- Wix メールキャンペーンエディタを使用する
Wix メールキャンペーンエディタを使用する
12分
この記事内
- メルマガのパーツを追加・編集する
- パーツを移動、クロップ、複製、削除する
- スタイル、背景、テキストの方向をカスタマイズする
メルマガエディタを使用して、魅力的なメルマガを作成しましょう。メルマガのパーツは、あらゆる部分を選択して編集することができます。エディタ左側のサイドバーを使用すると、さらにパーツを追加したり、スタイルを細かく調整したり、背景を変更したりすることができます。
ヒント:
- メルマガのプレビューとテスト送信を行うと、送信前に問題がないか確認することができます。
- メルマガをアップグレードすると、Wix のロゴを削除したり、毎月の配信上限数を増やしたりすることができます。
メルマガのパーツを追加・編集する
メルマガエディタの右側で、メルマガの既存のパーツを選択してカスタマイズします。エディタの左側では、新たなパーツを追加・編集して、メルマガをさらにカスタマイズすることができます。
パーツを追加・編集する方法:
- 編集するパーツを選択するか、「追加」をクリックしてパーツを選択します。

- 好みに合わせてパーツをカスタマイズします。各パーツのカスタマイズ方法は、以下をクリックしてご覧ください:
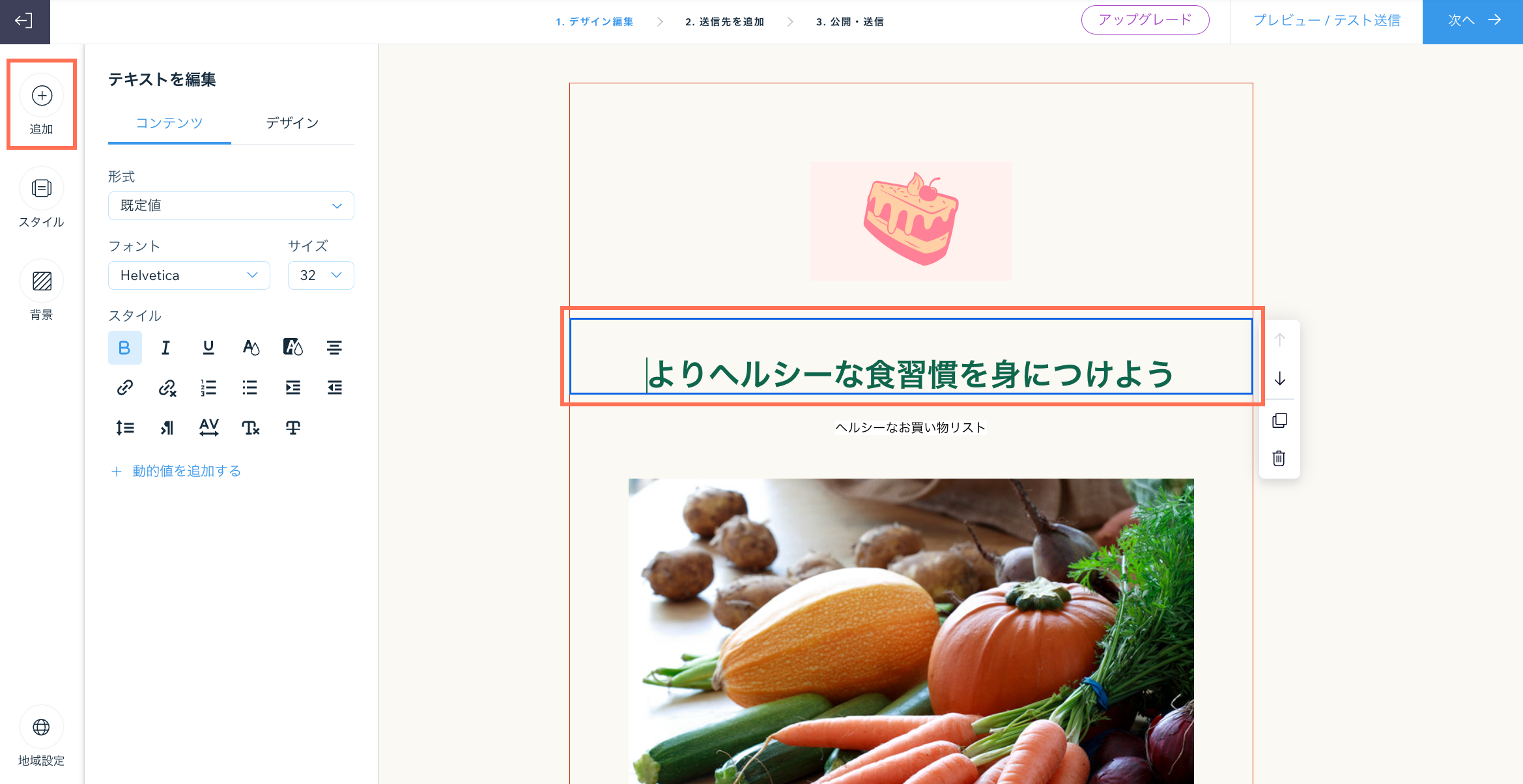
テキスト
読者に伝えたいテキストを追加または編集します。
- 右側のパーツに表示させるテキストを入力します。
ヒント:パーツ内のすべてのテキストではなく、特定のテキストのみ書式を変更したい場合は、カーソルを使用して該当するテキストをハイライトします。 - 左側の該当するタブをクリックし、「コンテンツ」または「デザイン」を編集します:
- コンテンツ:利用可能なオプションを使用して、形式、フォント、サイズ、またはスタイルを編集するか、動的値を追加します。
- デザイン:利用可能なオプションを使用して、背景色、レイアウト、枠線の太さと色、またはパーツの余白を編集します。

