Wix エディタ:画像を編集・カスタマイズする
6分
この記事内
- 画像のサイズを変更する
- 画像を回転させる
- 画像がクリックされた際の動作を選択する
- 画像にフィルターエフェクトを適用する
- 画像にフレームを追加・カスタマイズする
- 画像にパーツを追加する
- よくある質問
サイトに表示する画像をカスタマイズして、訪問者の注目を集めましょう。Wix エディタには、画像のさまざまな部分をカスタマイズするための豊富な機能が含まれています。
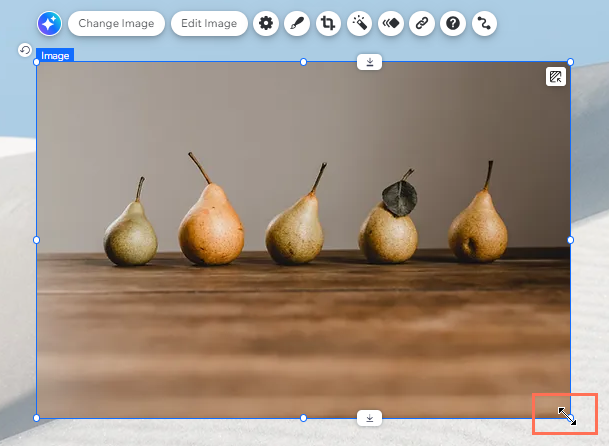
画像のサイズを変更する
画像のサイズを変更して、サイト上で希望のサイズで表示されるようにします。
ヒント:
画像をクロップすることもできます。
画像のサイズを変更する方法:
- 画像をクリックします。
- 画像の端にあるハンドルをドラッグして、希望のサイズに変更します。
注意:
画像の端にあるハンドルを使用してサイズを変更しても、画像の縦横比は維持されます。

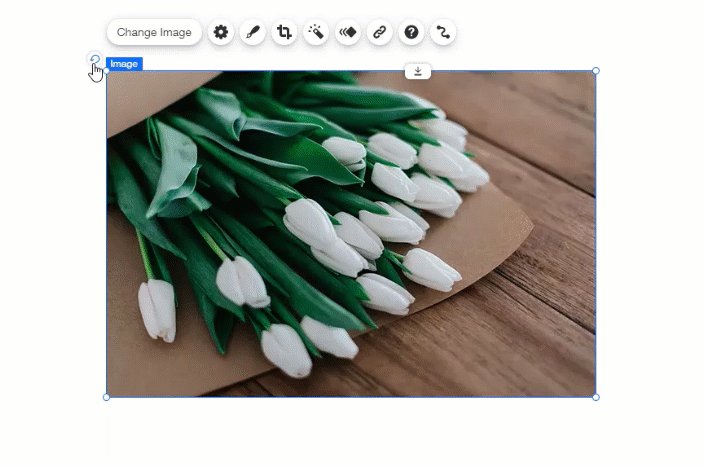
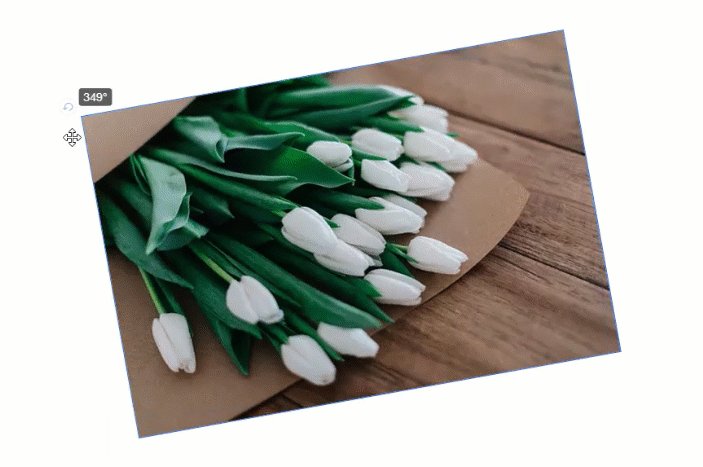
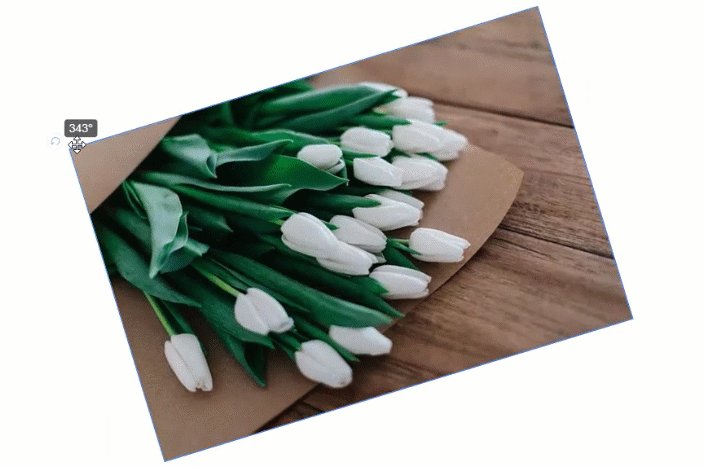
画像を回転させる
Wix エディタでは、マウスをドラッグして簡単に画像を回転させることができます。
画像を回転させる方法:
- 画像をクリックします。
- 画像左上の「回転」アイコン
 をクリックしたままの状態にします。
をクリックしたままの状態にします。 - ドラッグして画像を希望の角度まで回転させます。

