Wix ブログ:記事リストを追加・設定する
9分
この記事内
- ステップ 1 | サイトに記事リストパーツを追加する
- ステップ 2 | 設定を調整する
- ステップ 3 | 表示内容を編集する
- ステップ 4 | レイアウトを変更する
- ステップ 5 | デザインをカスタマイズする
- よくある質問
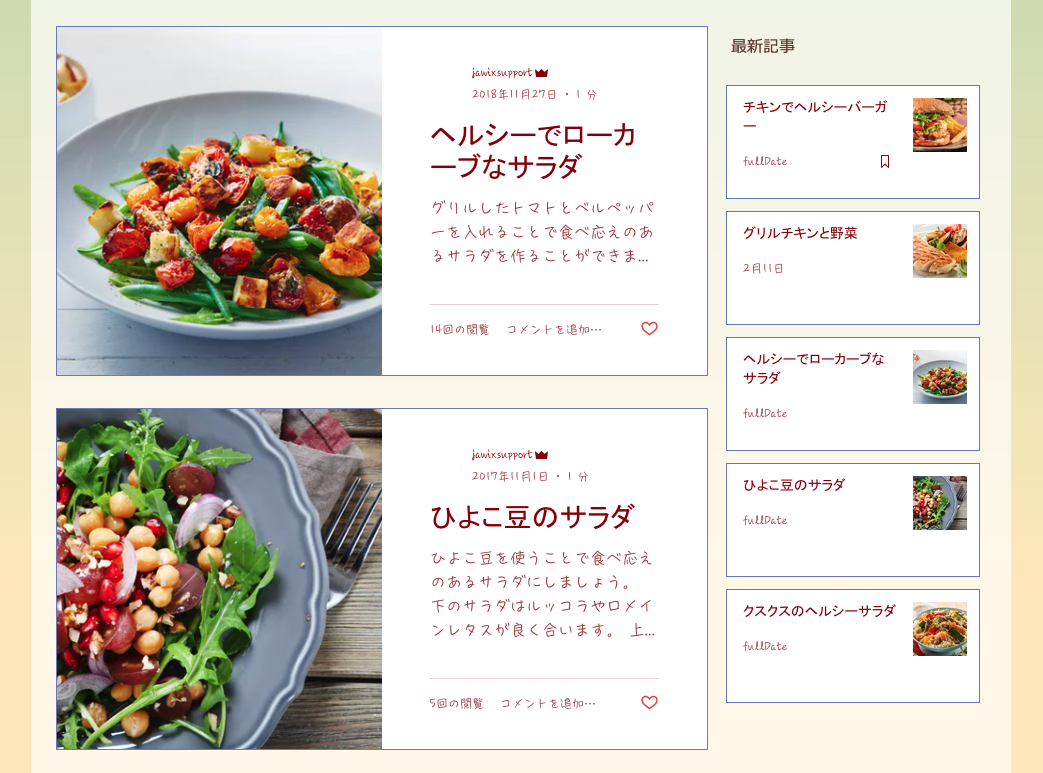
記事リストパーツを使用すると、サイトの他のページにあるブログ記事のスニペットを訪問者に表示することができます。記事リストパーツは自由にカスタマイズでき、さまざまなレイアウトから好みのものを選択し、サイトに合わせてデザインや表示内容を編集することができます。

ステップ 1 | サイトに記事リストパーツを追加する
サイトに記事リストパーツを追加すると、ブログ記事のリストをサイトの好きな場所に表示することができます。このパーツは、トップページ、ランディングページ、ポートフォリオページなどにも表示できるため、サイト上で自身のブログ記事を簡単にアピールすることができます。
ヒント:
記事リストを追加したいページが表示されていることを確認してください。記事リストは複数のページに追加することができます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ブログ」をクリックします。
- 使用する記事リストをクリックするか、ドラッグしてページ上に配置します。

ステップ 2 | 設定を調整する
サイトに記事リストを追加したら、リストに表示する記事のカテゴリーと記事数を必要に応じてカスタマイズします。
Wix エディタ
Wix Studio エディタ
- エディタで記事リストパーツをクリックします。
- 「設定」をクリックします。
- 「設定」タブをクリックします。
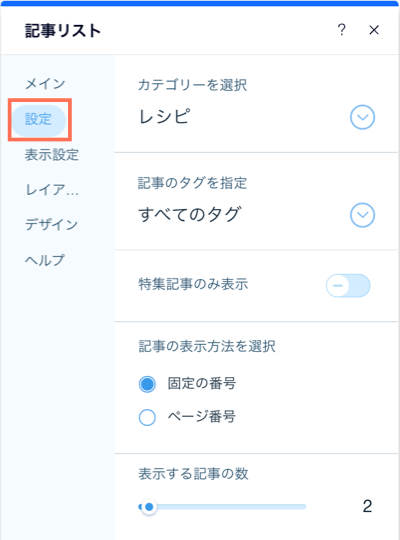
- 記事リストパーツを設定します:
- カテゴリーを選択:ドロップダウンをクリックして、リストに表示するブログカテゴリーを選択します。
- 記事のタグを指定:ドロップダウンをクリックして、タグで記事をフィルターします。
- 特集記事のみ表示:トグルをクリックして、表示する記事の種類を選択します:
- 有効:記事リストに特集記事のみを表示します。
- 無効:記事リストに特集記事だけでなく、すべてのブログ記事を表示します。
- 記事の表示方法を選択:記事の表示方法を選択します:
- 単独ページ:下部の「表示記事総数」スライダーをドラッグして、記事リストに表示する記事の総数を選択します。
- ページ送り:下部の「ページごとの記事数」スライダーをドラッグして、記事リストのページごとに表示する記事数を選択します。