- 「適用」をクリックします。
外部ソースからコピーしたテキストを追加する方法:
- 元のソースからコピーする該当テキストをハイライトします。
- Ctrl + C を押します(Mac の場合は Command + C を押します)。
- メルマガ内のテキストボックスをダブルクリックし、テキストを貼り付ける場所をクリックして、Ctrl + Shift + V を押します(Mac の場合は Command + Shift + V を押します)。
画像
Wix フリー写真素材、または目を引くオリジナルの画像を追加します。
- (新しい画像を追加する場合)追加したい画像を選択し、「ページに追加」をクリックします。左側のオプションを選択し、独自のメディアをアップロードしたり、他のメディアソースを検索したりすることもできます。
- 該当するオプションを選択します:
- 変更:選択した画像を別の画像に置き換えます。
- 編集:Wix フォトスタジオを使用して画像を編集します。
- +リンク:トグルを有効にして、画像とリンクさせる URL を入力します。
- デザイン:スライダーを使用して、画像の上下左右の余白を調整します。

- 「適用」をクリックします。
注意:追加した画像は、自動的に 700ピクセルの幅にリサイズされます。それよりも画像が小さい場合は、元のサイズが維持されます。
ボタン
ユーザーを誘導する CTA ボタンを追加します。
- 左側の該当するタブをクリックし、「コンテンツ」または「デザイン」を編集します:
- コンテンツ:以下の詳細を編集します:
- ボタンテキスト:ボタンに表示されるテキストを入力します。
- リンク先:読者がボタンをクリックした際の動作を選択します:
- 通常の URL:「URL を入力」の欄に入力したウェブアドレスのサイトが新しいタブで表示されます。
- 文書ファイル:文書ファイルがブラウザにダウンロードされます。「ファイルを選択」をクリックし、該当する文書を選択して「ページに追加」をクリックします。
- カスタムフォーム:情報やフィードバックの収集に使用できるカスタムフォームが新しいタブで表示されます。使用するフォームを選択するか、「+フォームを作成」をクリックして新しいフォームを作成します。
- デザイン:フォント、文字色、ボタンの色、枠線の太さと色、角の形、配置、または余白をカスタマイズします。

- コンテンツ:以下の詳細を編集します:
- 「適用」をクリックします。
区切り線
メールをセクションに分ける区切り線を追加します。
- 「形式 」タブから使用する区切り線を選択します。

- 「デザイン」タブをクリックし、区切り線の色と余白を設定します。
- 「適用」をクリックします。
HTML
HTML コードを埋め込み、メルマガに追加の要素を含めます。
- 表示される欄に HTML コードを入力します。
注意:このコンポーネントは、Javascript および一部の HTML タグと属性をサポートしていません。サポートされていないコードは削除されます。メルマガに HTML を追加する方法についてはこちら - 「適用」をクリックします。
カラム
コンテンツをカラムで表示して、レイアウトを編集します。
- 「列数」下で、使用するカラムの数を選択します。
- 「プリセットのレイアウトを選択」下で使用するレイアウトを選択し、「編集する」をクリックします。
- 使用する「カラムの比率」を選択します。

