Wix プロギャラリー:「もっと見る」ボタンを有効化・カスタマイズする
5分
この記事内
- 「もっと見る」ボタンを有効にする
- 「もっと見る」ボタンをカスタマイズする
- Wix エディタで構築されたプロギャラリーの「もっと見る」ボタンの問題を解決する
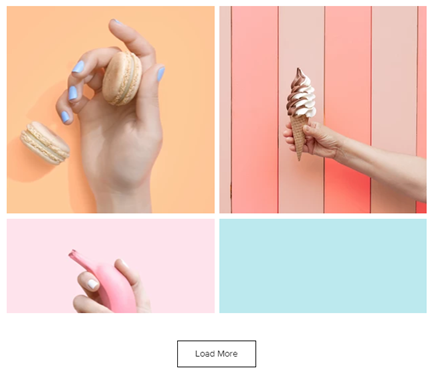
ギャラリーに「もっと見る」ボタンを追加して、サイト訪問者がサイトにアクセスしたときに表示されるコンテンツの量を最小限に抑えましょう。訪問者はすべての画像をワンクリックで読み込むか、セクションごとに読み込むかを選択できます。
ボタンのテキスト、フォント、色などをカスタマイズして、サイトのデザインを引き立たせることができます。
注意:
「もっと見る」ボタンは縦スクロールのあるレイアウトでのみ追加することができます。サムネイル、スライダー、スライドショー、カラムレイアウトに「もっと見る」ボタンを追加することはできません。

「もっと見る」ボタンを有効にする
ギャラリーに「もっと見る」ボタンを追加すると、訪問者はすべての画像をワンクリックで読み込むか、セクションごとに読み込むことができます。各セクションは元のギャラリーと同じサイズです。つまり、元のギャラリービューに 4つの画像が表示されている場合、訪問者が読み込む各セクションには 4つの画像が表示されます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「レイアウトを編集」をクリックします。
