Wix ブッキング:ブッキングカレンダーページをカスタマイズする
11分
この記事内
- ブッキングカレンダーページのレイアウトを選択する
- ブッキングカレンダーページに表示するパーツを選択する
- ブッキングカレンダーページをデザインする
- ブッキングカレンダーページのテキストを編集する
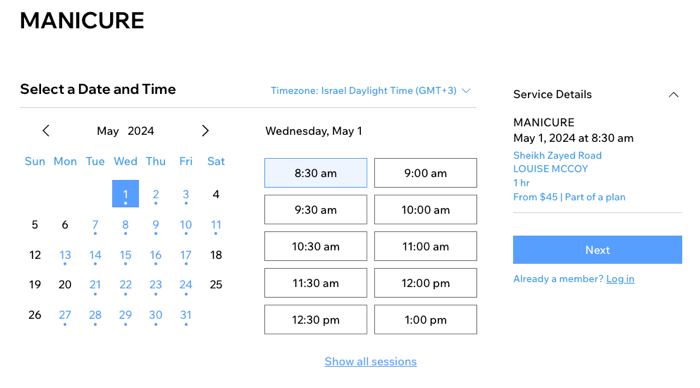
顧客がクラスやプライベート予約セッションを予約する際、カレンダーページで日時を選択します。テキスト、レイアウト、表示内容を調整して、ブランドに合わせてカレンダーページをカスタマイズしましょう。

注意:
ブッキングカレンダーページはクラスとプライベート予約のみ表示され、コースでは利用できません。
ブッキングカレンダーページのレイアウトを選択する
顧客が必要な情報をできるだけ簡単に見つけられるよう、カレンダーに分かりやすいレイアウトを選択します。日表示または週表示のレイアウトから選択して、各要素の配置や間隔を調整することができます。選択したレイアウトはすべてのサービスに適用されます。
重要:
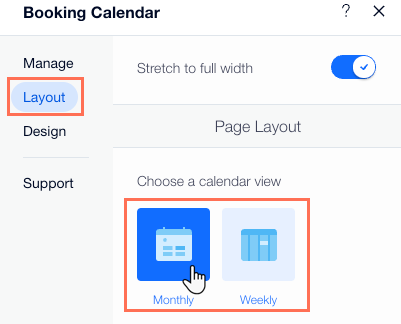
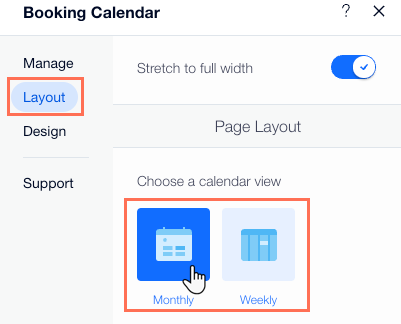
エディタ上部の「モバイルエディタに切り替え」をクリックして、モバイルサイトのレイアウトを調整することもできます。「月表示」または「週表示」の 2つのレイアウトスタイルから選択できます。


Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- オンライン予約ページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックします。
- 「ブッキングカレンダー」ページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「ブッキングカレンダー」パーツをクリックします。

- ページ上の「ブッキングカレンダー」パーツをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
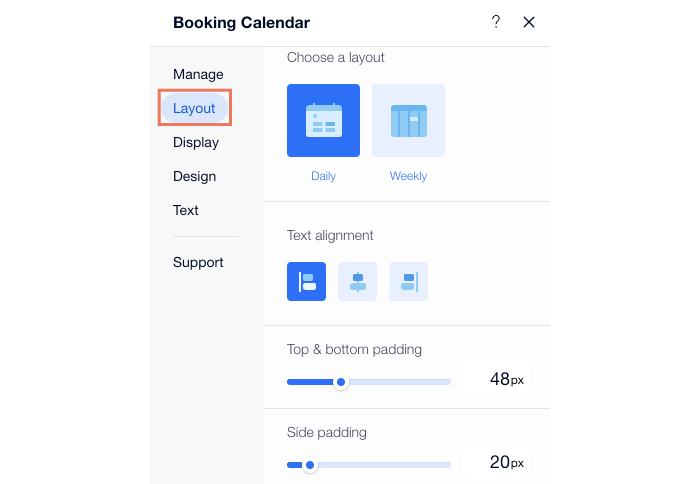
- 以下のオプションをカスタマイズします:
- レイアウトを選択:ブッキングカレンダーの形式を、日表示または週表示から選択します。
- テキスト配置:クリックして、テキストの配置を左、中央、右のいずれかに設定します。
- 上下の余白:スライダーを使用して、ブッキングカレンダーの上下の余白を調整します。
- 左右の余白:スライダーを使用して、ブッキングカレンダーの左右の余白を調整します。
- ヘッダーと本文の間隔:スライダーを使用して、ヘッダーと本文の間隔を調整します。

ブッキングカレンダーページに表示するパーツを選択する
ブッキングカレンダーページには、サービスのサブタイトルや日時など、サービスについての詳細情報を表示する複数の要素が含まれています。必要に応じて、特定の要素を表示または非表示にすることができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- オンライン予約ページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックします。
- 「ブッキングカレンダー」ページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「ブッキングカレンダー」パーツをクリックします。