- (オプション)「モバイルでカラムをスタックする」トグルをクリックし、モバイルでのカラムの表示方法を選択します:
- 有効:モバイルでは、各カラムが全幅で上から下に向かって表示されます。
- 無効:モバイルでも、デスクトップと同様にカラムが横並びで表示されます。
- 「余白」下で、カラムの上下左右の余白を設定します。
- 「カラムの間隔」で、カラム間の横と縦の間隔を設定します。
- 「適用」をクリックします。
- 右側の画面で該当するカラムの画像、テキスト、またはボタンをクリックして編集します。
ヒント:モバイルでカラムがどのように表示されるかを確認するには、右上の「プレビュー / テスト送信」をクリックし、上部のモバイルアイコン  を選択します。
を選択します。
 を選択します。
を選択します。ロゴ
独自のロゴを追加すると、読者にあなたのブランドを認識してもらいやすくなります。メルマガにロゴを追加すると、それ以降のメルマガにはロゴが自動で追加されるようになります。
ヒント:
- このオプションでは、ロゴがメルマガの上部にのみ追加されます。別の場所にロゴを追加するには、代わりに「画像」パーツを使用します。
- 「今すぐ始める」をクリックすると、Wix ロゴメーカーを使用して、独自のプロフェッショナルなロゴをデザインすることができます。
- ロゴを追加します:
- 「変更」をクリックし、ロゴに使用する画像を選択します。
ヒント:ロゴをアップロードする必要がある場合は、「+アップロード」をクリックします。 - 「ページに追加」をクリックします。
- 「変更」をクリックし、ロゴに使用する画像を選択します。
- (オプション)「編集」をクリックし、Wix フォトスタジオを使用して画像を調整します。
- (オプション)「リンクを追加」トグルをクリックし、ロゴのリンク先に指定する URL を入力します。
- 「デザイン」タブをクリックし、デザインをカスタマイズします:
- サイズ:ロゴのサイズを「小」、「中」、「大」から選択します。
- 配置:ロゴの配置を「左」、「中央」、「右」から選択します。
- 背景を表示:トグルをクリックして背景色を追加し、背景レイアウトのオプションを選択します。
- 余白:スライダーを使用して、ロゴの上下左右の余白を設定します。

- 「適用」をクリックします。
動画
独自の動画または YouTube から動画を選択して、読者の関心を引き付けます。
- オプションを選択します:
- 自分の動画をアップロード:独自の動画をアップロードします:
- 「ファイルを選択」をクリックし、追加したい動画を選択します。
ヒント:動画をアップロードする必要がある場合は、「+アップロード」をクリックします。 - 「ページに追加」をクリックします。
- 「ファイルを選択」をクリックし、追加したい動画を選択します。
- YouTube:動画の URL を入力し、YouTube にある動画を表示させます。
注意:YouTube から自身が所有する動画を追加する場合は、動画が「公開」に設定され、「埋め込みを許可」ボックスにチェックが入っていることを確認してください。
- 自分の動画をアップロード:独自の動画をアップロードします:
- 「適用」をクリックします。
注意:
- メルマガ内の動画をクリックすると、新しいタブで動画が表示されます。
- Wix ビデオを使用している場合は、動画ライブラリから直接メルマガを作成することができます。
購読フォーム
購読フォームを追加すると、メーリングリストの購読者を増やすことができます。
- 「コンテンツ」タブで表示させるテキストなどを編集します:
- タイトル:購読フォームの上部に表示されるタイトルを入力します。
- ボタンのテキスト:「配信登録」ボタンに表示されるテキストを入力します。
- プレースホルダーのテキスト:読者がメールアドレスを入力する前に入力欄に表示されるテキストを入力します(例:「メールアドレスを入力...」)。
- 送信完了メッセージ:購読者が正しく連絡先リストに追加された際に表示されるメッセージを入力します。
- エラーメッセージ:入力したメールアドレスの形式が正しくない場合に購読者に表示されるエラーメッセージを入力します(例:「example@email.com」)。
- 購読者の同意を求める:(推奨)トグルを有効にして、購読者が購読する前に選択する必要があるチェックボックスを追加します。購読フォームに同意を求める方法についてはこちら

