カートページをカスタマイズする
8分
この記事内
- カートページの設定にアクセスする
- カートページの設定をカスタマイズする
- カートページをデザインする
- カートページのテキストを編集する
- モバイルでカートページをカスタマイズする
- よくある質問
重要:
- この記事は、Wix ストア、Wix ブッキング、Wix レストランネット注文(NEW)に関するものです。
- カートページは、Wix 寄付支援と販売プランではご利用いただけません。
カートページは、スーパーマーケットのショッピングカートと同様に、顧客が購入に興味のある商品を入れる場所です。買い物が終わったら、購入手続き画面に進み、注文を完了することができます。

カートページの設定にアクセスする
カートページへのアクセス方法は、使用するビジネスソリューションによって異なります:
- Wix ストア:カートページはストアページの一部です。
- Wix ブッキング:カートページは、ブッキングページの一部です。
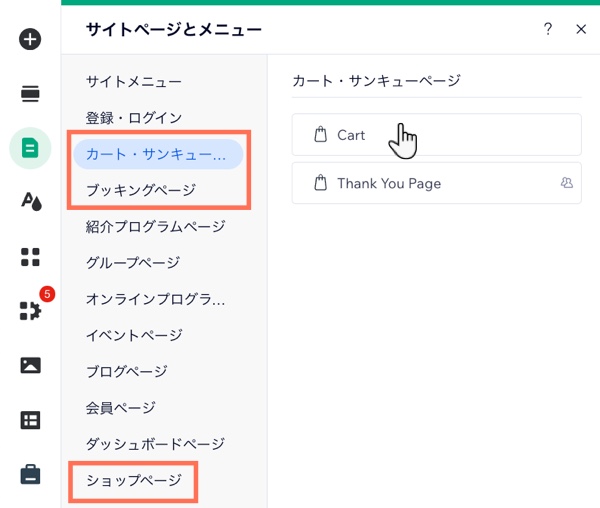
- Wix レストランまたは上記複数のビジネスソリューションの組み合わせ:カートページは、「カート・サンキューページ」下に表示されます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - オプションを選択します:
- サイトに Wix ストアのみがある場合:
- 「ショップページ」をクリックします。
- 「カートページ」をクリックします。
- サイトに Wix ブッキングのみがある場合:
- 「ブッキングページ」をクリックします。
- 「カートページ」をクリックします。
- サイトに Wix レストランネット注文(NEW)または 2つのビジネスソリューションがある場合:
- 「カート・サンキューページ」をクリックします。
- 「カートページ」をクリックします。
- サイトに Wix ストアのみがある場合:
- ページ上で「カートページ」をクリックして選択します。
- 「設定」をクリックします。

カートページの設定をカスタマイズする
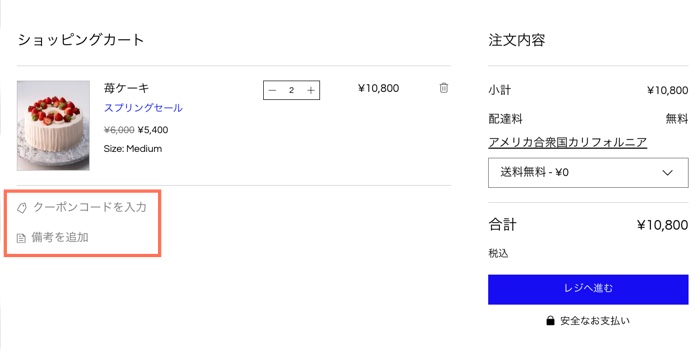
カートページに表示する内容を選択します。たとえば、クーポンを提供していない場合は「クーポンコードを入力」リンクを、顧客にメモを残す必要がない場合は「備考を追加」リンクを非表示にすることができます。

