Wix ストア:単品画像(購入ボタン付き)を追加・設定する
5分
この記事内
- ステップ 1 | 単品画像を追加する
- ステップ 2 | ウィジェットを商品に接続する
- ステップ 3 | ウィジェットの動作を設定する
- ステップ 4 | ウィジェットのレイアウトをカスタマイズする
- ステップ 5 | ウィジェットをデザインする
単品画像を利用することで、サイト内のどのページでも商品を単独で表示することができます。クリック後の行動は、自由に設定可能です:商品ページを開いたり、もしくはその商品をカートに追加することもできます。
注意:
単品画像は、現在 Editor X ではご利用いただけません。ただし、ランディングページなど、他の方法で商品を紹介することはできます。 商品を特集する方法についてはこちら
ステップ 1 | 単品画像を追加する
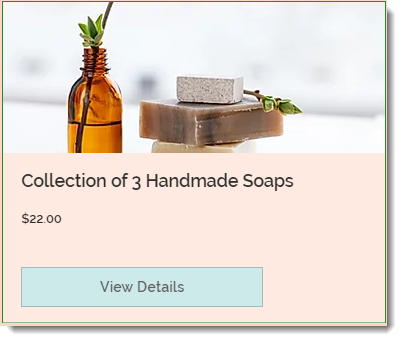
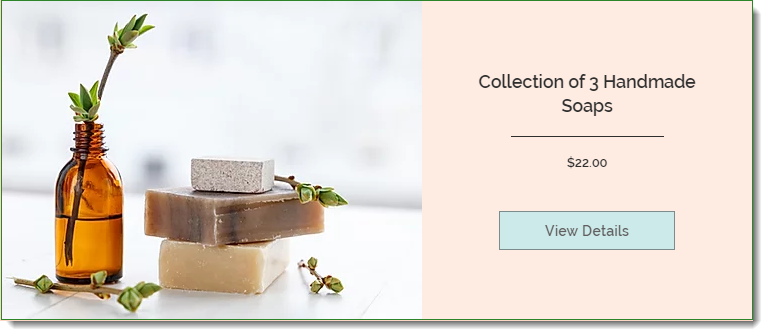
単品画像ウィジェットには、コンパクトスタイルと拡大スタイルの2つがあります。ニーズに合ったスタイルをお選びください。


単品画像を追加する方法:
- 単品画像ウィジェットを追加したいページにアクセスします。
- エディタ左側で「追加」アイコン
 をクリックします。
をクリックします。 - 「ショップ」をクリックします。
- 「単品画像(購入ボタン付き)」をクリックします。
- 単品画像ウィジェットをページにドラッグします。

ステップ 2 | ウィジェットを商品に接続する
単品画像ウィジェットを使用すると、商品を目立つように紹介し、簡単に購入できるようになります。設定するには、宣伝する商品を選択してください。

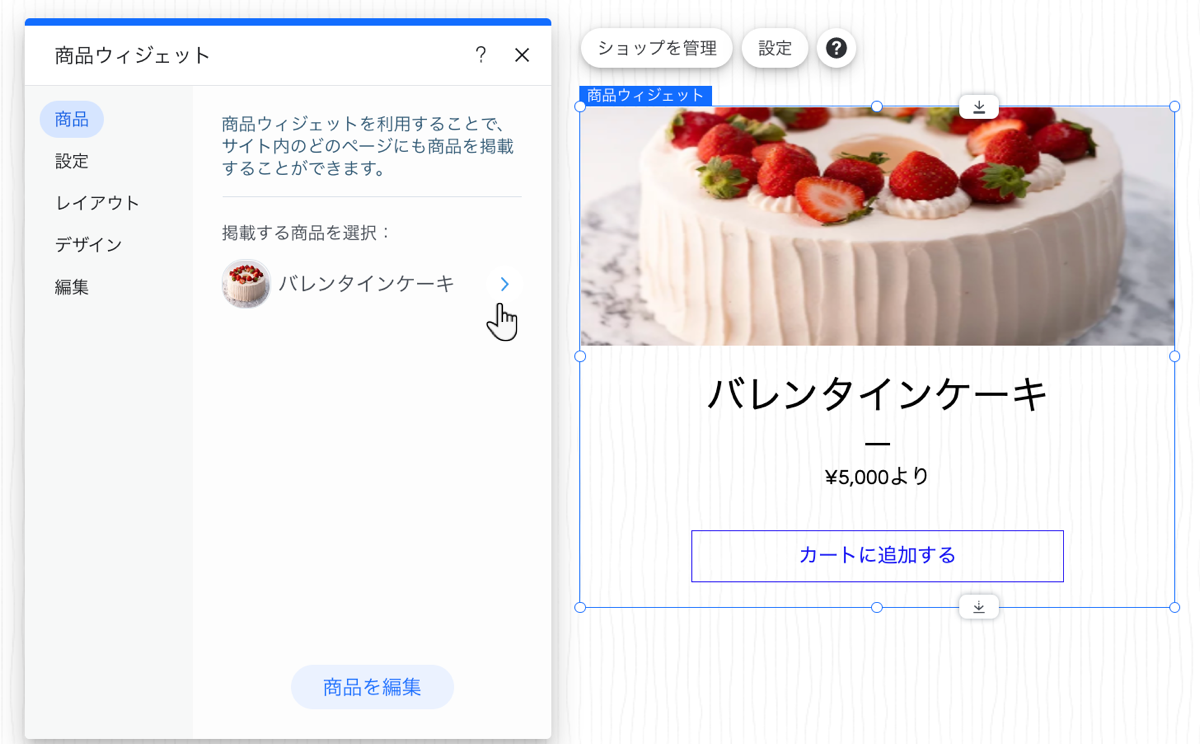
商品をウィジェットに接続する方法:
- エディタのページで単品画像ウィジェットをクリックします。
- 「設定」をクリックします。
- 「矢印」アイコン
 をクリックします。
をクリックします。

