Wix ブッキング:週間予定表をカスタマイズする
4分
ブランドに合わせて週間予定表をデザインし、顧客が簡単に必要な情報を見つけられるようにしましょう。予定表内のレイアウト、テキスト、ボタンなどのパーツをカスタマイズすることができます。
週間予定表のレイアウトを調整する
顧客のニーズに合わせて、週間予定表のレイアウトを調整します。予定表内の主要なパーツの配置を設定します。また、パーツ間の余白の量を調整して、顧客にとって情報ができるだけ明確になるようにすることもできます。
週間予定表のレイアウトを調整する方法:
- エディタで「週間予定表」をクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 調整する内容を選択します:
- 利用可能なオプションを使用して、ヘッダーと予約枠テキストの配置を調整する。
- スライダーを使用して、週間予定表内のパーツ間の余白と間隔を調整する。

週間予定表のデザインをカスタマイズする
週間予定表は、背景やデザインをカスタマイズして、読者に読みやすく、ブランドに適したものにしてください。背景色や画像を設定したり、枠線を追加したり、予定表の角を丸めたりすることができます。
週間予定表のデザインをカスタマイズする方法:
- エディタで「週間予定表」をクリックします。
- 「デザイン」をクリックします。
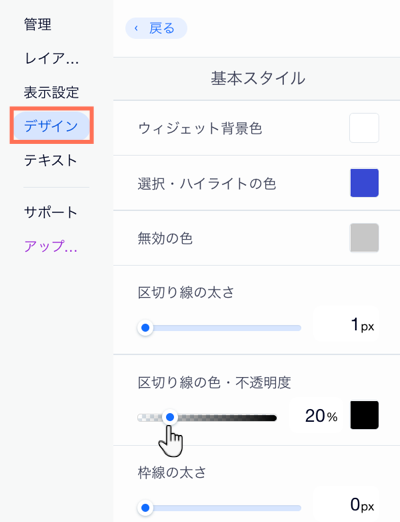
- 「スタイル」をクリックし、以下のオプションから選択します:
- ウィジェット背景色:ボックスをクリックして背景色を選択します。
- 選択・ハイライトの色:ボックスをクリックして、選択またはハイライトされたボタンの色を選択します。
- 無効の色:ボックスをクリックして、顧客が予約できないクラスの色を選択します。
ヒント:選択する色は、週間予定表テキストの色と対照的で、鮮明で読みやすいものにしましょう。 - スライダーを使用して、区切り線の太さ、不透明度・色、角の丸みを調整します。
- スライダーを使用して、表の時間帯の背景色、枠線の太さ、枠線の不透明度・色を調整します。
- 表のスタイル:スライダーを使用して、各アイテムの不透明度を調整します。カラーボックスをクリックして、時間帯の背景色と枠線の不透明度・色を調整します。

週間予定表のテキストのデザインをカスタマイズする
サイトのデザインに合わせて、週間予定表内の任意のテキストをカスタマイズします。テキストを太字にしたり、サイズや色を調整したり、フォントを変更したりすることができます。
予定表のテキストのデザインを調整する方法:
- エディタで「週間予定表」をクリックします。
- 「設定」をクリックします。
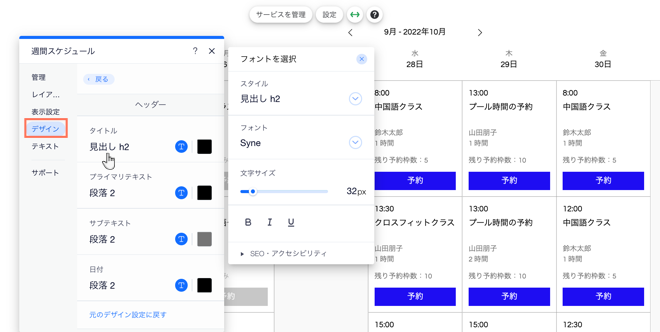
- 「デザイン」タブをクリックします。
- 「テキスト」をクリックします。
- 利用可能な書式設定のオプションを使用して、テキストをデザインします(例: 色、サイズ、フォントなど)。

週間予定表のテキストコンテンツをカスタマイズする
週間予定表に表示されるテキストは編集できます。サービス、スタッフ、空き状況を具体的に説明する場合に便利です。また、「予約」と「キャンセル待ちに参加」ボタンに追加する行動喚起テキストを選択できます。
週間予定表のテキストを更新する方法:
- エディタで「週間予定表」をクリックします。
- 「設定」をクリックします。
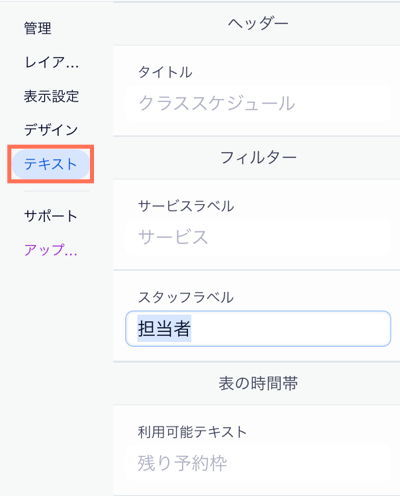
- 「テキスト」タブをクリックします。
- 利用可能なオプションをクリックして編集します。

ページ上のボタンをデザインする
行動喚起(CTA)ボタンを使用すると、顧客はクラスを予約したり、クラスに関する重要な情報を確認したりすることができます。
週間予定表のボタンをカスタマイズする方法:
- エディタで「週間予定表」をクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「ボタン」をクリックします。
- カスタマイズするボタンの状態を選択します:
- 標準:これは、訪問者がボタンにマウスオーバーする前のボタンの外観です。利用可能な書式設定オプションを使用して、テキストをデザインします(例:色、サイズ、フォント)。
- ホバー:これは、訪問者がボタンにマウスオーバーしたときのボタンの外観です。利用可能な書式設定オプションを使用して、テキストをデザインします(例:色、サイズ、フォント) 。