ヒント:
メディアマネージャーに画像をアップロードすると、画像が自動的に回転することがあります。これは、デジタルカメラで撮影した画像に、画像の向きに関するメタデータが埋め込まれているためです。このような場合は、上記の手順で画像を元に戻すことができます。
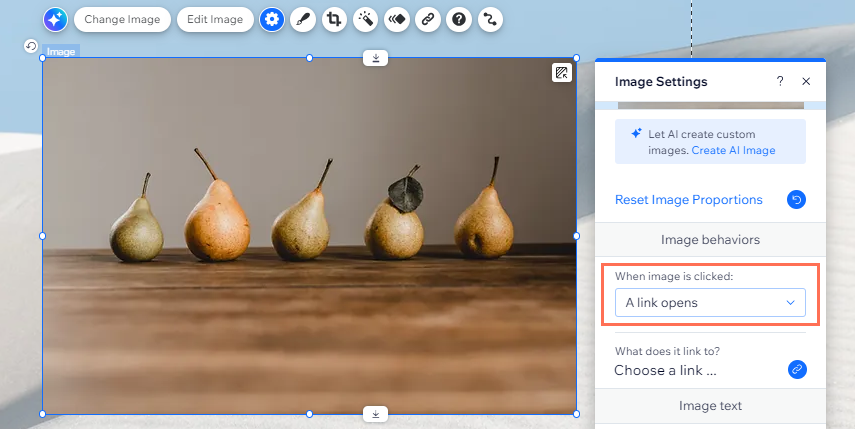
画像がクリックされた際の動作を選択する
サイト訪問者が画像をクリックした際の動作を選択します。訪問者が指定したリンク先に移動するようにしたり、画像を部分的に拡大できるようにしたり、画像がポップアップウィンドウで表示されるようにしたりすることができます。
画像がクリックされた際の動作を選択する方法:
- 画像をクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「クリック時の動作」ドロップダウンからオプションを選択します:
- なし:画像をクリックしても何も起こりません。
- リンク先を開く:画像をボタンとして機能させ、ページ、サイト内のセクションやアンカー、外部 URL、文書ファイルやメールアドレスなどにリンクさせます。「リンクを選択」をクリックして設定します。
- ポップアップで表示:画像がポップアップウィンドウで表示されます。画像は黒の背景にオリジナルのサイズで表示され、下部に画像の名前が表示されます。画像の名前を変更する方法はこちら
- 部分拡大(虫眼鏡):訪問者が画像にマウスオーバーすると、カーソルが虫眼鏡の形に変わります。クリックすると、画像を部分的に拡大表示することができます。