設定をカスタマイズする方法:
- エディタ内のカートページに移動します。
- 「カートページ」をクリックします。
- 「設定」をクリックします。
- 「設定」タブをクリックします。
- 顧客に表示したい項目横のチェックボックスを選択します:
- 発送と配送料:顧客の地域に応じた配達情報を表示します。
ヒント:Wix ブッキングのみを使用する場合は、このオプションのチェックを外すことをおすすめします。 - 消費税:顧客の地域に基づいた税金の目安を表示します。
注意:商品価格が税込みの場合は表示されません。 - クーポンコードリンク:顧客がクーポンコードを入力できるようにします。
注意:選択すると、クーポンコードリンクは購入手続き画面にも表示されます。 - 備考を追加:顧客はクリックしてメッセージを残すことができます。
注意:顧客メモの確認方法はこちら
- 発送と配送料:顧客の地域に応じた配達情報を表示します。
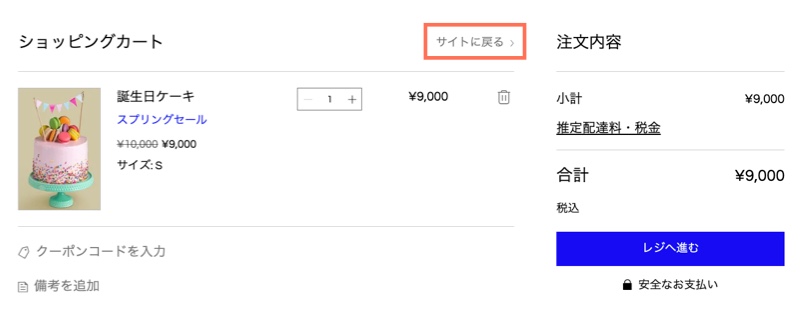
- 「サイトに戻る」リンクをカスタマイズします:
- 「「サイトに戻る」リンク」下の「リンクを表示」をクリックして、リンクを表示または非表示にします。
- 有効にした場合、「リンク」アイコン
 をクリックしてリンク先を選択します。
をクリックしてリンク先を選択します。

- 「エクスプレスチェックアウト」下の「ボタンを表示」トグルをクリックして、ボタンを表示または非表示にします:
- 有効化:エクスプレスチェックアウト決済代行サービス(例:PayPal)を設定した場合、追加のチェックアウトボタン(例:PayPal ボタン)が表示されます。顧客はそこで購入手続きを完了するよう誘導されます。詳細はこちら
- 無効化:「購入手続き」ボタンのみが表示されます。
ヒント:
- Wix レストランネット注文を使用している場合は、エクスプレスチェックアウトオプションを無効にする必要があります。
- カートが空の場合は、常に「サイトに戻る」リンクが表示されます。
カートページをデザインする
サイト全体の見た目に合わせてカートページのデザインをカスタマイズします。色、フォント、ボタン、リンクなど、このページを好みのデザインに仕上げることができます。
カートページをデザインする方法:
- エディタ内のカートページに移動します。
- 「カートページ」をクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- (オプション)「全幅に引き延ばす」トグルをクリックして有効にします。
- 次のデザイン設定をカスタマイズします:
- 背景と枠線:ページの背景と区切り線の色を変更します。
- テキストフォントと色:ページタイトル、本文、リンクの色とフォントを変更します。
- ボタンの形:カートページのボタンの色、スタイル、見た目を変更します。
- 決済方法:エクスプレスチェックアウトボタン(例:PayPal)をデザインします。
ヒント:
- モバイルでのカートの表示方法を最適化するには、モバイルページの背景色とカートの背景色を同じにしてください。
- モバイルエディタに移動してページ背景を変更しても、デスクトップの背景色には影響しません。
カートページのテキストを編集する
カートページに表示されるテキストを、サイトの他の部分と同じ口調になるように調整します。ページのタイトルとボタンを編集できます。
また、合計金額とチェックアウトボタンの間に表示される短いメッセージを追加することもできます。

