Wix エディタ:横型メニューのデザインをカスタマイズする
12分
この記事内
- メニューコンテナをカスタマイズする
- メニューアイテムをカスタマイズする
- ドロップダウンメニューコンテナをカスタマイズする
- ドロップダウンメニューのアイテムをカスタマイズする
メニューのデザインをカスタマイズしたり、サイトの外観に合わせて色を変更したり、新しいフォントサイズ、スタイルなどを選択したりできます。
メニューとドロップダウンメニューの両方を調整でき、メニューアイテムの3つの状態:通常時、ホバー時、現在のページに異なるデザインを使用できます。
重要:
- この記事では、追加パネルの横型メニューについてのみ説明し、サイトに追加できるおすすめメニューについては触れません。
- 利用可能なデザインオプションは、選択したプリセットによって異なります。
メニューコンテナをカスタマイズする
メニューコンテナは、アイテムの周りのスペースです。
枠線や塗りつぶしなどのオプションを使用して、コンテナをデザインし、目を引くメニューを作成しましょう。
メニューコンテナをカスタマイズする方法:
- エディタでメニューを選択します。
- 「デザイン」アイコン
をクリックします。
- 「デザインをカスタマイズ」をクリックします。
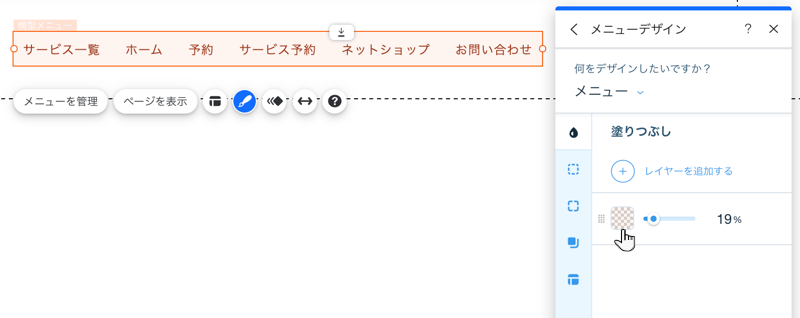
- 「何をデザインしたいですか?」下で「メニュー」をクリックし、オプションを使用してコンテナをカスタマイズします。
- 塗りつぶし(背景)
:
- カラーボックスをクリックして、メニューコンテナの色を選択します。
- スライダーをドラッグして不透明度を調整します。
- 枠線
:
- カラーボックスをクリックして、枠線の色を選択します。
- ドロップダウンメニューをクリックして、枠線のスタイルを選択します。
- 「ロック / ロックを解除」アイコン
をクリックして、枠線のすべての側面を同じにするか、異なるサイズにするかを選択します。
- ボックスにピクセル数を入力して、枠線のサイズを変更します。
- 角
:
- 「ロック / ロックを解除」アイコン
をクリックして、角の丸みを同じにするか、異なるサイズにするかを選択します。
- ボックスにピクセル数を入力して、角の丸みを変更します。
- 「ロック / ロックを解除」アイコン
- 影
:
- 「影を追加する」をクリックして、コンテナに影を追加します。
- スライダーをドラッグして、影の不透明度を調整します。
- ボックスをクリックして影をカスタマイズします:
- カラーボックスをクリックして、影の色を選択します。
- 影の種類を外側にするか、内側にするかを選択します。
- ボックスに角度を入力します。
- スライダーをドラッグして、コンテナと影の間の距離を調整します。
- スライダーを使用して、影のぼかしを調整します。
- スライダーをドラッグして、影のサイズを調整します。
- レイアウト
:
- 「ロック / ロックを解除」アイコン
をクリックして、余白を同じにするか、異なるサイズにするかを選択します。
- ボックスにピクセル数を入力して、余白のサイズを変更します。
- 「ロック / ロックを解除」アイコン
- 塗りつぶし(背景)

メニューアイテムをカスタマイズする
サイトメニューでのアイテムの表示方法を調整します。