ステップ 3 | 表示内容を編集する
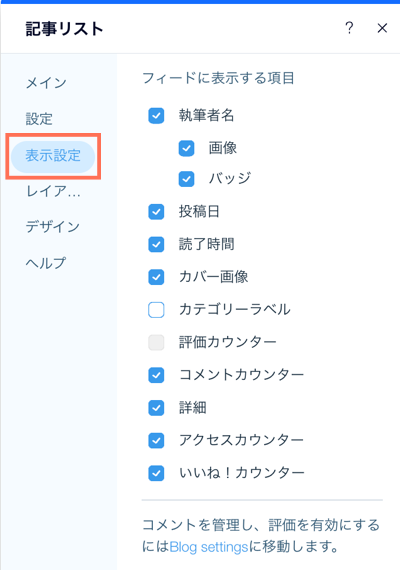
記事リストに表示する追加のアイコンや情報を選択します。各記事に執筆者名を表示したり、記事に「いいね!」をした読者の数を示す「いいね!カウンター」を表示したりすることができます。
Wix エディタ
Wix Studio エディタ
- エディタで記事リストパーツをクリックします。
- 「設定」をクリックします。
- 「表示設定」タブをクリックします。
- フィードに表示する各項目横のチェックボックスを選択します。

ステップ 4 | レイアウトを変更する
サイトのデザインにマッチし、ブログ記事が際立つレイアウトを選択します。選択したレイアウトに応じて異なるオプションが表示されるため、そこからレイアウトの設定をさらにカスタマイズすることができます。
Wix エディタ
Wix Studio エディタ
- エディタで記事リストパーツをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
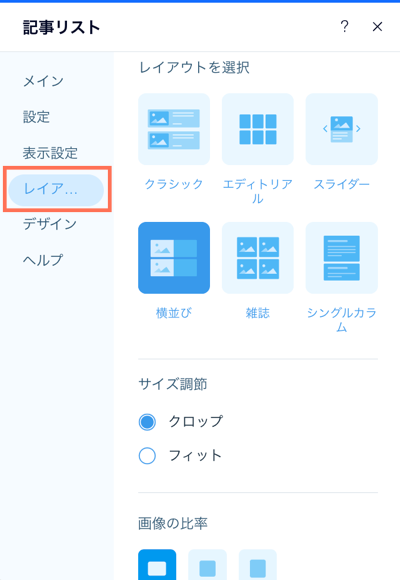
- カスタマイズするものを選択します。
- 記事:「横並び」や「雑誌」などから記事のレイアウトを選択します。また、「クロップ」や「フィット」のオプションを使用して画像のサイズを調節したり、画像の比率を「16:9」や「4:3」などに変更したり、テキストの配置を「左」、「中央」、「右」から選択したりすることができます。
- レイアウト設定:行ごとのカード数を設定し、記事のサイズ、間隔、高さなどを調整します。テキストの左右の余白をカスタマイズしたり、記事のタイトルが表示される最大の行数を設定したりすることができます。

ステップ 5 | デザインをカスタマイズする
記事リストパーツのデザインを、サイトのスタイルに合わせてカスタマイズします。テキスト、枠線、背景などのデザインを、個別にカスタマイズすることができます。
Wix エディタ
Wix Studio エディタ
- エディタで記事リストパーツをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- カスタマイズするものを選択します。
- 記事:記事のタイトルと詳細のスタイルと色をカスタマイズしたり、マウスオーバー時のテキストの色を変更したり、枠線と背景の不透明度と色をカスタマイズします。
- カテゴリーラベル:カテゴリーラベルのレイアウトを選択し、カテゴリースタイルをカスタマイズします。
- 評価:各記事の評価を示す星の色をカスタマイズし、評価に使用されるフォントのスタイル、サイズ、色を変更します。
- 動画設定:記事リストでの動画の再生方法を設定します。「自動再生」、「クリックで再生」、「ホバーで表示」のいずれかを選択し、動画の再生スピードやループ再生などの設定をカスタマイズします。

よくある質問
記事リストパーツに関する詳細については、以下の質問をクリックしてください。
選択したブログ記事のみを記事リストに表示するにはどうすればよいですか?
記事リストが正しく表示されない場合はどうすればよいですか?
記事リストに表示される記事数を変更することはできますか?
モバイル用に記事リストのレイアウトをカスタマイズするにはどうすればよいですか?


 をクリックします。
をクリックします。 をクリックします。
をクリックします。