Wix プロギャラリー:サブギャラリーを作成する
5分
この記事内
- ステップ 1 | サブギャラリーを作成する
- 新しいページ
- ライトボックス
- ステップ 2 | サブギャラリーをメインギャラリーにリンクする
サイトに表示する画像や動画がたくさんある場合は、メディアをサブギャラリーに整理し、各ギャラリーを異なるページやライトボックスに表示することができます。
サブギャラリーへの入り口となる「メインギャラリー」を作成します。メインギャラリーにはカバー画像が含まます。各カバー画像はクリック可能で、対応するサブギャラリーにリンクされています。

ステップ 1 | サブギャラリーを作成する
新しいページまたはライトボックスに新しいプロギャラリーを追加し、表示したいメディアをアップロードします。このギャラリーがサブギャラリーになります。すべてのサブギャラリーを表示するには、必要な数だけページまたはライトボックスを作成できます。
新しいページ
個別のページにサブギャラリーを作成し、メディアを整理して紹介することで、サイト訪問者にとってより魅力的なサイトに見せることができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
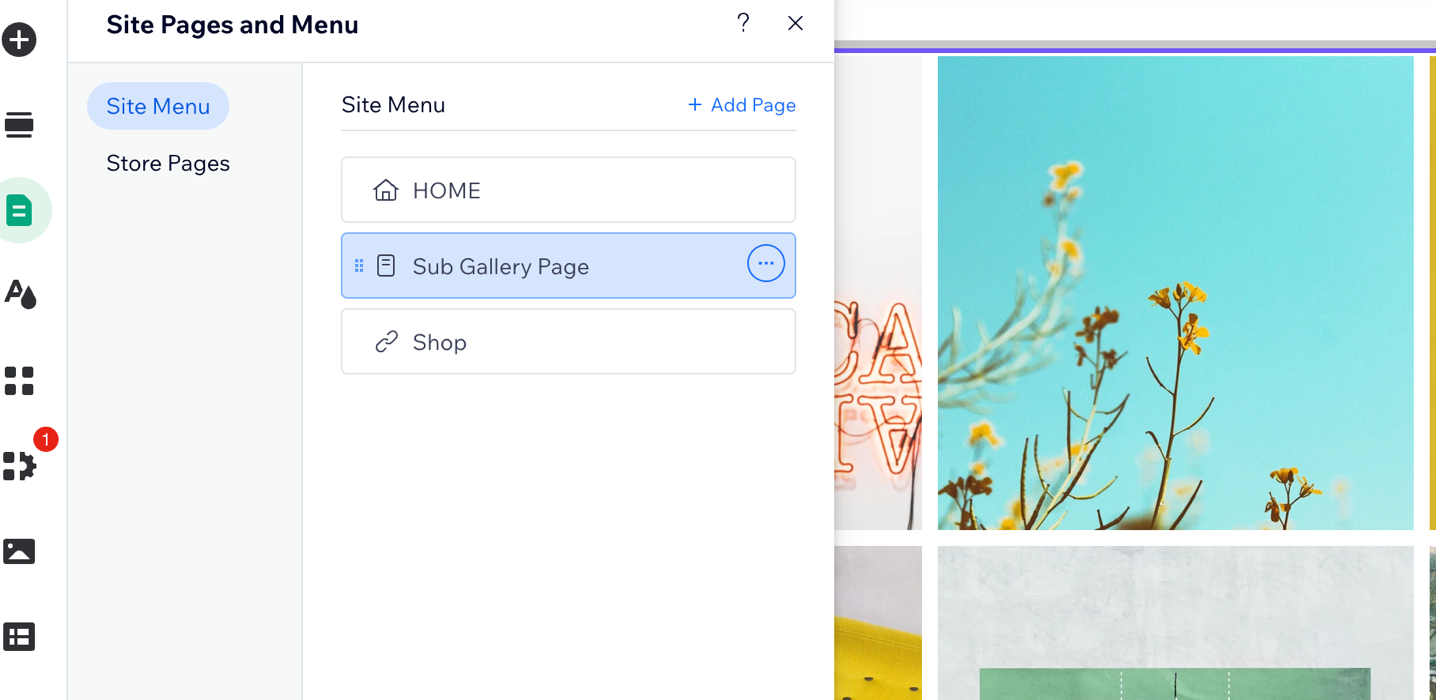
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 下にある「+ページを追加」をクリックします。
- サブギャラリーと同じ名前をページに付け、「完了」をクリックします。
- 新しく作成したページに移動し、Wix プロギャラリーを追加します。
- このサブギャラリーに表示させたい特定のメディアを追加します。
- 表示したいサブギャラリーごとに手順 1〜5 を繰り返します。

ライトボックス
ライトボックスが画面のウィンドウにポップアップ表示されるので、訪問者は同じページに留まり、ギャラリーのメディアに集中することができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「インタラクティブ」をクリックします。