- 商品を選択します。
ステップ 3 | ウィジェットの動作を設定する
ウィジェットにボタンを表示するかどうかを選択できます。表示する場合は、顧客がクリックしたときの移動先を「商品ページ」または「クイックビュー」ポップアップから選択できます。

ウィジェットの動作を設定する方法:
- エディタのページで単品画像ウィジェットをクリックします。
- 「設定」をクリックします。
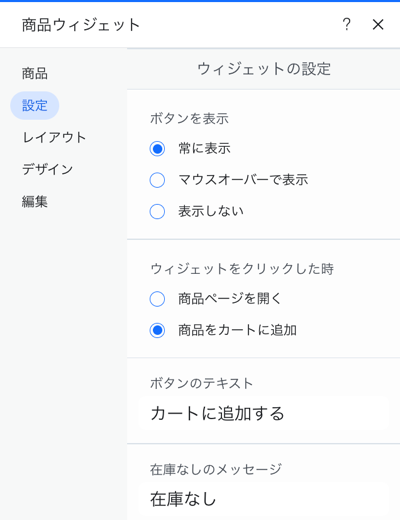
- 「設定」タブをクリックします。
- ウィジェットのボタンを表示するタイミングを選択します:
- 常に表示:ボタンは常に表示されます。
- マウスオーバーで表示:マウスオーバーするとボタンが表示されます(モバイル端末では表示されません)。
- 表示しない:ボタンは表示されません。
- ボタンクリック時のアクションを選択します:
- 商品ページを開く:顧客は該当する商品ページにアクセスします。
- 商品をカートに追加:顧客は商品のクイックビューに移動し、そこから商品をカートに追加することができます。
- デフォルトのボタンテキストを編集します。
- 在庫がゼロになると自動的に表示される「在庫なし」メッセージを編集します。
ステップ 4 | ウィジェットのレイアウトをカスタマイズする
2つの商品ウィジェットスタイルにはさまざまなレイアウトオプションがあります。「レイアウト」タブをクリックして、レイアウトをカスタマイズします。
レイアウトをカスタマイズする方法:
- エディタのページで単品画像ウィジェットをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- カスタマイズするスタイルを選択します:
コンパクトスタイルのレイアウトをカスタマイズする
拡大スタイルのレイアウトをカスタマイズする
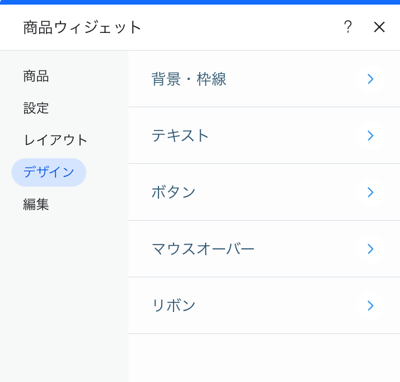
ステップ 5 | ウィジェットをデザインする
商品ウィジェットに最適な色、枠線、フォントなどを選択します。

ウィジェットのデザインを更新する方法:
- エディタのページで単品画像ウィジェットをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 利用可能なオプションを使用してデザインを更新します。
デザインオプションについての詳細