アクセシビリティに関するヒント:
このパーツが装飾目的のみに使用され、画像読み上げソフト(スクリーンリーダー)への重要な情報が含まれていない場合は、「装飾」のチェックボックスを選択してください。
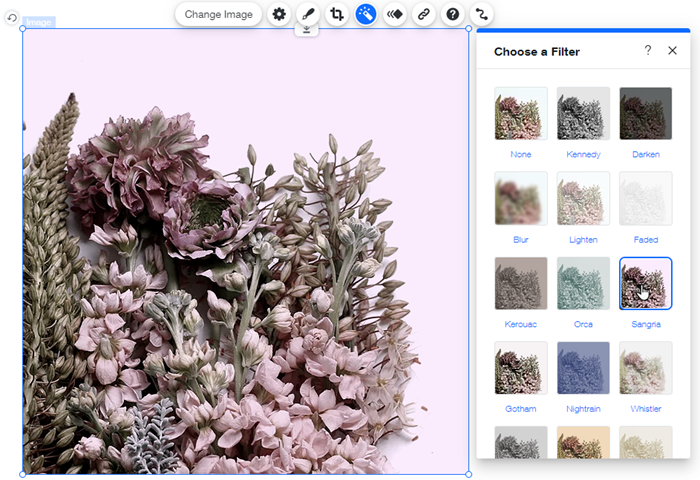
画像にフィルターエフェクトを適用する
「ケネディ」、「ぼかし」、「オーカ」、「オーガニック」などの豊富な種類の中からフィルターを選択して、画像に独自のエフェクトをかけることができます。
画像にフィルターエフェクトを適用する方法:
- 画像をクリックします。
- 「フィルター」アイコン
 をクリックします。
をクリックします。 - フィルターをクリックして画像に適用します。