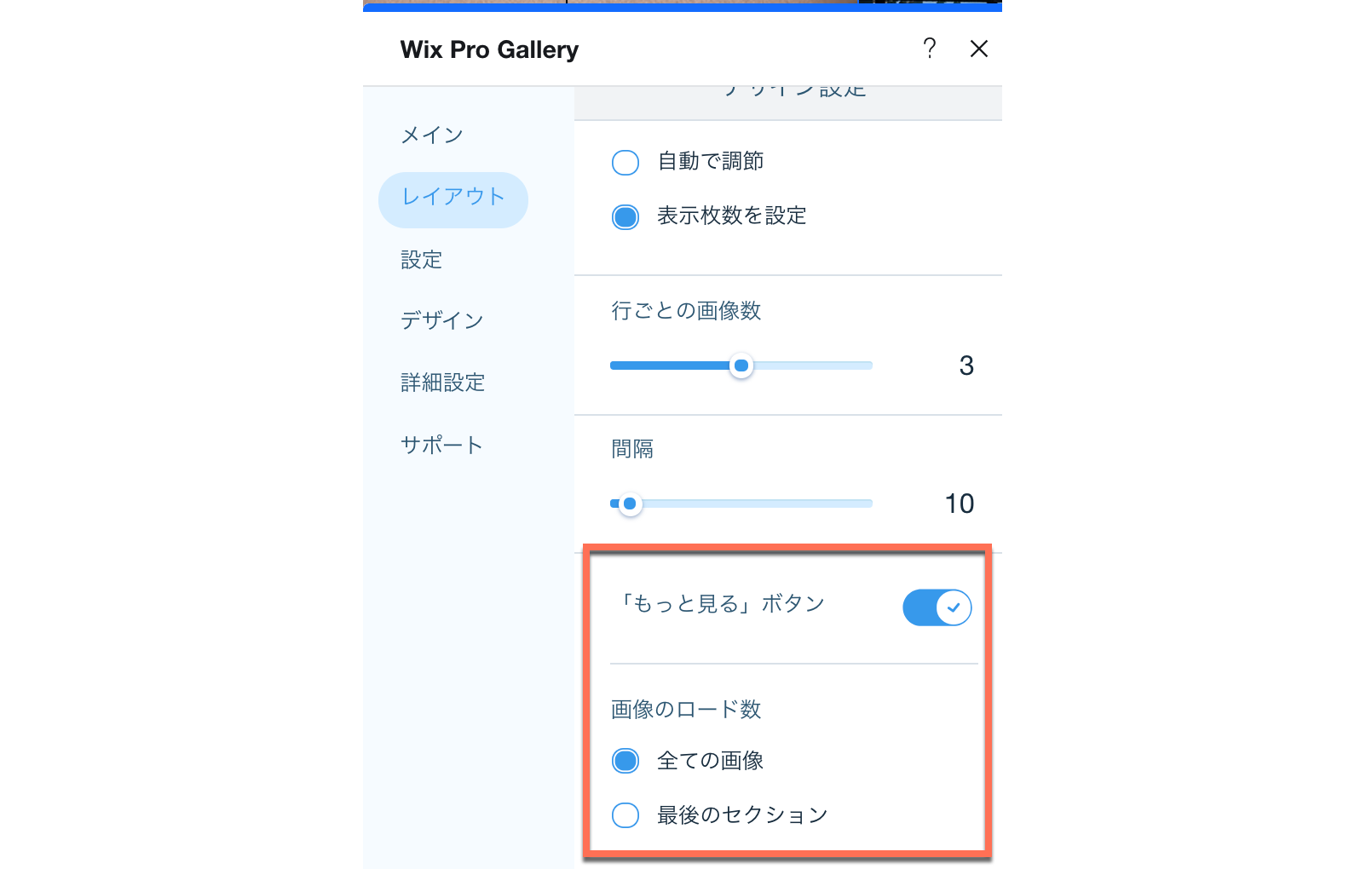
- 「「もっと見る」ボタン」トグルを有効にします。
- 「画像のロード数」下でオプションを選択します:
- すべての画像:すべての画像を読み込みます。
- 最後のセクション:ギャラリーの次のセクションが読み込まれます。

「もっと見る」ボタンをカスタマイズする
「もっと見る」ボタンのテキスト、フォント、色などをパーソナライズして、サイトのデザインに合わせましょう。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「ボタン」タブをクリックします。
- 次のオプションを使用して「もっと見る」ボタンをカスタマイズします:
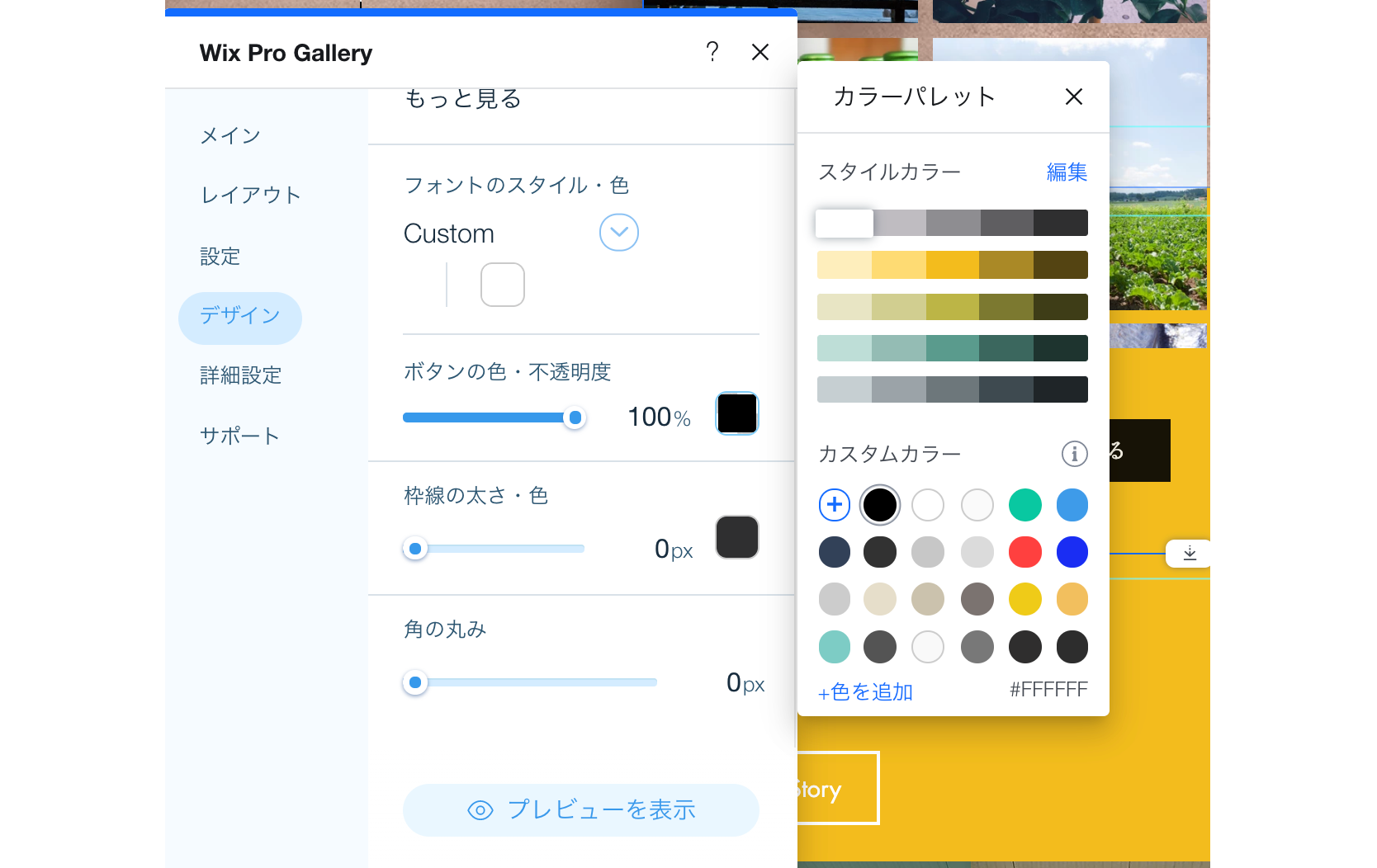
- ボタンのテキスト: 「ボタンのテキスト」をクリックして、ボタンに表示されるテキストを変更します。
- フォントのスタイル・色:ドロップダウンをクリックして、ボタンのフォントやテキストサイズなどを調整します。カラーボックスをクリックして色を選択します。
- ボタンの色・不透明度:スライダーをドラッグしてボタンの不透明度を変更し、カラーボックスをクリックして色を選択します。
