Wix エディタ:横型メニューを追加・設定する
6分
この記事内
- ステップ 1 | 横型メニューを追加する
- ステップ 2 | メニューをデザインする
- ステップ 3 | メニューのレイアウトを調整する
横型メニューは、サイト訪問者がサイト内を移動しやすいように、アイテムとサブメニューを明確に表示します。通常、サイトページの上部に配置されます。

ステップ 1 | 横型メニューを追加する
横型メニューにはカラフルで大胆なオプションが用意されているので、レイアウトをカスタマイズしていきましょう。
横型メニューを追加する方法:
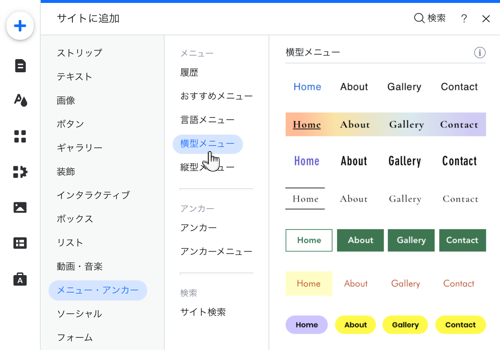
- エディタ左側で「追加」
をクリックします。
- 「メニュー・アンカー」をクリックします。
- 「横型メニュー」をクリックします。
- メニューをページにドラッグします。

ステップ 2 | メニューをデザインする
メニューを追加したら、メニューをカスタマイズして、希望通りの見た目にすることができます。メニューアイテムには、個別に調整できる 3 つの異なる状態があります:
- 通常時:マウスオーバーする前のアイテム / テキストの表示方法。
- ホバー:マウスオーバーした際のアイテム / テキストの表示方法。
- 現在のページ:訪問者が現在閲覧しているページでのアイテム / テキストの表示方法。
テキスト、塗りつぶし、枠線など、各状態のデザインをカスタマイズできます。

メニューデザインをカスタマイズする方法:
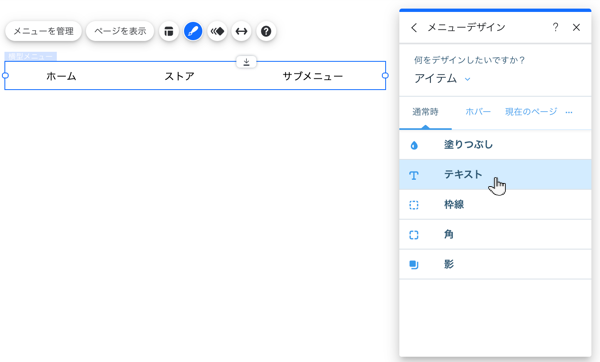
- メニューをクリックします。
- 「デザインを変更」アイコン
をクリックします。
- 「デザインをカスタマイズ」をクリックし、利用可能なオプションを使用してメニューを調整します。
こちらをクリックして詳細を確認しましょう
ヒント:
「デザインをカスタマイズ」パネルから「サブメニュー」をクリックし、サブメニューのアイテムとテキストを調整します。
ステップ 3 | メニューのレイアウトを調整する
サイトのニーズに合わせて、サイトメニューのレイアウトを調整していきましょう。メニューとサブメニューのレイアウト設定を個別に編集し、テキスト、間隔、配置などの設定を調整できます。

レイアウトを調整する方法:
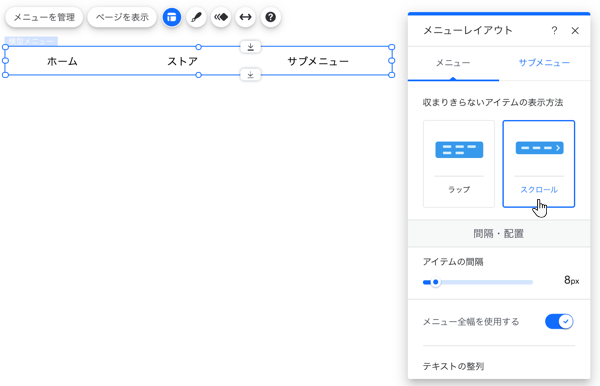
- 「レイアウト」アイコン
をクリックします。
- 「メニュー」または「サブメニュー」タブをクリックし、オプションを編集します:
メニューレイアウトオプション
サブメニューレイアウトオプション
次のステップ:
メニューにアイテムを追加して、訪問者を興味深く関連性の高いコンテンツに誘導しましょう。詳細はこちらをご覧ください。