注意:
画像にフィルターを適用すると、「フィルター」アイコン  が緑色に変わります。
が緑色に変わります。
 が緑色に変わります。
が緑色に変わります。パネルで「なし」を選択すると、画像をいつでも元に戻すことができます。
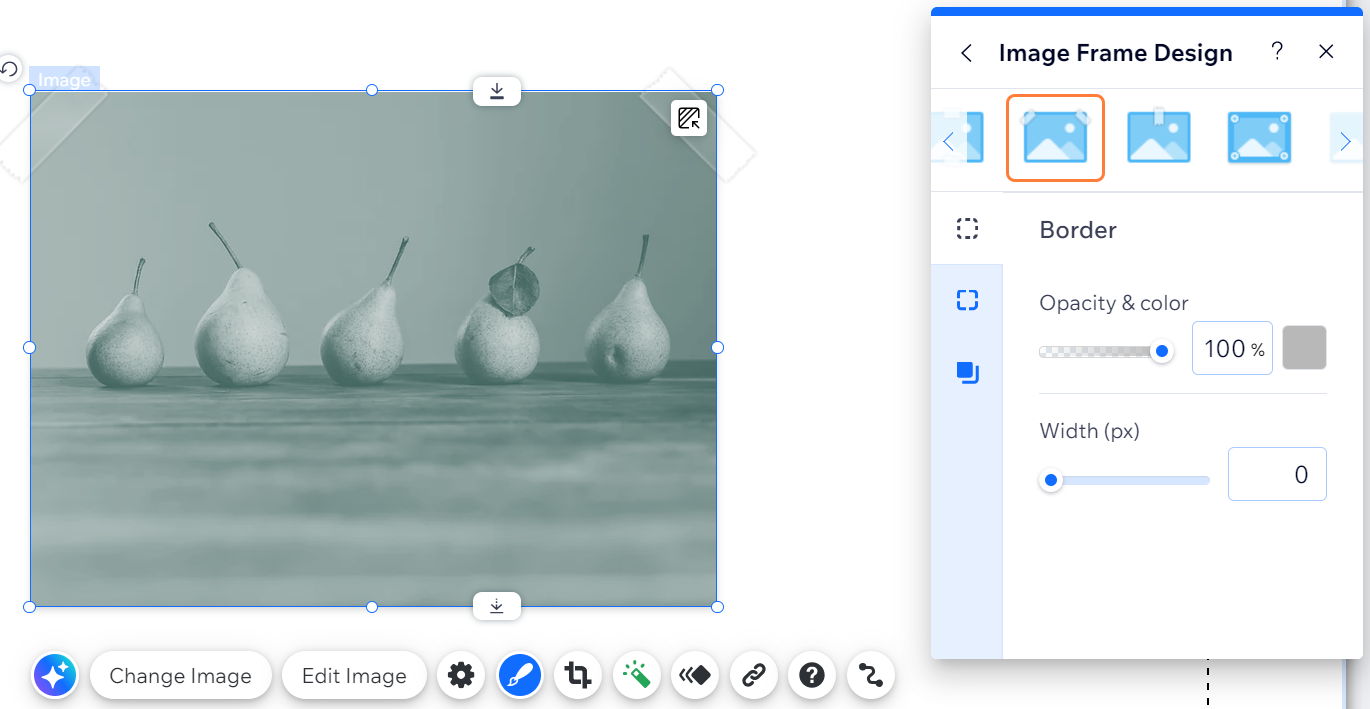
画像にフレームを追加・カスタマイズする
画像には、フレームを追加してカスタマイズすることができます。フレームは豊富なプリセットの中から選択でき、不透明度、色、影などを調整して、画像に適したデザインに仕上げることができます。
注意:
利用可能なカスタマイズオプションは、選択したフレームデザインによって異なります。
画像にフレームを追加・カスタマイズする方法:
- 画像をクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - 好みのフレームデザインを選択します。
- (オプション)デザインをさらにカスタマイズします:
- 「デザインをカスタマイズ」をクリックします。
- 実行する内容を選択します:
- フレームプリセット:上部で新しいプリセットを選択します。これらのプリセットには、フレームをさらにカスタマイズするための、さまざまな形状やエフェクトが含まれています。
- 不透明度・色:フレームの色と不透明度を選択します。
- 枠線:フレームの枠線をデザインします。
- 角:フレームの角を丸くします。
- 影:フレームの影をデザインします。

ヒント:
一部のフレームプリセットは、通常時とホバー時のデザインを個別に設定できるようになっています。それぞれのタブをクリックすると、各状態のデザインをカスタマイズすることができます。
画像にパーツを追加する
コンテナボックスを使用すると、画像にテキストパーツやその他のパーツを追加して、それらのパーツをまとめて移動させることができます。
画像にパーツを追加する方法:
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ボックス」をクリックし、追加するボックスを選択します。
- コンテナボックスをドラッグし、画像の上に重ねて配置します。
注意:コンテナボックスが、画像と同じサイズか、それ以上のサイズであることを確認してください。 - コンテナボックスを透明にします:
- 「デザインを編集」をクリックします。
- 「デザインをカスタマイズ」をクリックします。
- 「色・不透明度」をクリックし、「背景」スライダーを 0% までドラッグして、ボックスを完全に透明にします。
- 該当するパーツをコンテナボックスの上にドラッグして配置します。
ヒント:
透明なコンテナボックスの部分をドラッグすると、画像、コンテナボックス、パーツをまとめて移動させることができます。

よくある質問
詳細については、以下の質問をクリックしてください。
画像に変更を加えるとメディアマネージャー内の画像にも影響しますか?
サイトに表示される画像に問題が発生している場合はどうすればよいですか?
画像にフレームを追加した場合、どのよう削除すればよいですか?


 をクリックします。
をクリックします。