを追加する
まず、セクションまたはストリップにシェイプ区切りを追加します。区切りはセクションまたはストリップの上部、下部、あるいはその両方に追加できます。
Wix メディアカタログには、さまざまなシェイプから選択できるだけでなく、追加のデザインも用意されています。独自のシェイプをアップロードして、トランジションに個性を加えることもできます。
セクションまたはストリップにシェイプ区切りを追加する方法:
- セクションまたはストリップを選択します:
- (ストリップの場合)エディタ内でストリップをクリックします。
- (セクションの場合)エディタ内でセクションをダブルクリックします。
- 「シェイプ区切り」アイコン
をクリックします。
- 「上」または「下」タブをクリックして、区切りを追加する場所を選択します。
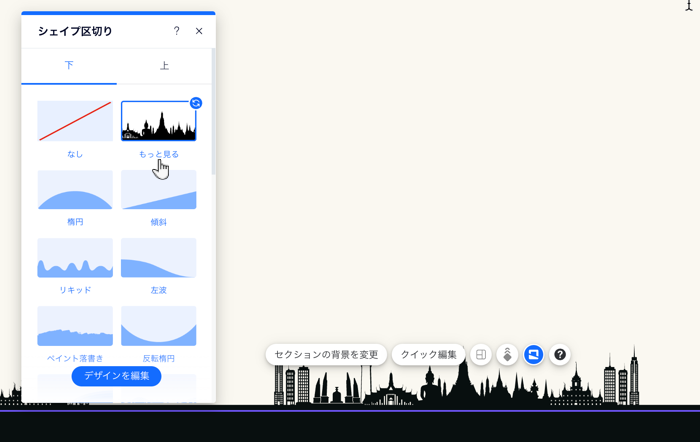
- 追加する区切りを選択します:
- おすすめのデザイン:パネルで利用可能なスタイルのいずれかをクリックします。
- Wix が提供するその他のデザイン:
- 「+もっと見る」をクリックします。
- (メディアマネージャーで)「Wix 画像・動画素材」タブからデザインを選択します。
- 「ファイルを選択」をクリックして適用します。
- 独自のシェイプ区切り:
- 「+もっと見る」をクリックします。
- (メディアマネージャーで)「サイトファイル」タブから使用するシェイプを選択するか、新しいシェイプをアップロードします。
- 「ファイルを選択」をクリックして適用します。

シェイプ区切りをカスタマイズする
区切りを追加したら、好みに合わせてデザインをカスタマイズできます。高さ、色、不透明度、レイヤーを調整して、トランジションをパーソナライズし、希望通りの見た目にします。
注意:
利用可能なオプションは、選択したシェイプ区切りによって異なります。
シェイプ区切りをカスタマイズする方法:
- セクションまたはストリップを選択します:
- (ストリップの場合)エディタ内でストリップをクリックします。
- (セクションの場合)エディタ内でセクションをダブルクリックします。
- 「シェイプ区切り」アイコン
をクリックします。
- 「上」または「下」タブをクリックして、デザインする区切りにアクセスします。
- 下部で「デザインを編集」をクリックします。
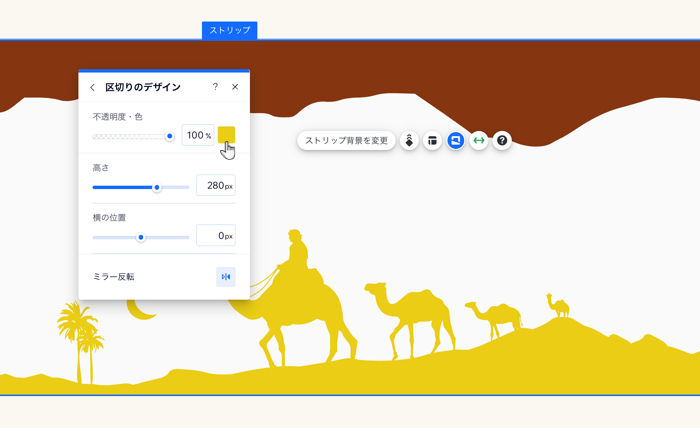
- シェイプ区切りの外観を調整する方法を選択します:
- 不透明度・色:区切りに使用する色を選択し、セクションまたはストリップ上での表示を調整します。
- 高さ:セクションまたはストリップでの区切りの高さを設定します。
- 横の位置:シェイプ区切りの位置を変更し、左または右に移動させます。
- レイヤーエフェクト:トグルをクリックして区切りにフェード効果を追加し、ドロップダウンから方向を選択します:
- 中央揃え:エフェクトは区切り全体に表示されます。
- 上にフェード:区切りの上に行くほどエフェクトが弱まります。
- 下にフェード:区切りの下に行くほどエフェクトが弱まります。
- 切り抜き反転:区切りのシェイプを反転させます(縦方向)。
- ミラー反転:区切りを反転させて、ストリップまたはセクション上で反対方向(横方向)に表示されるようにします。
- リピート回数:パターンが区切りを横切って繰り返される回数を設定します。