- 「デザイン」タブをクリックします。
- 「テキスト」下で、テキストのフォントと色を設定します。
- 「ボタン」下で、フォント、文字色、塗りつぶし色、および枠線の太さと色を設定します。
- 「適用」をクリックします。
ヒント:購読者に同意を求める場合のプライバシーポリシーの作成方法についてはリンク先をご覧ください。
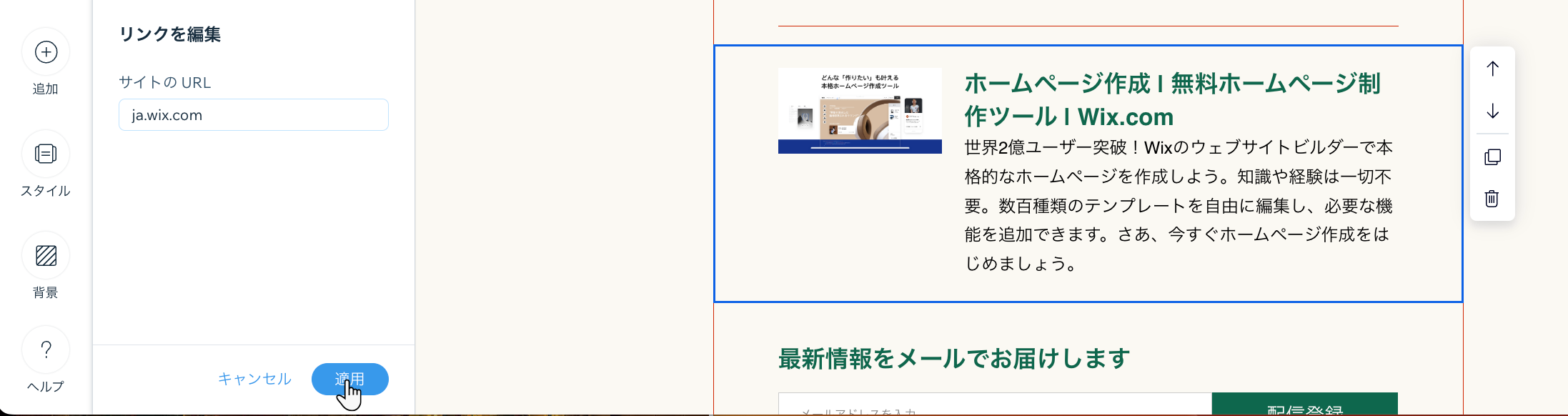
リンク
ウェブページのタイトル、詳細、画像などのプレビューが表示されるリンクを追加します。
- 入力欄にリンクの URL を入力します。
- 「適用」をクリックします。

音楽
ファンがあなたの音楽を聴いたり、シェアしたり、購入したりできるようにします。このオプションを表示させるには、サイトに Wix ミュージックを追加する必要があります。
- ドロップダウンをクリックし、表示させるプレイリストを選択します。
- スタイルを「ライト」または「ダーク」から選択します。
SNS
メルマガをすべての SNS に接続し、読者が簡単にあなたをフォローできるようにします。
- 「コンテンツ」タブから表示する内容を選択します:
- タイトル:SNS シェアアイコンの上部に表示されるタイトルを入力します。
- SNS:追加する各 SNS 横のトグルを有効にし、それぞれのプロフィールの URL を入力します。