カートページのテキストを編集する方法:
- エディタ内のカートページに移動します。
- 「カートページ」をクリックします。
- 「設定」をクリックします。
- 「テキスト」タブをクリックします。
- テキストオプションを編集します。
- (オプション)免責事項を追加します。短いメッセージ(最大 90文字)を入力してください。
ヒント:このメッセージは、注文内容の合計金額の下に表示されます。
モバイルでカートページをカスタマイズする
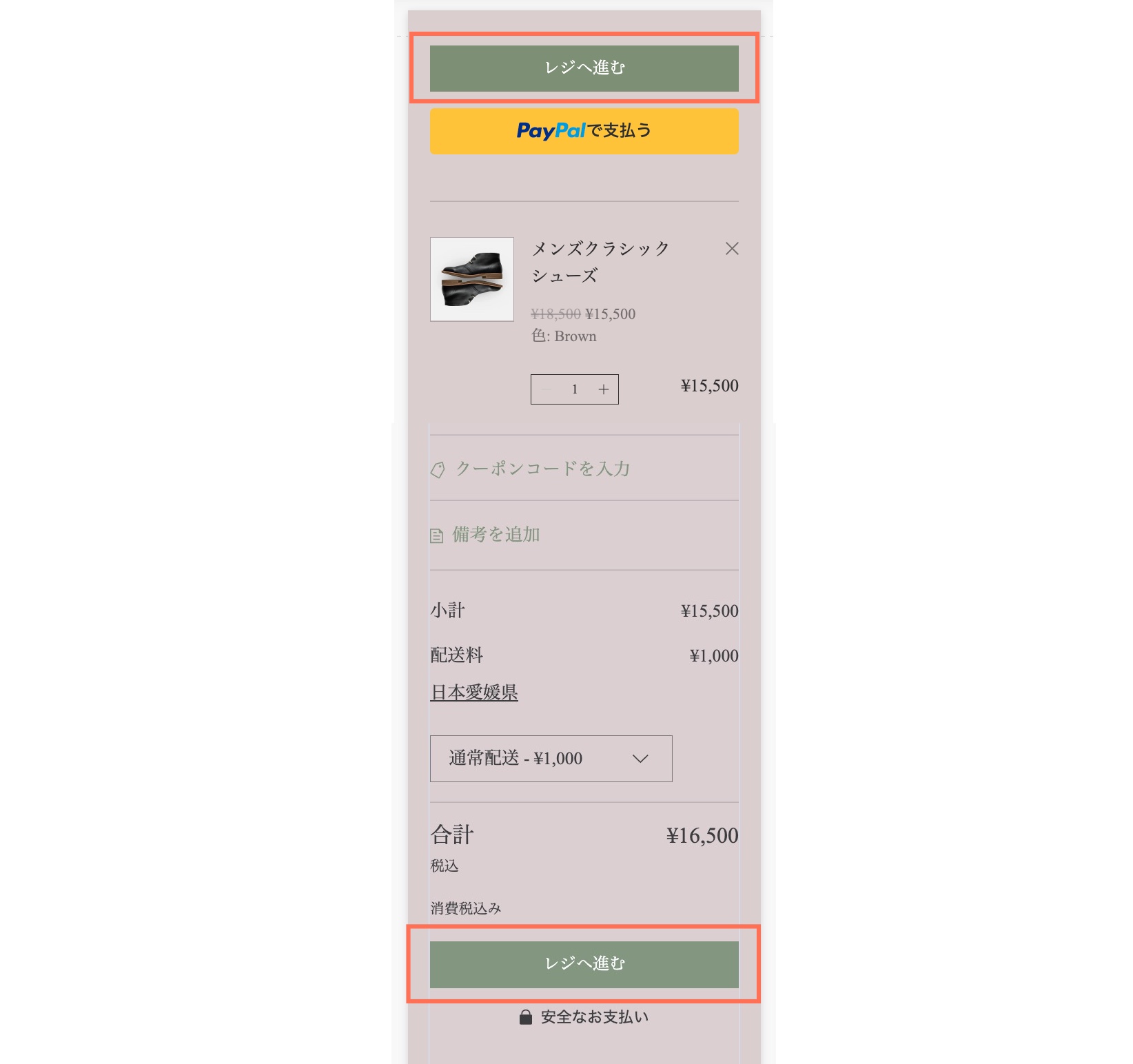
モバイルでサイトを閲覧する顧客に購入手続きボタンを表示する場所を設定します。カートページの下部にのみ表示するか、上部と下部の両方に表示するかを選択できます。
Wix Studio エディタ:
Wix Studio エディタのモバイルブレイクポイントでは多くのカスタマイズが可能ですが、「購入手続き」ボタンを表示する場所を選択することはできません。

モバイルでカートをカスタマイズする方法:
- エディタ上部で「モバイルエディタに切り替え」アイコン
 をクリックします。
をクリックします。 - モバイルエディタでカートページをクリックします。
- 「設定」をクリックします。
- 購入手続きボタンの配置を選択します。
よくある質問
カートページに関する詳細については、以下の質問をクリックしてください。
デザイン中の商品を確認するために、カート内の商品を表示するにはどうすればよいですか?
エクスプレスチェックアウトを有効にすると、顧客に何が表示されますか?
顧客は異なる種類の商品(ストア商品、ブッキングサービス、レストランの商品)をカートに追加することはできますか?
Wix ストアの顧客がカートアイコンとカートページを経由せず購入手続き画面に進むにはどうすればよいですか?
Wix ブッキングを使用しています。サイドカート、カートページ、カートアイコンを有効にするにはどうすればよいですか?





