- Wix プロギャラリー:モバイルサイトのギャラリーデザインをカスタマイズする
Wix プロギャラリー:モバイルサイトのギャラリーデザインをカスタマイズする
16分
この記事内
- ギャラリーのデザインをカスタマイズする
- よくある質問
モバイルで表示されるプロギャラリーのデザインを、デスクトップ版に影響を与えることなく最適化しましょう。モバイルサイト / タブレットサイトのギャラリーは、デスクトップとは完全に異なるデザインに仕上げることが可能です。
ギャラリーのデザインをカスタマイズする
モバイルでのプロギャラリーでは、オーバーレイ、テキスト、アイテムスタイル、スクロールアニメーションをカスタマイズできます。利用可能なカスタマイズオプションは、選択したギャラリーレイアウトによって異なります。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ上部で「モバイルエディタに切り替え」アイコン
 をクリックします。
をクリックします。 - ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 利用可能なオプションを使用して、ギャラリーをカスタマイズします。
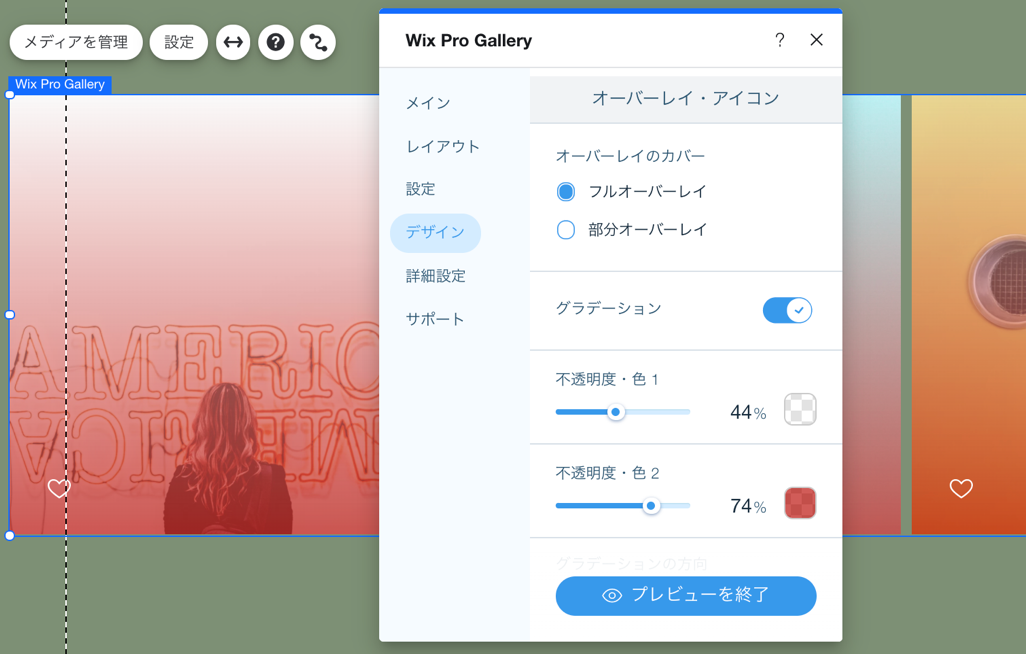
オーバーレイ・アイコン
オーバーレイは画像の上に配置され、マウスで画像の上にカーソルを置くと、更に効果を追加します。この効果とアイコンをカスタマイズできます。
- 「オーバーレイ・アイコン」をクリックします。
- 「フルオーバーレイ」「部分オーバーレイ」のいずれかを選択して、下記のオプションでカスタマイズします。
- フルオーバーレイ:オーバーレイはギャラリーアイテム全体をカバーします。
- グラデーション:トグルをクリックしてグラデーションオーバーレイを有効化します。
- カラーと不透明度 1 と 2:該当するカラーボックスをクリックしてグラデーションの色をカスタマイズします。スライダーを使用して、色の不透明度を調整します。
- グラデーションの方向:スライダーをドラッグしてグラデーションオーバーレイの方向を指定します。
- アイコンの色:カラーボックスをクリックして、ホバーで表示されるギャラリーアイコンの色を変更します。
- オーバーレイの色:カラーボックスをクリックして色を選択します。次に、スライダーをドラッグしてオーバーレイの色の不透明度を変更します。
- アイコンの色:カラーボックスをクリックし、ギャラリーアイコンの新しい色を選択します。