カスタムシェイプ区切りをデザインする
独自のシェイプ区切りをアップロードする際、さまざまなオプションを使用してさらにカスタマイズすることができます。区切りの色、表示設定、スケーリングなどの設定を調整して、ページに独自の構造とデザインを作成します。
注意:
カスタム区切りで使用できるデザインオプションは、アップロードする特定のファイルによって異なります。
SVG のデザインをカスタマイズするには、ファイルを以下にする必要があります:
- 閉じたシェイプにする。
- 不透明度(透明度)のレベルは 1つだけにする。
- テキスト、ストローク、グラデーション、フィルターなどを含まない。
また、SVG ファイルは、16進数カラーコードで #000000、つまり RGB (0,0,0) の黒色である場合のみ、色を変更することができます。
独自のシェイプ区切りのデザインをカスタマイズする方法:
- セクションまたはストリップを選択します:
- (ストリップの場合)エディタ内でストリップをクリックします。
- (セクションの場合)エディタ内でセクションをダブルクリックします。
- 「シェイプ区切り」アイコン
をクリックします。
- 「上」または「下」タブをクリックして、デザインする区切りにアクセスします。
- 下部で「デザインを編集」をクリックします。
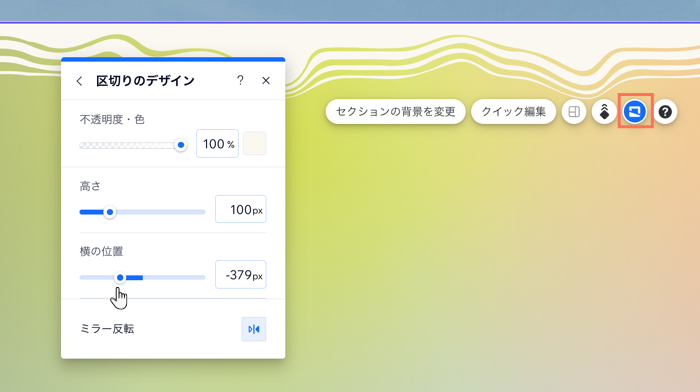
- シェイプ区切りの外観を調整する方法を選択します:
- 不透明度・色:区切りに使用する色を選択し、セクションまたはストリップ上での表示を調整します。
- 区切りのスケーリング:区切りパターンをストリップまたはセクション全体に引き延ばすか、繰り返すかを選択します。
- 高さ:ストリップまたはセクションでの区切りの高さの最高点を設定します。
- 横の位置:ストリップまたはセクションの側面からの区切りの位置を設定します。
- ミラー反転:区切りを反転させて、ストリップまたはセクション上で反対方向(横方向)に表示されるようにします。

よくある質問
詳細については、以下の質問をクリックしてください。
どのような種類のカスタムシェイプ区切りをアップロードできますか?
シェイプ区切りはレスポンシブですか?
ストリップのカラムに区切りを追加できますか?
モバイルではどのように機能しますか?