- 「デザイン」タブをクリックし、フォント、文字色、およびアイコンサイズを編集します。
- 「適用」をクリックします。
フッター
メルマガのフッターをカスタマイズして、住所、電話番号、SNS などを表示させます。
- フッターに表示させる各パーツ横のトグルを有効にします:
- Wix のロゴを表示する:フッターの下部に Wix のロゴが表示されます。メルマガ配信プランにアップグレードすると、メルマガから Wix のロゴを削除することができます。
- 住所表示テキスト:入力欄に住所を入力します。
- 電話番号を表示:入力欄に電話番号を入力します。
- SNS を追加:「リンクのタイトル」下に、SNS シェアアイコンの上部に表示されるテキストを入力し、追加する SNS 横のチェックボックスをクリックします。
- サイトにリンクを追加:リンク先を説明するテキストと URL を入力し、サイトへのリンクを追加します。
- モバイルメンバーを招待:メンバーズアプリへのリンクを追加し、「招待メッセージ」と「リンクのテキスト」を編集して、モバイルコミュニティの成長を図ります。
- 「適用」をクリックします。
注意:メルマガの配信を停止するオプションは、メルマガの下部に追加されます。配信停止のテキストは、Wix アカウントの言語で表示されます。言語を変更する場合は、アカウントの言語を変更してください。言語を変更すると、それ以降のメルマガ配信から配信停止のテキストが変更されます。以前に送信したメルマガには、引き続き元の言語が表示されます。
パーツを移動、クロップ、複製、削除する
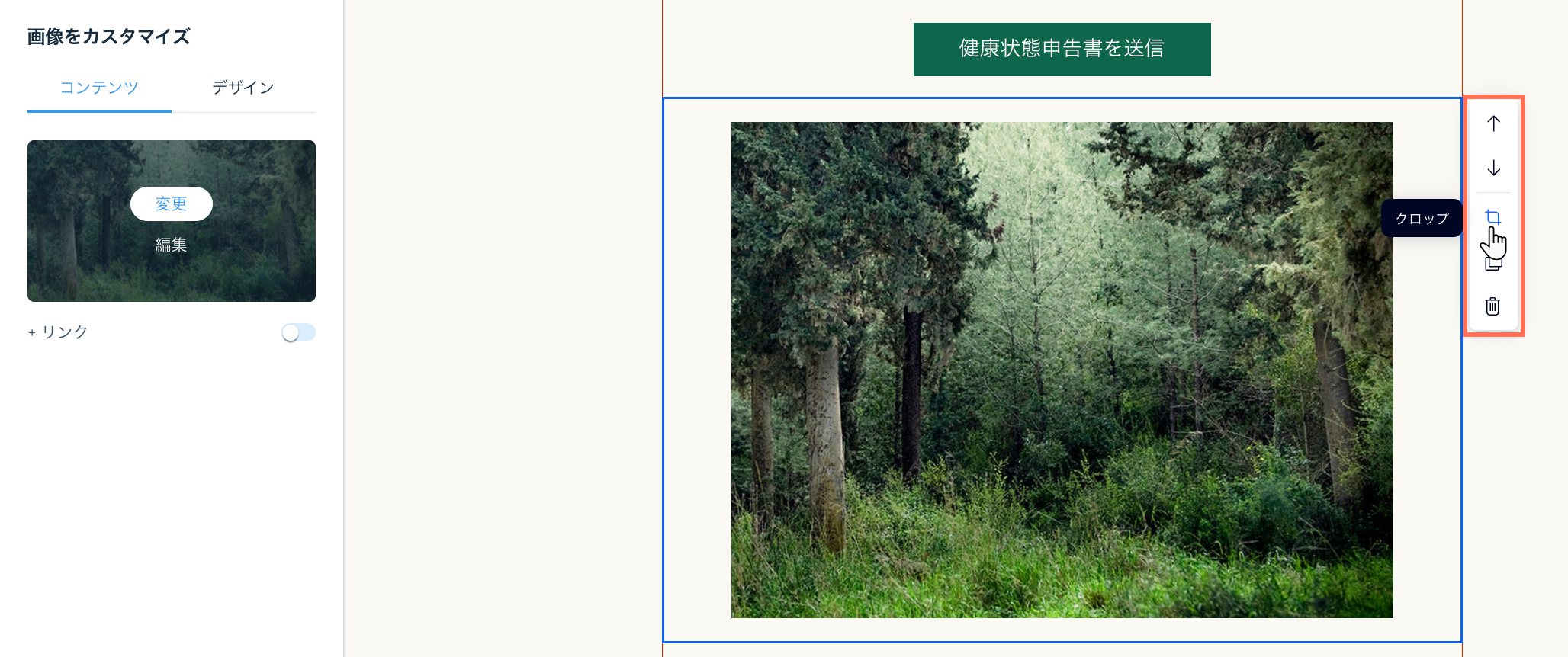
メルマガでパーツを選択し、右側に表示されるツールバーを使用してパーツを管理します。ほとんどの種類のパーツを移動、複製、削除することができます。また、画像はメルマガのサイズに合わせてクロップすることもできます。
こちらをクリックして手順を確認しましょう
- メルマガで該当するパーツを選択します。
- 右側に表示されるツールバーからオプションを選択します:
- 上に移動 / 下に移動:該当する矢印を選択し、パーツを上下に移動させます。
- クロップ:フォトスタジオに移動して画像をクロップするか、利用可能なツールを使用して画像を編集します。
- 複製:パーツのコピーを作成します。
- 削除:「削除確認」をクリックしてパーツを完全に削除します。

スタイル、背景、テキストの方向をカスタマイズする
テンプレートの色やテキストのスタイルを変更したり、メルマガの内側と外側の背景をカスタマイズしたり、テキストの方向を右から左の表示に切り替えたりします。