- グラデーション:トグルをクリックしてグラデーションオーバーレイを有効化します。
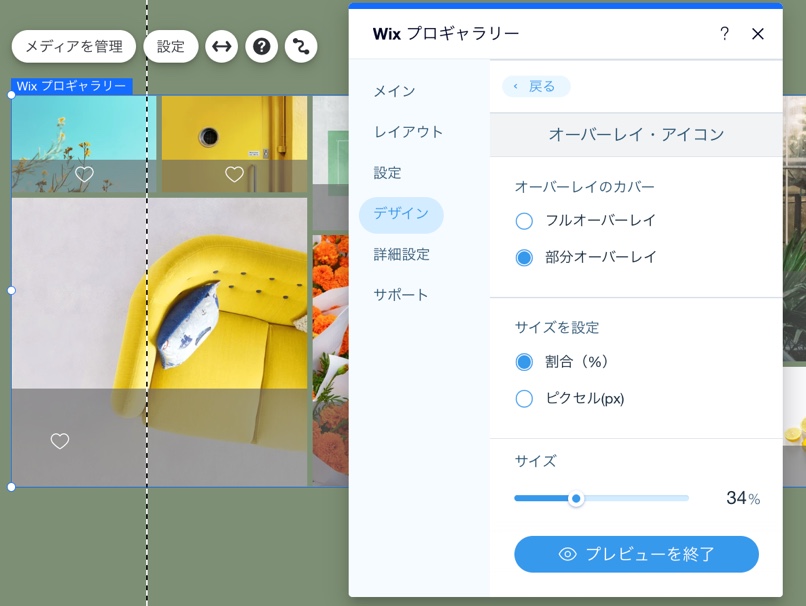
- 部分オーバーレイ:オーバーレイはギャラリーアイテムの一部のみをカバーします。
- サイズを設定:オーバーレイのサイズをパーセンテージまたはピクセルで管理します。
- サイズ:スライダーをドラッグするか、値を入力してオーバーレイのサイズを選択します。
- オーバーレイの開始:オーバーレイを配置する位置を選択します。
- 余白:スライダーをドラッグして、ギャラリーの枠線とオーバーレイの間のスペースを調整します。
- グラデーション:トグルをクリックしてグラデーションオーバーレイを有効化します。
- カラーと不透明度 1 と 2:該当するカラーボックスをクリックしてグラデーションの色をカスタマイズします。スライダーを使用して、色の不透明度を調整します。
- グラデーションの方向:スライダーをドラッグしてグラデーションオーバーレイの方向を指定します。
- アイコンの色:カラーボックスをクリックして、ホバーで表示されるギャラリーアイコンの色を変更します。
- オーバーレイの色:カラーボックスをクリックして色を選択します。次に、スライダーをドラッグしてオーバーレイの色の不透明度を変更します。
- アイコンの色:カラーボックスをクリックし、ギャラリーアイコンの新しい色を選択します。

