Wix ストア:Wix モバイルアプリでストアをカスタマイズする
20分
この記事内
- Wix モバイルアプリの画面にショップパーツを追加してカスタマイズする
- よくある質問
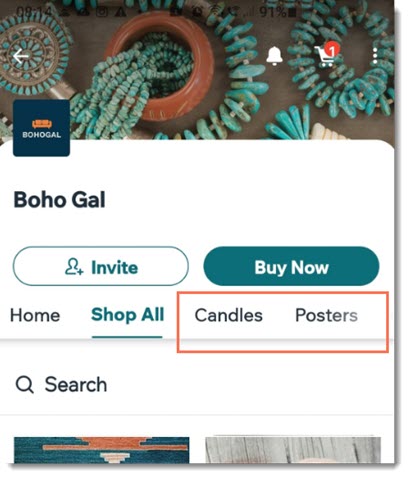
顧客は、Wix メンバーズアプリ(Spaces by Wix や Fit by Wix など)、または独自のモバイルアプリを使用してショップを閲覧することができます。デフォルトでは、これらの Wix モバイルアプリには、すべての商品が表示されるショップ画面(タブ)が含まれていますが、新しい商品カテゴリーを作成したら、さらにショップ画面を追加して、それらのカテゴリーの商品を新しいショップ画面に表示したり、既存の別の画面に表示したりすることができます。
ショップをカスタマイズすると、より多くの顧客を引き付けて売上を伸ばすことができます。たとえば、季節ごとのコレクションや新着商品などを特集して、顧客により魅力的なショッピング体験を提供することができます。

Wix モバイルアプリの画面にショップパーツを追加してカスタマイズする
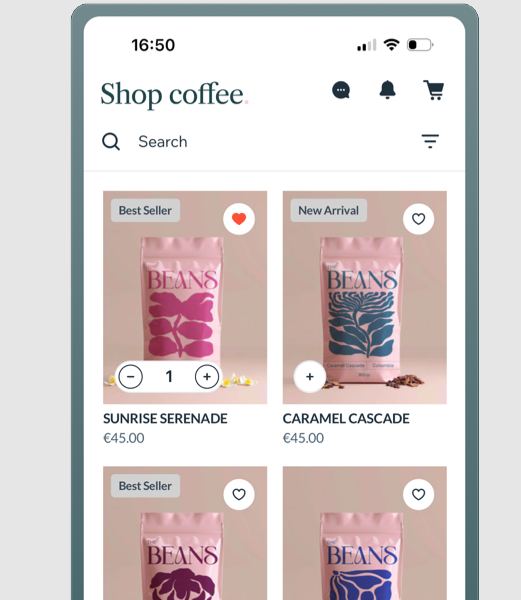
モバイルアプリ内のパーツをカスタマイズすると、ギャラリーやスライドショーに商品を表示して、顧客のショッピング体験を向上させることができます。独自のモバイルアプリを作成している場合は、ギャラリー内に「カートに追加」ボタンやほしい物リストを直接表示させることができます。
アプリの利便性をさらに向上させるには、独立型のほしい物リストと商品検索ツールを使用することをおすすめします。これらの検索・フィルターツールは、特に商品数が多い場合に役立ちます。これにより、顧客がより簡単に商品を探せるようになり、購入してもらえる可能性が高まります。

ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」にアクセスします。
- 該当するタブ(「Spaces by Wix アプリ」または「独自のモバイルアプリ(あなたがアプリに付けた実際の名前が表示されます)」)をクリックします。
- 「モバイルアプリを編集」をクリックします。
- 上部の「画面」ドロップダウンをクリックし、編集する画面を選択します。
- 左側の「パーツ」をクリックします。
- 「パーツを追加」下で「ショップ」を選択します。
- 画面に追加するパーツをクリックし、以下の手順でカスタマイズします:
商品検索
商品ギャラリー
商品スライドショー
ほしい物リスト
よくある質問
Wix モバイルアプリの画面のカスタマイズに関する詳細については、以下をクリックしてご覧ください。
Wix メンバーズアプリで顧客を自身のショップに招待するにはどうすればよいですか?
Wix メンバーズアプリでアプリのカラーテーマを変更するにはどうすればよいですか?
Wix モバイルアプリにさらにショップ画面を追加することはできますか?
アプリのユーザーは、ギャラリーから直接カートに商品を追加することはできますか?


 をクリックすると、上下の余白を個別に調整することができます。
をクリックすると、上下の余白を個別に調整することができます。