詳細については以下のオプションをクリックしてください:
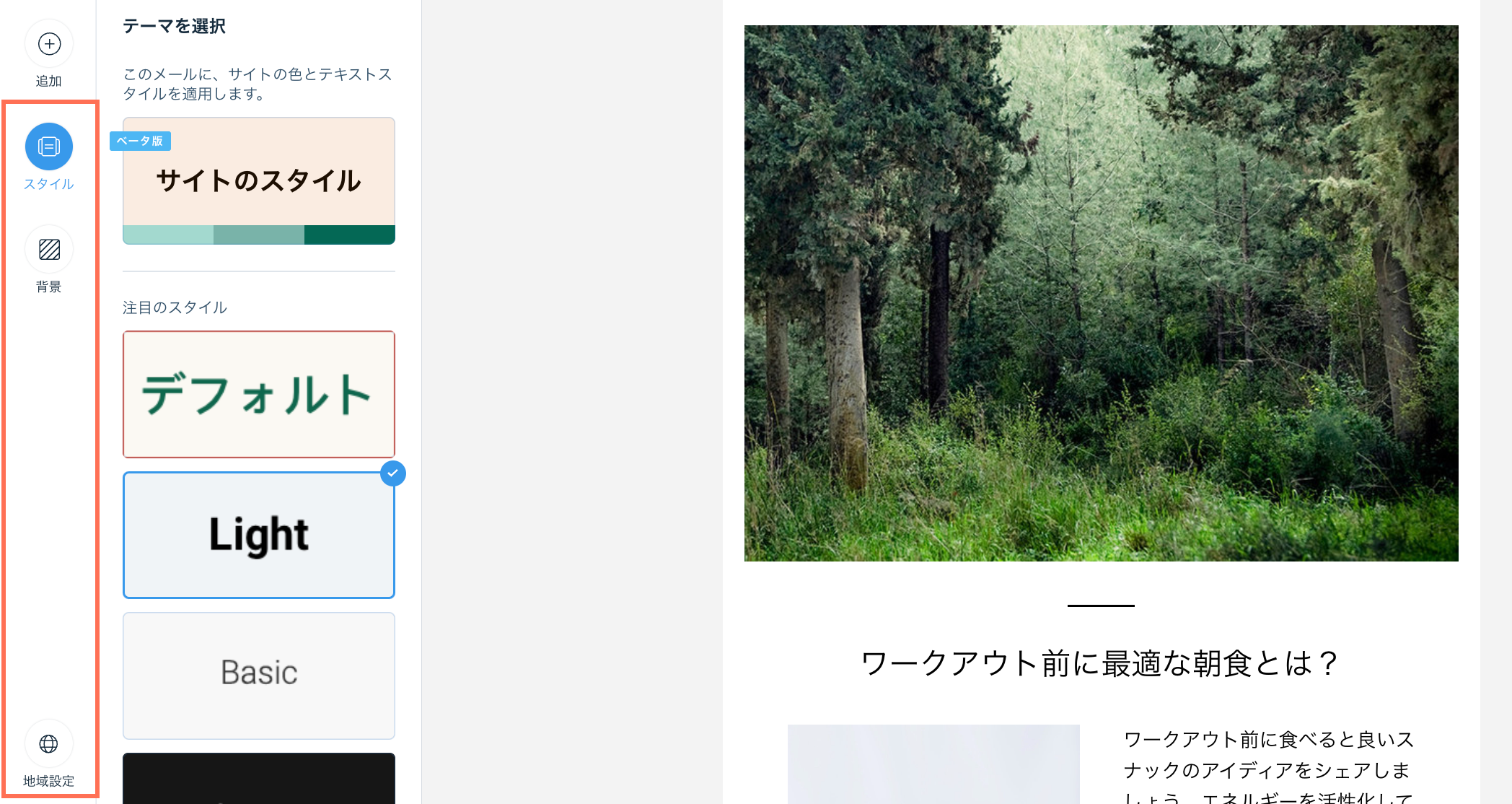
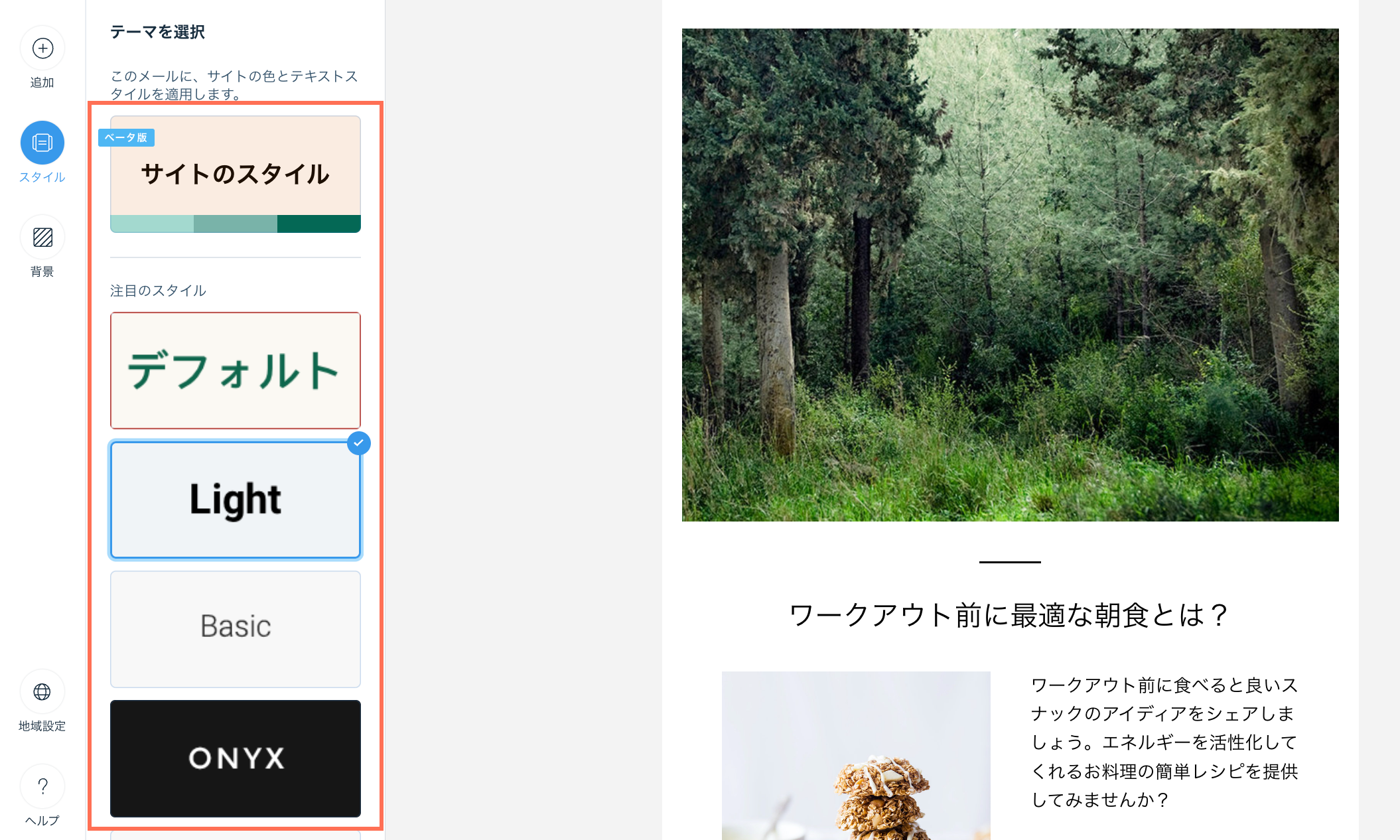
スタイル
メルマガのスタイルを選択し、ワンクリックでテンプレートの色とテキストを変更します。
- 左側の「スタイル」をクリックします。
- スタイルを選択し、テンプレートの基本色とテキストの書式を変更します。