- フルオーバーレイ:オーバーレイはギャラリーアイテム全体をカバーします。
- オプションからオーバーレイ効果を選択します:
- なし:オーバーレイ効果は適用されません。
- フェードイン:オーバーレイがホバーで徐々に表示されます。
- 拡大表示:オーバーレイがホバーで展開されます。
- 上にスライド:オーバーレイがホバーでスライドします。
- 右にスライド:オーバーレイは、ホバーで右にスライドします。
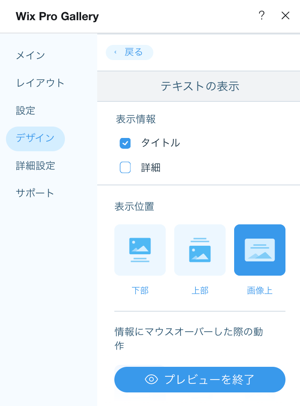
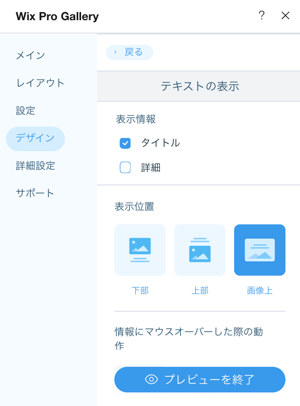
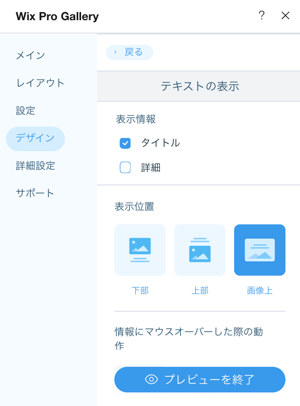
テキスト
「デザイン」タブで表示するように設定した場合、タイトルと詳細テキストのデザインはカスタマイズできます。「テキスト」オプションが表示されない場合は(以下の手順1)、「デザイン」タブに移動し、「テキスト」をクリックし、「タイトル」と「詳細」横のチェックボックスを選択して表示します。
注意:使用可能なテキストデザインオプションは、選択したレイアウトによって異なります。
注意:使用可能なテキストデザインオプションは、選択したレイアウトによって異なります。
- 「テキスト」をクリックします。
- 以下のオプションを使用して、テキストをカスタマイズします:
- タイトルのスタイル・色:タイトルテキストのフォントと色を選択します。
- 説明のフォントのスタイル・色:詳細テキストのフォントと色を選択します。
- 表示位置:ギャラリー情報をギャラリーアイテムの上、下、または直接上に表示するかを選択します。
- 情報に 1 タップした際の動作:最初のタップで情報を表示するか、非表示にするか、変更しないかを選択します。
- 横方向の配列:横方向のテキストを左、中央、または右に揃えます。
- 縦方向の配列:縦方向のテキストを左、中央、または右に揃えます。
注意:
- モバイルでタイトルと詳細が切れてしまう場合は、フォントサイズを小さくし、レイアウトパネルからギャラリーの画像が大きくなるよう調整してください。
- テキストの横方向および縦方向の余白設定により、モバイルでテキストが切れることがあります。これらの設定はデスクトップから引き継がれます。設定を調整するには、デスクトップエディタに移動し、デザインパネルの「テキスト」タブでテキストの余白設定を変更してください。

- プロギャラリーのタイトルと詳細のホバー効果は、モバイル表示では機能しません。このエフェクトを有効にした場合、モバイル端末からギャラリーを閲覧している訪問者は、テキストを表示するには一度タップし、画像全体またはリンクを開くにはもう一度タップする必要があります。最初のタップで画像が開くようにするには、こちらの手順に従ってください。

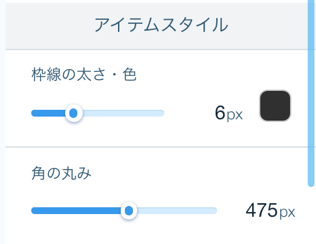
アイテムスタイル
アイテムとは、ギャラリー内の各画像またはビデオを指します。通常時とホバー時の両方で、アイテムの見た目を変更できます。
- 「アイテムスタイル」をクリックします。
- 「アイテムスタイル」下でアイテムの通常時をカスタマイズします。
- 枠線の太さ・色:スライダーをドラッグして枠線の太さを変更し、カラーボックスをクリックして色を選択します。
- 角の丸み:スライダーをドラッグして、角をより丸くまたは四角くします。
注意:枠線の太さ・色、角の丸みオプションは、レイアウトの設定でサムネイルのクロップを選択した場合にのみ使用できます。

- シャドウ:影を有効または無効にするには、トグルをクリックします。
- 有効化:ギャラリーアイテムの周囲に影が表示されます。不透明度、色、ぼかし、影の方向とサイズをカスタマイズします。
- 無効化:ギャラリーアイテムの周囲に影は表示されません。
- 訪問者がマウスでギャラリーアイテムにカーソルを合わせた時の動作を選択します:
- なし :ホバーに効果は適用されません。
- ズームイン:ホバー時に画像をズームインします。
- ぼかし :画像はホバーするとぼやけます。
- フェードアウト:画像はホバーすると白黒になります。
- 縮小表示:ホバーすると画像が小さくなります。
- 反転:画像の色はホバー時に反転します。
- カラーイン:画像は、ホバーすると白黒からカラフルに変わります。
- ダーク:ホバーすると画像が少し暗くなります。
- 画像の読み込み中の動作を選択します:
- ぼやけた画像:読み込み中にぼやけた画像が表示されます。
- カラープレイスホルダ:画像の読み込み中に色付きのプレイスホルダが表示されます。

