Wix ブッキング:週間予定表を追加・カスタマイズする
4分
この記事内
- ステップ 1 | サイトに週間予定表を追加する
- ステップ 2 | 週間予定表をカスタマイズする
週間予定表を使用すると、顧客が簡単に自身に最適なクラスを見つけて予約をすることができます。サイトに週間予定表を追加したら、ビジネスやブランドに合わせてカスタマイズすることができます。
週間予定表には、その週の各クラスの受付状況(例:「満員」、「受付開始前」など)が表示されます。また、各クラスのボタンテキストも、受付状況(例:「予約」「キャンセル待ちに参加」「満員」など)に応じて変化します。

注意:
- コースとプライベート予約は週間予定表には表示されません。
- 100以上のクラスサービスを提供している場合、最初の 100クラスのみが週間予定表に表示されます。
ステップ 1 | サイトに週間予定表を追加する
週間予定表を使用すると、顧客はサービスリストからサービスを探すことなく、その週の予約したいクラスを見つけることができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
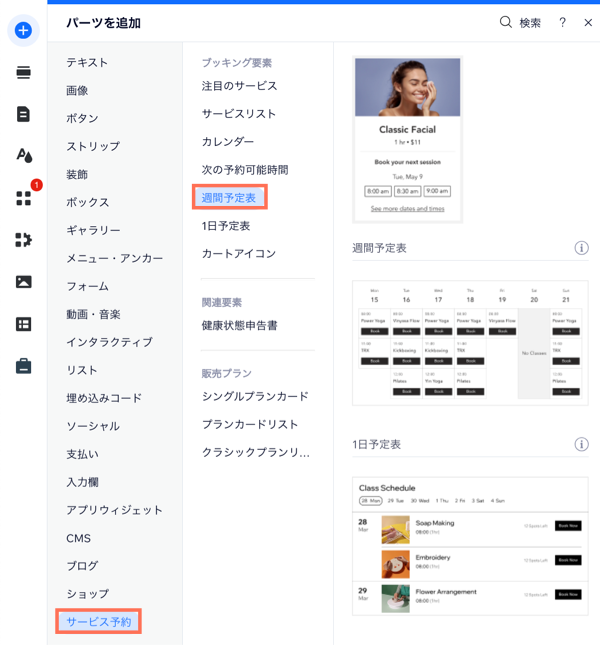
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「サービス予約」をクリックします。
- 「週間予定表」をクリックします。
- ページに予定表をドラッグします。

ヒント:
週間予定表には、利用可能な日のクラスが自動的に表示されます。非表示のクラスは、週間予定表には表示されません。なお、週間予定表には、最大で 100 のクラスサービスを表示することができます。
ステップ 2 | 週間予定表をカスタマイズする
週間予定表は、表示する詳細を選択したり、各種テキストを編集したり、レイアウトやデザインをカスタマイズしたりすることができます。これにより、顧客が目的のクラスやサービスをすばやく見つけて予約できるようになります。また、週間予定表をサービスやスタッフでフィルターできるようにすると、顧客が希望のクラスを簡単に見つけられるようになります。
たとえば、クラスが複数の場所で開催される場合は、任意の場所を選択して表示することができます。
週間予定表をカスタマイズする方法:
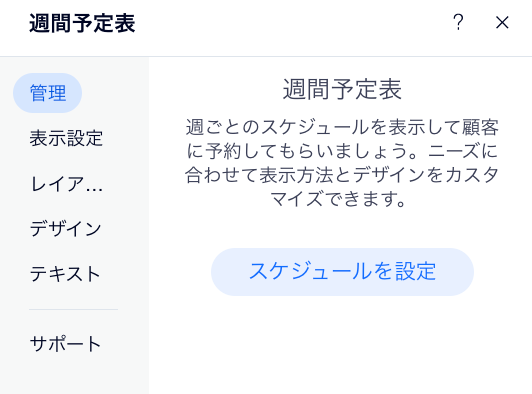
- エディタで「週間予定表」をクリックします。
- 「設定」をクリックします。
- カスタマイズするものを選択します:
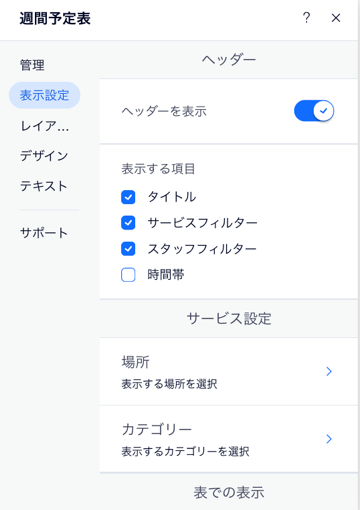
表示設定
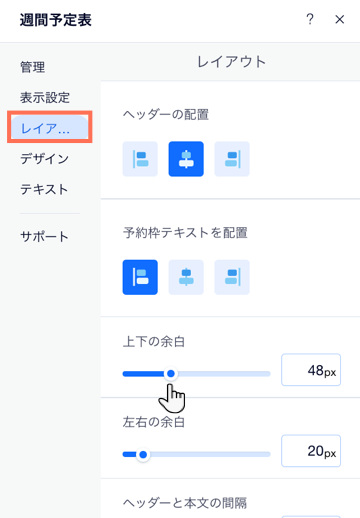
レイアウト
デザイン
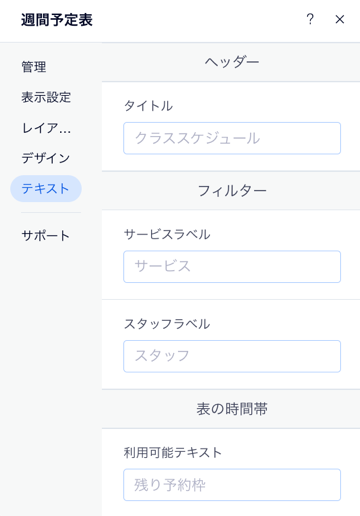
テキスト
スケジュールを管理したい場合: 
パネルで「管理」タブをクリックし、「スケジュールを設定」をクリックすると、ブッキングカレンダーからスケジュールを管理することができます。