- エディタでブッキングカレンダーをクリックします。
- 「設定」をクリックします。
- 「表示設定」タブをクリックします。
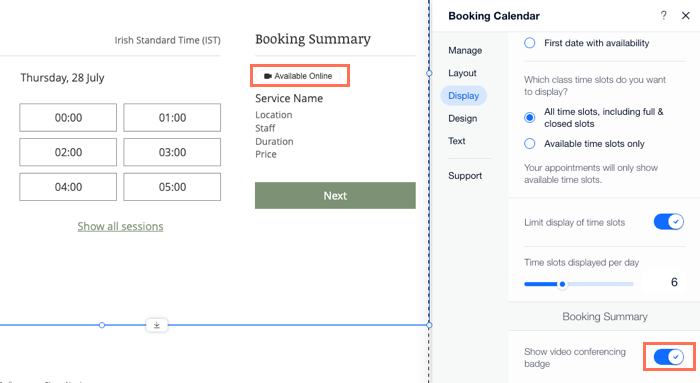
- 表示する項目を選択します:
- ヘッダー
- 適切なチェックボックスを選択して、サービスタイトルの下にあるサブタイトルまたはフィルターを表示または非表示にします。
- サービスタイトルの下に表示するテキストを選択します。
- カスタムテキスト:「テキスト」タブの「ヘッダー・フィルター」セクションで設定します。
- サービスサブタイトル:このオプションのテキストを設定するには、「サービスを管理」に移動し、サービスをクリックします。
- 日時:
- 該当するチェックボックスを選択して、「現在の日付」または「次の予約可能日」のいずれかを表示させます。
- 該当するチェックボックスを選択して、「満員・予約終了を含むすべての時間帯」または「利用可能な時間帯のみ」のいずれかを表示させます。
- (オプション)「時間帯の表示を制限」トグルを有効にして、表示させる時間帯の数を少なくします。スライダーを使用して、1日に表示される時間帯の数を設定します。
- 予約内容:オンラインサービス用の「ビデオ会議バッジを表示」トグルを有効にします。
- ヘッダー

ブッキングカレンダーページをデザインする
サイト全体のデザインに合わせて、ブッキングカレンダーに独自のデザインを適用することができます。ブッキングカレンダーは動的ページであるため、一度デザインしておくと、すべてのサービスに指定したデザインが適用されるようになります。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- オンライン予約ページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックします。
- 「ブッキングカレンダー」ページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「ブッキングカレンダー」パーツをクリックします。

- ブッキングカレンダーパーツをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
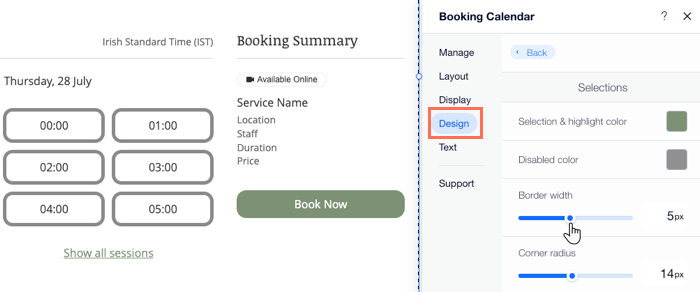
- カスタマイズするデザインを選択します:
- スタイル:ウィジェット、ヘッダー、枠線、区切り線の背景色を変更します。
- テキスト:ページ全体のさまざまなテキスト要素のフォントと色を選択します。
- セレクション:顧客がページ上でクリックできるボタンやその他の要素(例:カレンダーの日付など)をデザインします。

ブッキングカレンダーページのテキストを編集する
カレンダー上のすべてのテキスト要素は、ビジネスや顧客に合わせて編集することができます。スタッフや顧客にとって分かりやすいテキストで説明するようにしてください。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- オンライン予約ページにアクセスします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックします。
- 「ブッキングカレンダー」ページをクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「ブッキングカレンダー」パーツをクリックします。

- ブッキングカレンダーパーツをクリックします。
- 「設定」をクリックします。
- 「テキスト」タブをクリックします。
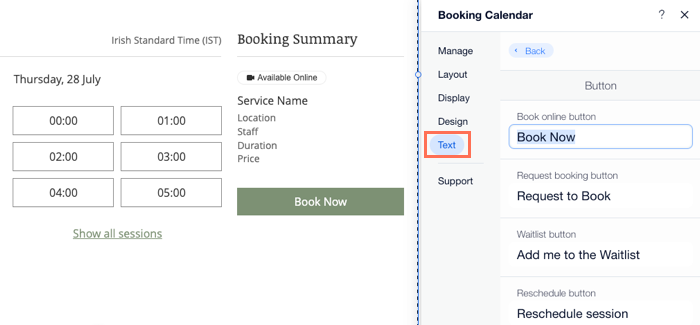
- カスタマイズするテキスト要素を選択します:
- ヘッダー・フィルター:場所ラベル、スタッフラベル、期間ラベルなどのテキストを変更します。
- 日時:顧客がキャンセル待ちの場合に表示されるテキストをカスタマイズします。
キャンセル待ちのテキストについて
- 予約内容:顧客がチェックアウトに進む前に表示されるテキストを編集します。
- 予約ボタン:オンライン予約ボタン、予約リクエストボタン、キャンセル待ちボタン、予約変更ボタンなど、カレンダーに表示されるさまざまなボタンを編集します。

ヒント:
- 地域設定で選択したビジネス所在地によって、週の最初の曜日として使用される日が決まります。地域設定を変更する方法はこちら
- カレンダーにキャンセルポリシーを追加できます。