- 枠線の太さ・色:スライダーをドラッグしてボタンの枠線の太さを変更し、カラーボックスをクリックして枠線の色を変更します。
- 角の丸み:スライダーをドラッグして、ボタンの角を丸くします。

ヒント:
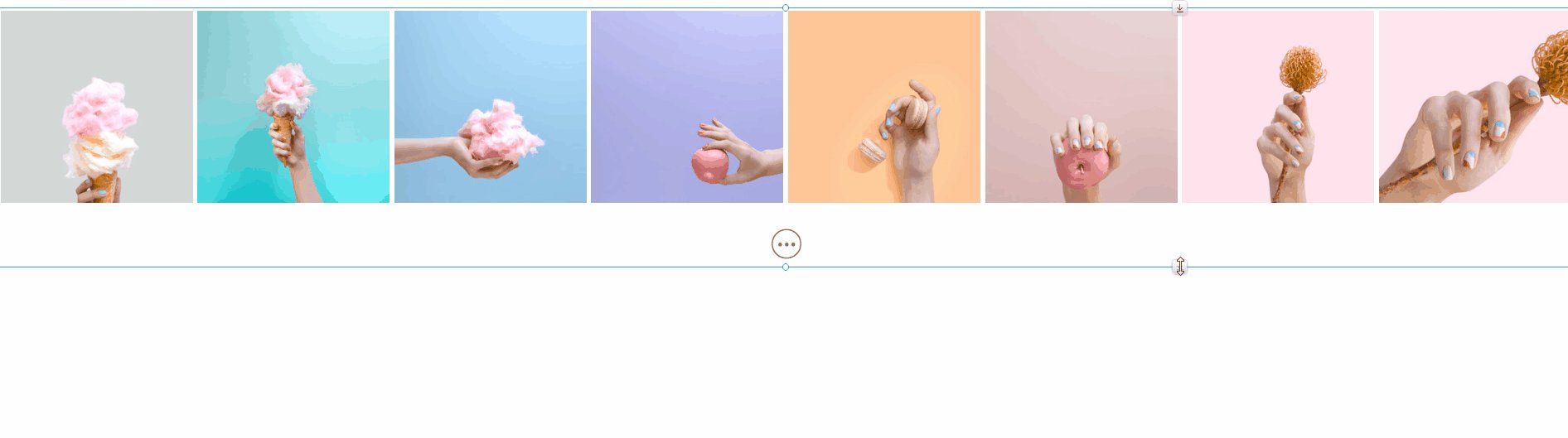
画像が 1 行しか表示されない場合は、ギャラリー下のハンドルをドラッグして、サイズを大きくしてください。

Wix エディタで構築されたプロギャラリーの「もっと見る」ボタンの問題を解決する
Wix エディタで構築されたギャラリーで「もっと見る」ボタンを有効にしている場合、特定のレイアウトで問題が発生することがあります。発生している問題に応じて、さまざまな解決策が用意されています。
Wix Studio エディタでプロギャラリーを構築している場合は、Wix Studio 固有のガイドラインに従ってレスポンシブ性に関する問題を解決してください。
以下のオプションをクリックして、Wix エディタの「もっと見る」ボタンに関する一般的な問題を解決する方法をご覧ください:
「もっと見る」ボタンが「最後のセクション」を開くように設定されている場合に異なる高さの画像が切り取られる
ギャラリーが全幅(グリッドレイアウト)に設定されている場合に画像の最後の行が切り取られる
最後のセクションの下部にある画像が切り取られる(メーソンリーとコラージュレイアウト)

