Wix ブッキング:1日予定表をカスタマイズする
4分
この記事内
- 1日予定表のレイアウトを調整する
- 1日予定表をデザインする
- 1日予定表のテキストの書式をカスタマイズする
- 1日予定表に表示されるテキストを編集する
- 1日予定表のボタンをデザインする
1日予定表をカスタマイズし、顧客が必要な情報を簡単に見つけられるようにします。予定表のレイアウト、テキスト、およびボタンなどのパーツをカスタマイズすることができます。
始める前に:
まだこのパーツを追加していない場合は、エディタで「1日予定表」パーツを追加・設定してください。
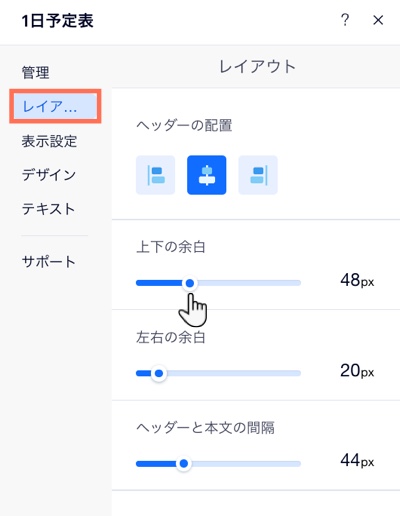
1日予定表のレイアウトを調整する
顧客のニーズに合わせて、1日予定表のレイアウトを調整します。予定表のヘッダーの配置を変更したり、上下左右の余白やヘッダーから本文までの間隔を調整することができます。
1日予定表のレイアウトを調整する方法:
- エディタで 1日予定表のパーツをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 調整する内容を選択します:
- 利用可能なオプションを使用して、ヘッダーの配置を調整します。
- スライダーを使用して、1日予定表の上下左右の余白と、ヘッダーから本文までの間隔を調整します。

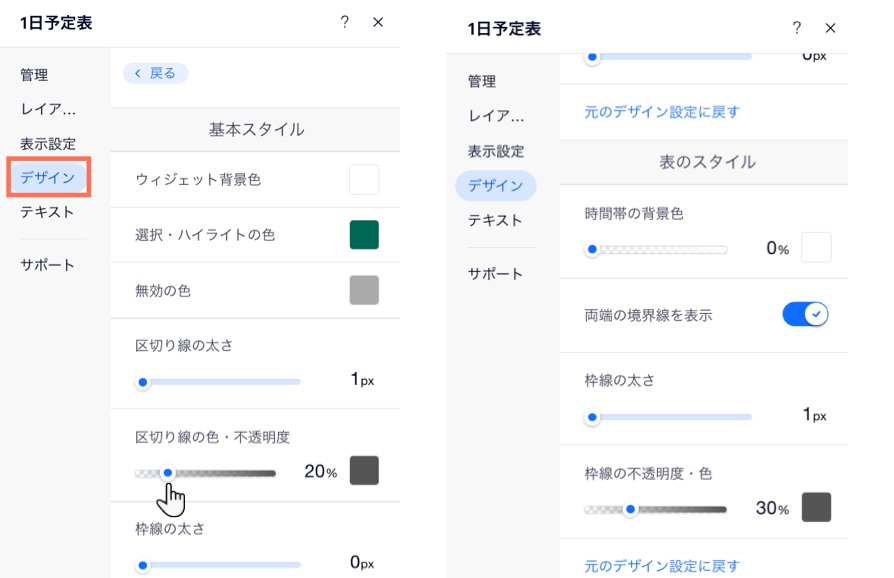
1日予定表をデザインする
顧客が見やすいよう、1日予定表のデザインをカスタマイズします。背景色、不透明度、枠線の太さなど、さまざまな部分を調整することができます。
1日予定表をデザインする方法:
- エディタで 1日予定表のパーツをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「スタイル」をクリックし、以下のオプションから選択します:
- ウィジェット背景色:ボックスをクリックして背景色を選択します。
- 選択・ハイライトの色:ボックスをクリックして、選択またはハイライトされた際のボタンの色を選択します。
- 無効の色:ボックスをクリックして、顧客が予約できないクラスの色を選択します。
ヒント:選択する色は、1日予定表のテキストの色と対照的で、鮮明で読みやすいものにしてください。 - スライダーを使用して、区切り線の太さ、区切り線の色・不透明度、枠線の太さ、ウィジェットの角の丸みを調整します。
- スライダーを使用して、表の時間帯の背景色、枠線の太さ、枠線の不透明度・色を調整します。
- 表のスタイル:スライダーを使用して、表における各アイテムの不透明度を調整します。カラーボックスをクリックして、時間帯の背景色と枠線の不透明度・色を調整します。