ボタン
このセクションは、「レイアウト」タブで「もっと見る」ボタンを選択した場合に表示されます。
ここでは、「もっと見る」ボタンのテキスト、フォント、色、および枠線の丸みを変更できます。
ここでは、「もっと見る」ボタンのテキスト、フォント、色、および枠線の丸みを変更できます。
- 「ボタン」をクリックします。
- 以下のオプションを使用して、ボタンをカスタマイズします:
- ボタンのテキスト:ボタンに表示されるテキストを編集します
- タイトルのスタイル・色:ボタンのフォントと色を選択します。
- ボタンの色・不透明度:スライダーをドラッグしてボタンの色と不透明度を変更し、カラーボックスをクリックして色を選択します。
- 枠線の太さ・色:スライダーをドラッグして枠線の太さを変更し、カラーボックスをクリックして色を選択します。
- 角の丸み: スライダーをドラッグして、角の丸みを変更します。

スクロール効果
訪問者がギャラリーをスクロールするときに表示されるアニメーション効果を追加します。トランジションスタイルを追加し、所要時間を調整することで、さらにアニメーションをカスタマイズすることができます。
注意:
選択したレイアウトによって利用可能なアニメーションのオプションは異なります。
スクロール効果を追加する:
- 「スクロール効果」をクリックします。
- 訪問者がギャラリーをスクロールした時の動作を選択します:
- なし:スクロールに効果は適用されません。
- フェードイン:スクロール中に画像が徐々に表示されます。
- フェードアウト:スクロールすると画像が白黒になります。
- スライド:スクロールすると画像が上にスライドします。
- 拡大表示:スクロールすると画像が大きくなります。
- 縮小表示:スクロールすると画像が小さくなります。
- ズームアウト:スクロールすると画像がズームアウトします。
- 一色:スクロール時に画像に 1 つの色が適用されます。

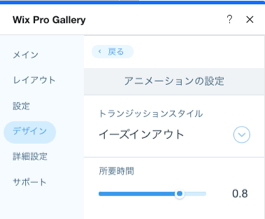
アニメーションをカスタマイズする:
- 「アニメーションをカスタマイズ」をクリックします。
- アニメーションの設定をカスタマイズする方法:
- トランジションスタイル:ドロップダウンをクリックして、ギャラリーアイテムにアニメーション効果を適用します。この効果は、訪問者がアイテムを移動する際に適用されます。
- 所要時間:スライダーをドラッグして、アニメーションの所要時間を調整します。

