Wix エディタ:モバイルサイトでシェイプ区切りをカスタマイズする
3分
この記事内
- モバイルサイトでのシェイプ区切りの仕組み
- モバイルサイトのシェイプ区切りをカスタマイズする
- モバイルサイトからシェイプ区切りを削除する
シェイプ区切りは、あるストリップまたはセクションから別のストリップ / セクションへのトランジションをパーソナライズするために追加するユニークなシェイプです。デスクトップで追加した区切り線はモバイルサイトに自動的に表示され、必要に応じて調整することができます。
モバイルサイトでのシェイプ区切りの仕組み
シェイプ区切りはデスクトップパーツであるため、2つのバージョン(モバイルとデスクトップ)は接続されています。モバイル用のストリップ区切りを編集しない場合、デスクトップで行った変更は自動的にモバイルサイトに適用されます。
モバイルサイトのシェイプ区切りをカスタマイズすると、デスクトップで行った変更はモバイル版サイトには影響しません。ただし、デスクトップエディタからシェイプ区切りを削除すると、モバイルサイトからも自動的に削除されます。
注意:
モバイル専用のシェイプ区切りを追加することはできません。
モバイルサイトのシェイプ区切りをカスタマイズする
デスクトップエディタから追加したモバイル用のシェイプ区切りはカスタマイズできます。新しいシェイプとエフェクトを選択し、ページの外観を引き立てるように色とサイズを調整します。
モバイルでデスクトップのシェイプ区切りをカスタマイズする方法:
- セクションまたはストリップを選択します:
- (ストリップの場合)モバイルエディタ内でストリップをクリックします。
- (セクションの場合)モバイルエディタ内でセクションをダブルクリックします。
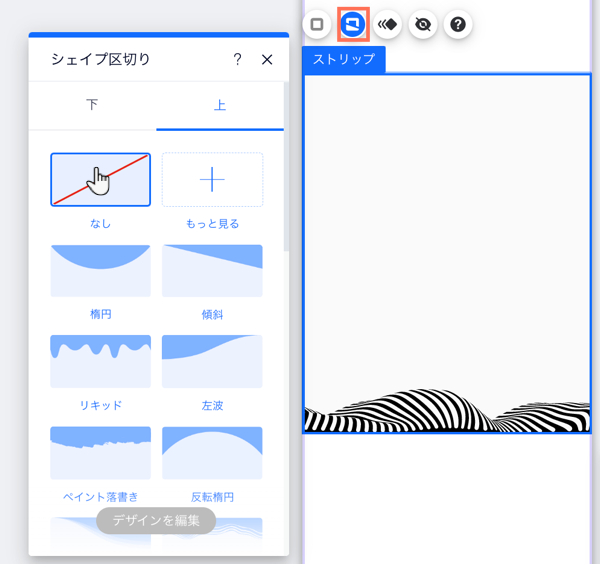
- 「シェイプ区切り」アイコン
をクリックします。
- 「上」または「下」タブを選択します(セクションまたはストリップに区切りが 2つある場合)。
- シェイプ区切りで実行する内容を選択します:
- 新しいシェイプ区切りを選択する:新しいシェイプ区切りの形を選択します。
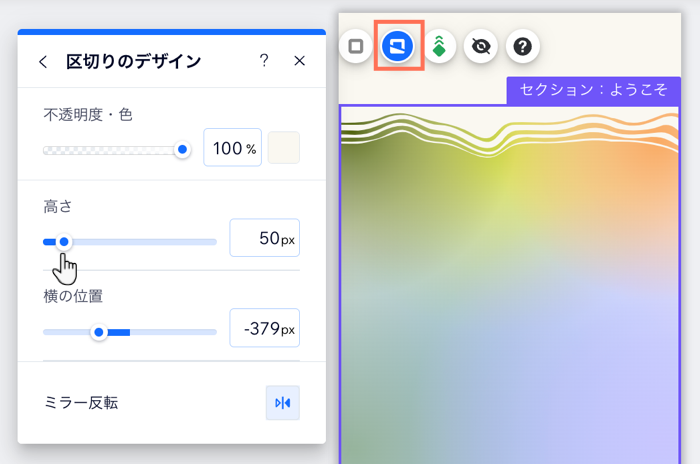
- シェイプ区切りを調整する:パネル下部の「デザインを編集」をクリックして、オプションを使用して区切り線を編集します:
- 不透明度・色:区切りに使用する色を選択し、ストリップまたはセクション上での表示を調整します。
- 高さ:セクションまたはストリップでの区切りの高さを設定します。
- 横の位置:シェイプ区切りの位置を変更し、左または右に移動させます。
- リピート回数:パターンが区切りを横切って繰り返される回数を設定します。
- レイヤーエフェクト:トグルをクリックして、区切り線にフェード効果を追加します。
- ミラー反転・切り抜き反転:ストリップまたはセクションで区切り線を反対方向(水平)に表示するように設定し、区切り線のシェイプを反転(垂直)させます。
注意:
利用可能なオプションは、選択したシェイプによって異なります。

モバイルサイトからシェイプ区切りを削除する
モバイルサイトで不要な場合は、ストリップまたはセクションからシェイプ区切りを削除できます。これは、デスクトップサイトには影響しません。
モバイルからシェイプ区切りを削除する方法:
- セクションまたはストリップを選択します:
- (ストリップの場合)モバイルエディタ内でストリップをクリックします。
- (セクションの場合)モバイルエディタ内でセクションをダブルクリックします。
- 「シェイプ区切り」アイコン
をクリックします。
- 「上」または「下」タブをクリックします(ストリップまたはセクションに区切りが 2つある場合)。
- パネルで「なし」を選択します。