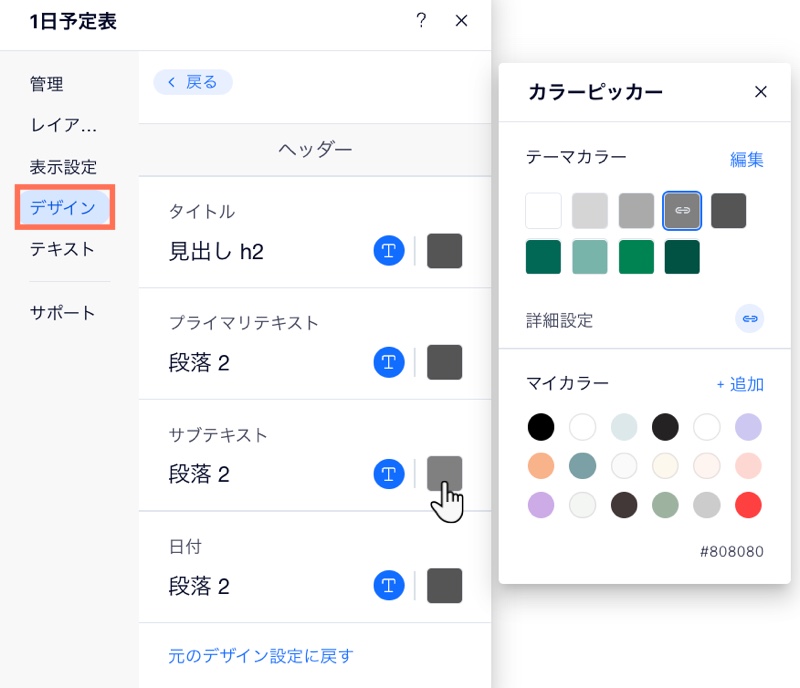
1日予定表のテキストの書式をカスタマイズする
サイトのデザインに合わせて、1日予定表のテキストの書式をカスタマイズします。任意のテキストを太字にしたり、サイズや色を調整したり、フォントを変更したりすることができます。
1日予定表のテキストの書式をカスタマイズする方法:
- エディタで 1日予定表のパーツをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「テキスト」をクリックします。
- 利用可能な書式設定のオプションを使用して、テキストをカスタマイズします(例:色、サイズ、フォントなど)。

1日予定表に表示されるテキストを編集する
1日予定表に表示されるテキストを編集します。これは、「サービス」、「スタッフ」、および空き状況に関するテキストなどを、特定の表現に変更したい場合に便利です。「予約」ボタンと「キャンセル待ち」ボタンに表示される行動喚起テキストを編集することもできます。
1日予定表に表示されるテキストを編集する方法:
- エディタで 1日予定表のパーツをクリックします。
- 「設定」をクリックします。
- 「テキスト」タブをクリックします。
- クリックして任意のテキストを編集します。

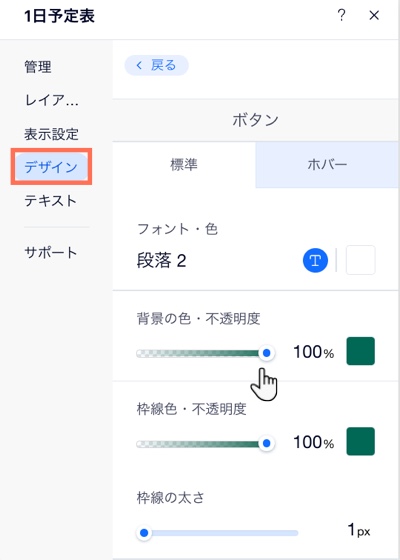
1日予定表のボタンをデザインする
1日予定表のボタンテキストの書式や、ボタンの見た目をカスタマイズします。これにより、ボタン上の行動喚起テキストやボタン自体を目立たせ、クラスの予約を促すことができます。
1日予定表のボタンをデザインする方法:
- エディタで 1日予定表のパーツをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「ボタン」をクリックします。
- カスタマイズするボタンの状態を選択します:
- 標準:これは、訪問者がマウスオーバーする前のボタンの外観です。利用可能なオプションを使用して、ボタンテキストの書式(例:色、サイズ、フォントなど)やボタンの見た目をカスタマイズします。
- ホバー:これは、訪問者がマウスオーバーした際のボタンの外観です。利用可能なオプションを使用して、ボタンの文字色、背景の色・不透明度、枠線色・不透明度をカスタマイズします。