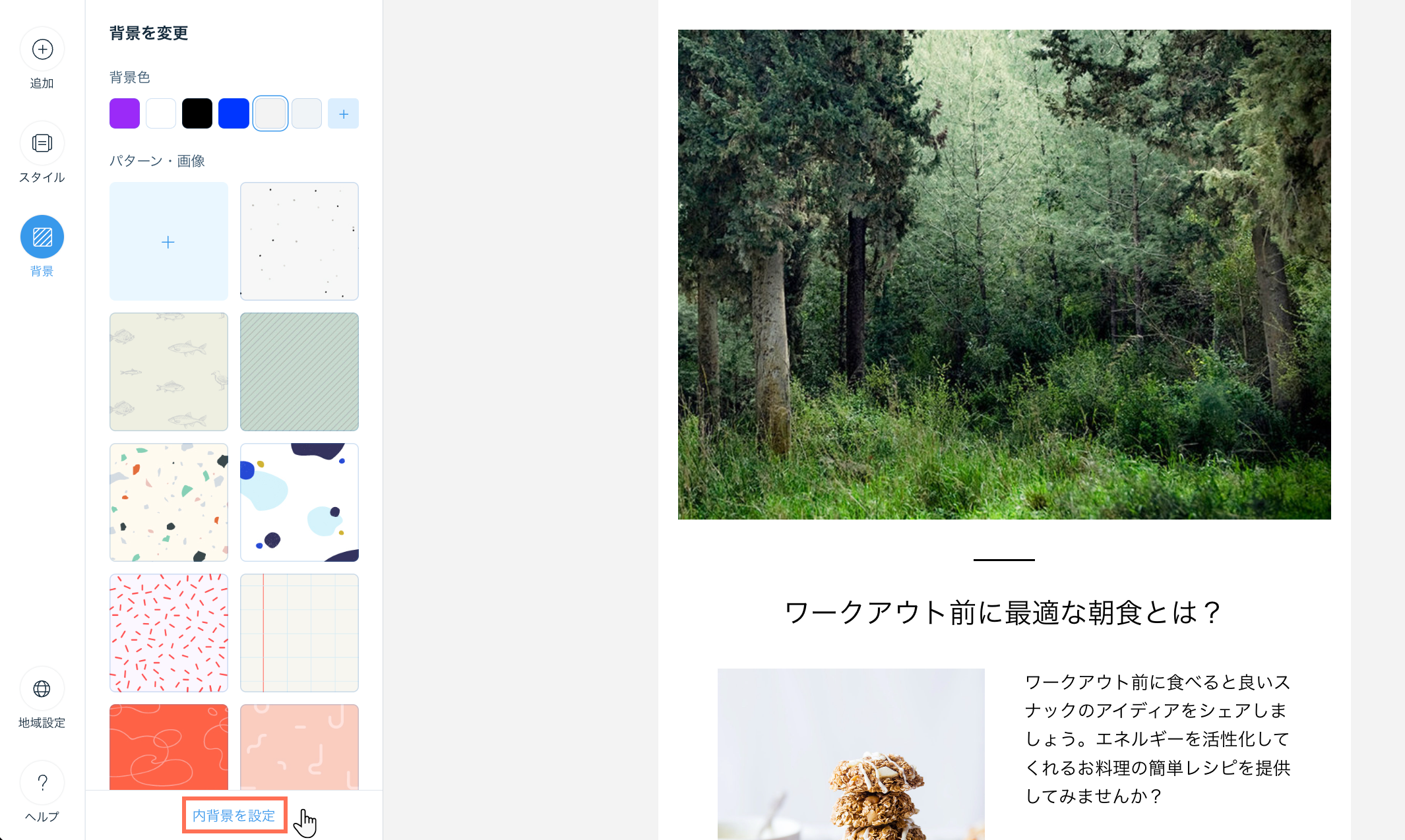
背景
- 左側の「背景」をクリックします。
- 編集する内容を選択します:
- メルマガの外側の背景:メルマガの外側の背景に「背景色」を表示させるか、「パターン・画像」を表示させるかを選択します:
- 背景色:該当する色を選択するか、「色を選択」アイコン
 をクリックしてカスタムカラーを選択します。
をクリックしてカスタムカラーを選択します。 - パターン・画像:該当するパターンまたは画像を選択するか、「追加」アイコン
 をクリックして別のパターンまたは画像を選択します。次に、「設定」アイコン
をクリックして別のパターンまたは画像を選択します。次に、「設定」アイコン  をクリックし、画像に背景色を追加するか、画像を背景で繰り返し表示させるかを選択します。
をクリックし、画像に背景色を追加するか、画像を背景で繰り返し表示させるかを選択します。
注意:メルマガの外側の背景に推奨される画像サイズは、1920 x 1090 ピクセルです。メールソフトで表示すると画像全体が表示されない可能性があるため、背景画像は装飾目的に留めておくことをおすすめします。
- 背景色:該当する色を選択するか、「色を選択」アイコン
- メルマガの内側の背景:メルマガ中央の 700ピクセル幅の背景をカスタマイズします。下部の「内背景を設定」をクリックし、背景色、および枠線の太さと色をカスタマイズします。
- メルマガの外側の背景:メルマガの外側の背景に「背景色」を表示させるか、「パターン・画像」を表示させるかを選択します:

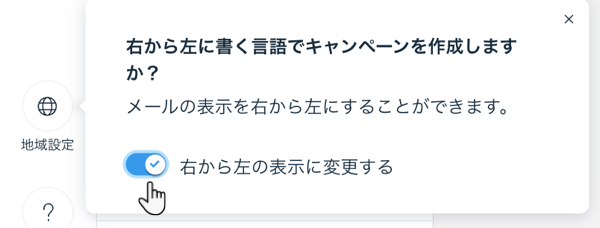
右から左
右から左に読み進める言語でテキストを入力している場合は、メルマガのすべてのテキストを右詰めにすることができます。
- 左下の「地域設定」をクリックします。
- トグルをクリックし、右から左の表示に変更します。

お役に立ちましたか?
|