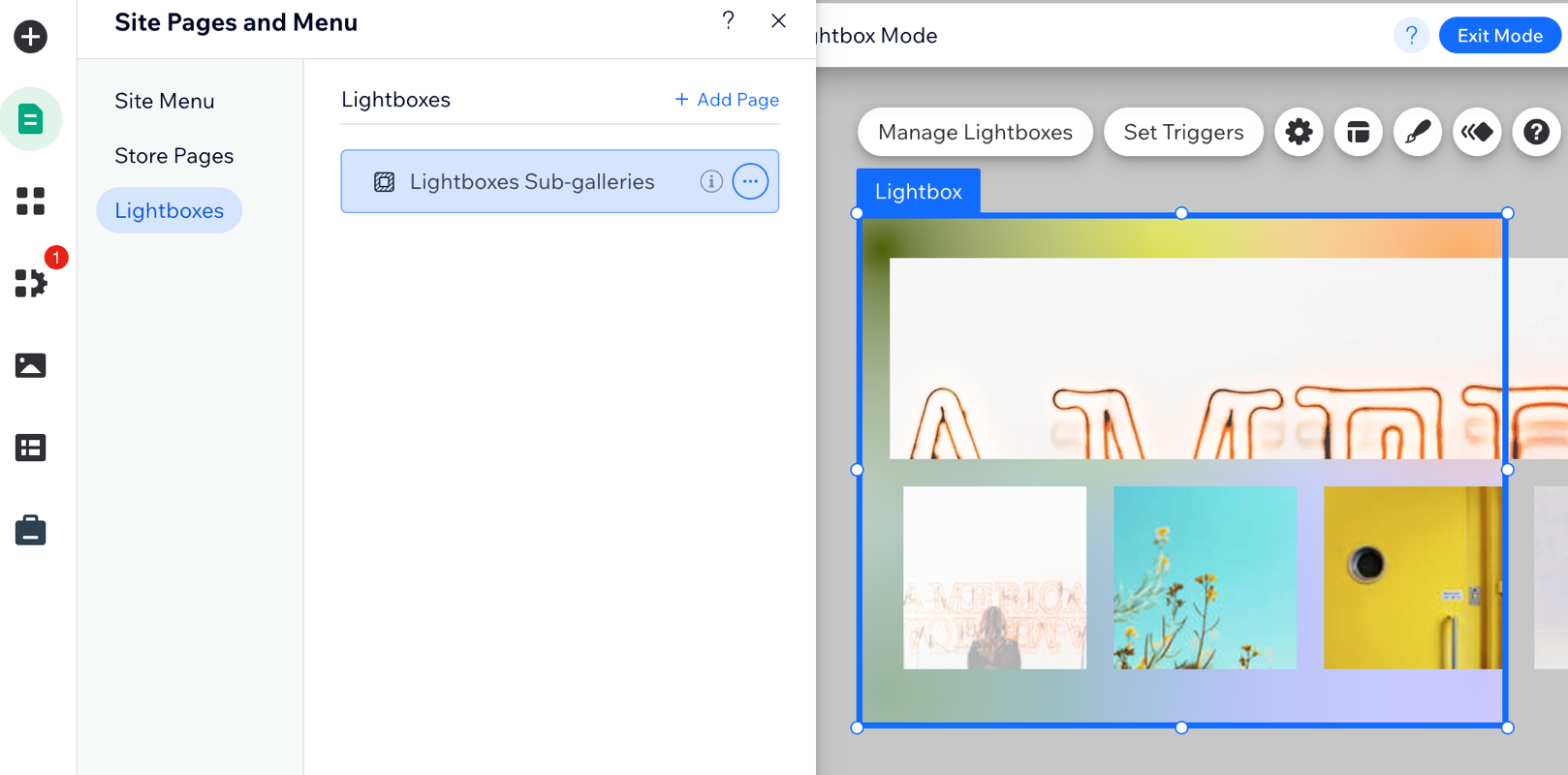
- ライトボックスカテゴリーを選択して、好みのライトボックスを選択します。
- サブギャラリーと同じようにライトボックスに名前を付けます。
- ライトボックスの自動表示を無効にする
- ライトボックスに Wix プロギャラリーを追加します。
- このサブギャラリーに表示させたい特定のメディアを追加します。
- 表示したいサブギャラリーごとに手順 1〜7 を繰り返します。


ステップ 2 | サブギャラリーをメインギャラリーにリンクする
サブギャラリーページまたはライトボックスを設定したら、メインギャラリーを設定します。メインギャラリーにメディアを追加し、カバー画像として機能させ、各カバー画像をサブギャラリーにリンクさせます。
サブギャラリーをメインギャラリーにリンクさせる方法:
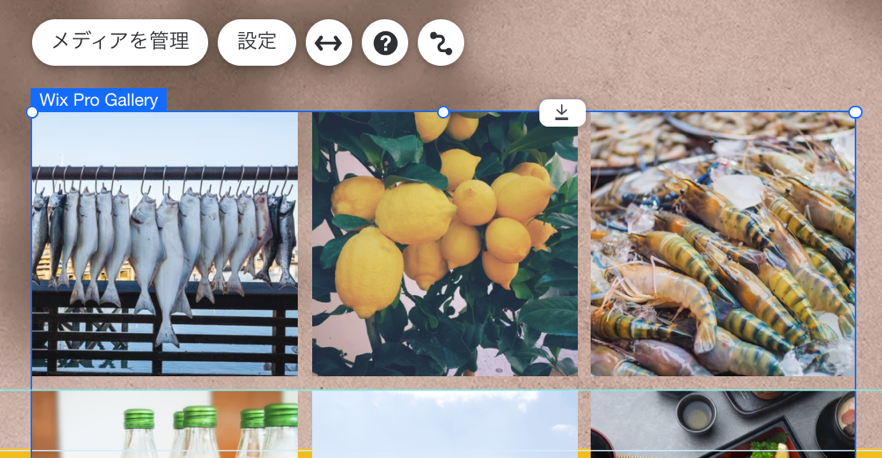
- メインのギャラリーを表示させたい場所に Wix プロギャラリーを追加します。
- 各ギャラリーの「カバー画像」として機能するメディアを追加します。
- 各カバー画像を関連するサブギャラリーにリンクします:
- エディタでプロギャラリーを選択し、「設定」をクリックします。
- 「設定」タブをクリックします。
- 「クリック時のアクション」ドロップダウンをクリックし、「リンクを開く」を選択します。
- 「メディアを管理」をクリックします。
- サブギャラリーの「カバー画像」を選択します。
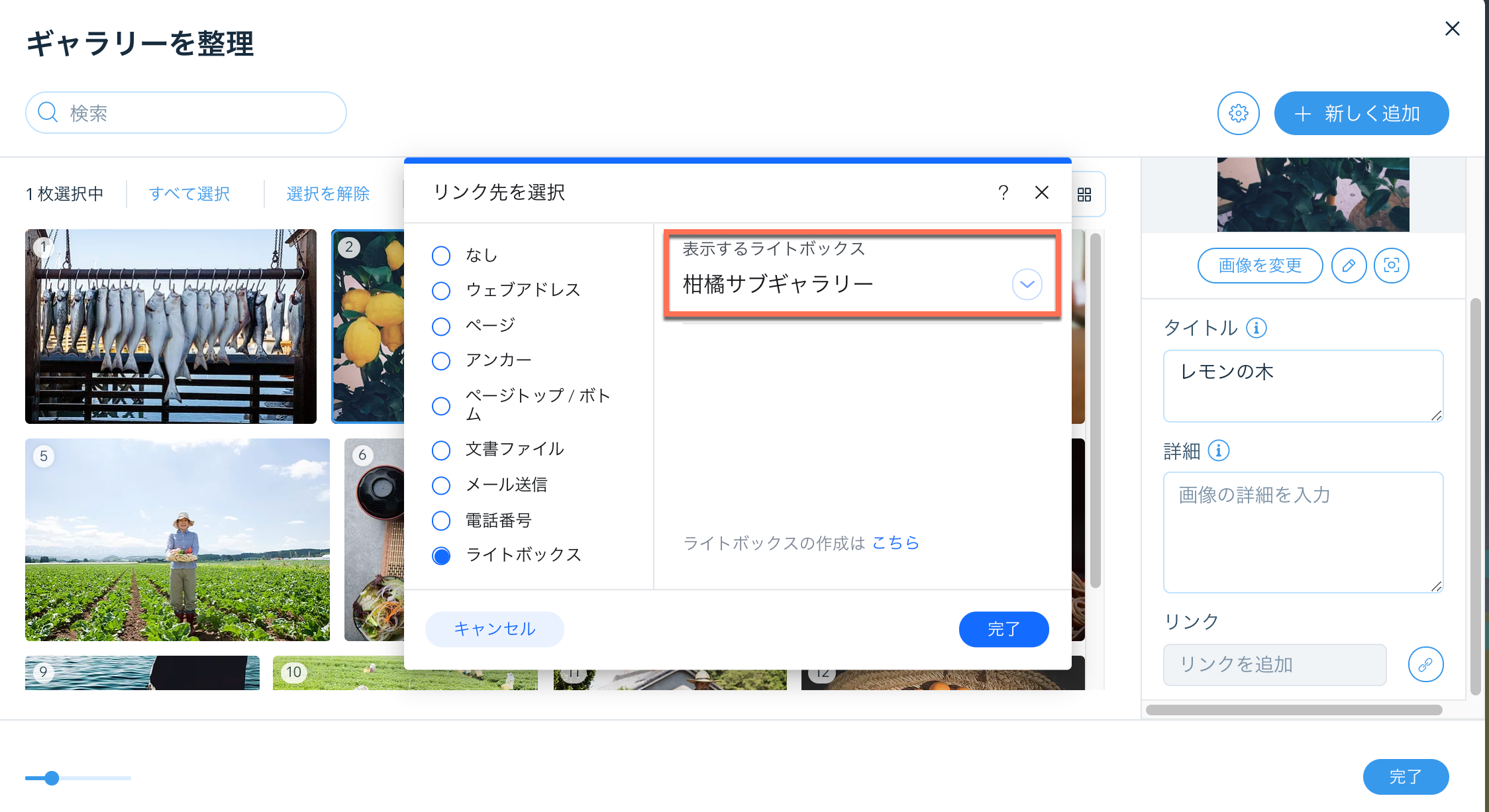
- 右側の「リンク」アイコンをクリックし、「ページ」または「ライトボックス」を選択します。
- 該当するサブギャラリーページまたはライトボックスを選択し、「完了」をクリックします。
- サブギャラリーごとに手順 1〜3 を繰り返します。