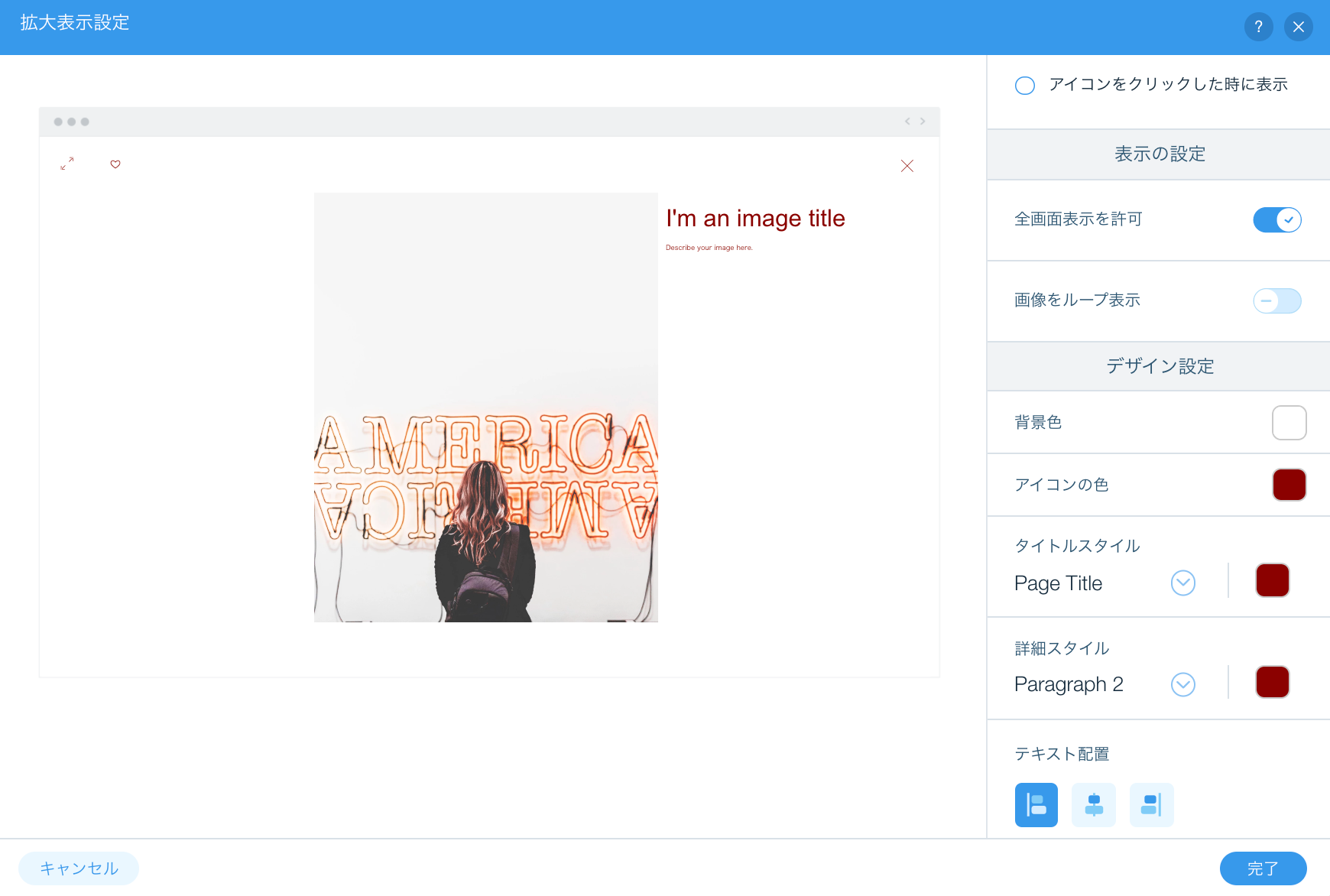
拡大表示
このセクションは、ユーザーがギャラリーアイテムをクリックした際に、プロギャラリーの「設定」パネルで「拡大表示で開く」を選択した場合に表示されます。ここから、サイトのデザインとブランドに合うようギャラリーの拡大表示をカスタマイズすることができます。
- 「拡大表示」をクリックします。
- 「拡大表示をカスタマイズ」をクリックし、次のオプションでギャラリーの拡大表示をお好みにカスタマイズします。
- 表示する情報を選択してください:タイトル、詳細またはリンクを表示するよう選択します。
- 表示位置を選択してください。情報を表示する位置を選択します。
- サイド:情報はギャラリーアイテムの右に表示されます。
- 下部:情報はギャラリーアイテムの下に表示されます。
- 表示する時を選択してください。:情報が表示される時を選択します:
- 常に表示:情報は常に表示されます。
- アイコンをクリックした時に表示:訪問者が拡大表示の左上で情報アイコンをクリックした時にのみ、情報が表示されます。
- 全画面表示を許可:訪問者は、ギャラリーアイテムを全画面で表示することができます。
- 背景色:カラーボックスをクリックして、拡大表示の背景色を選択します。サイトカラーから選択するか、色を追加します。
- アイコンの色:カラーボックスをクリックして拡大表示のアイコンの色を選択します。イトカラーから選択するか、色を追加します。
- タイトルスタイル:
- ドロップダウンメニューをクリックし、フォントピッカーでフォント、スタイルとサイズをカスタマイズします。
- カラーボックスをクリックし、タイトルテキストの色を変更します。
- 詳細スタイル:
- ドロップダウンメニューをクリックし、フォントピッカーでフォント、スタイルとサイズをカスタマイズします。
- カラーボックスをクリックし、詳細テキストの色を変更します。
- テキスト配置:テキストを左・中央・右に配置します。

よくある質問
モバイルサイトのギャラリーデザインのカスタマイズに関する詳細については、以下の質問をクリックしてください:
ギャラリーに「オーバーレイ・アイコン」と「アイテムスタイル」のデザインオプションが表示されないのはなぜですか?
「オーバーレイ・アイコン」、「アイテムスタイル」のデザインオプションは、「デザイン」パネルの「テキスト」タブで情報の表示位置として「画像上」を選択した場合、グリッド(スクロールの方向:縦)、スライダー、ストリップ、カラムのレイアウトにのみ表示されます。


モバイルでのギャラリーの問題をトラブルシューティングするにはどうすればよいですか?
モバイルでの問題のトラブルシューティングを参照して、一般的な問題の解決策をご確認ください。
お役に立ちましたか?
|