デザインをカスタマイズしてメニューをスマートに保ち、サイト訪問者がクリックしてサイトを探索できるようにしましょう。
メニューアイテムをカスタマイズする方法:
- エディタでメニューを選択します。
- 「デザイン」アイコン
をクリックします。
- 「デザインをカスタマイズ」をクリックします。
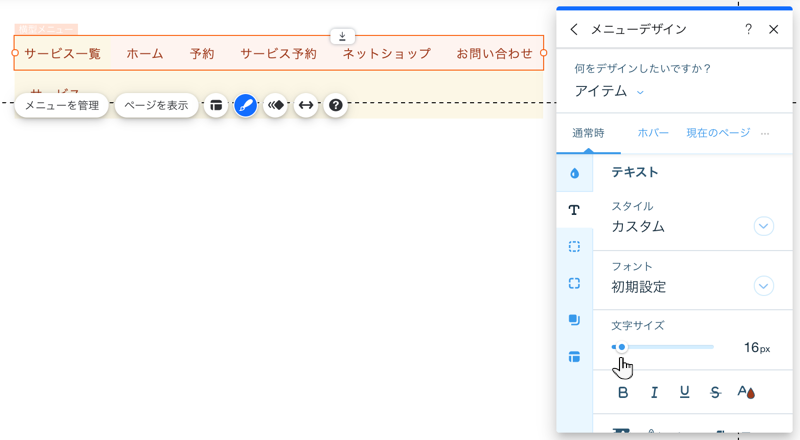
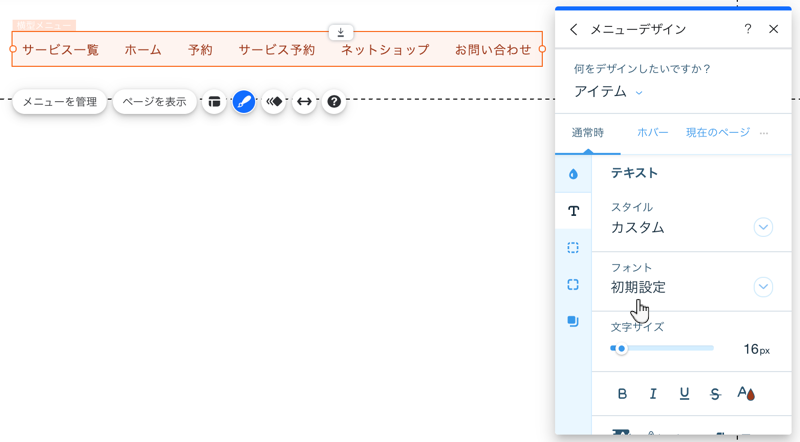
- 「何をデザインしたいですか?」下で「アイテム」を選択します。
- 通常時、ホバー、または現在のページモードでアイテムをデザインし、タブを使用してアイテムをカスタマイズします。
- 塗りつぶし(背景)
:
- 色:カラーボックスをクリックして、アイテムの色を選択します。
- 不透明度:スライダーをドラッグして不透明度を調整します。
- テキスト
:
- スタイル:ドロップダウンメニューからテキストのスタイルを選択します。
- フォント:ドロップダウンメニューからフォントを選択します。
- フォントサイズ:スライダーをドラッグしてフォントのサイズを調整します。
- 書式設定:オプションを使用して、太字、斜体、下線などのアイテムテキストを書式設定します。テキストの色、アウトライン、ハイライトを選択することもできます。
- 文字間隔:スライダーをドラッグして、文字間の間隔を調整します。
- 影:アイテムテキストに影を追加してカスタマイズします。
- 枠線
:
- ロック:「ロック / ロックを解除」アイコン
をクリックして、枠線のすべての側面を同じにするか、異なるサイズにするかを選択します。
- サイズ:ボックスにピクセル数を入力して、枠線のサイズを変更します。
- ロック:「ロック / ロックを解除」アイコン
- 角
:
- ロック:「ロック / ロックを解除」アイコン
をクリックして、角の丸みを同じにするか、異なるサイズにするかを選択します。
- サイズ:ボックスにピクセル数を入力して、角の丸みを変更します。
- ロック:「ロック / ロックを解除」アイコン
- 影
:
- 影を追加する:「影を追加する」をクリックして、コンテナに影を追加します。
- 不透明度:スライダーをドラッグして、影の不透明度を調整します。
- 影を編集する:ボックスをクリックして、以下のオプションで影をカスタマイズします:
- カラーボックスをクリックして、影の色を選択します。
- 影の種類を外側にするか、内側にするかを選択します。
- ボックスに角度を入力します。
- スライダーをドラッグして、コンテナと影の間の距離を調整します。
- スライダーを使用して、影のぼかしを調整します。
- スライダーをドラッグして、影のサイズを調整します。
- 塗りつぶし(背景)

ドロップダウンメニューコンテナをカスタマイズする
ドロップダウンメニューコンテナをカスタマイズして、独自の洗練された方法でドロップダウンメニューアイテムを表示しましょう。
メインメニューに似たデザインにすることも、サイト訪問者の興味を引くようなデザインにすることもできます。
ドロップダウンコンテナをカスタマイズする方法:
- エディタでメニューを選択します。
- 「デザイン」アイコン
をクリックします。
- 「デザインをカスタマイズ」をクリックします。
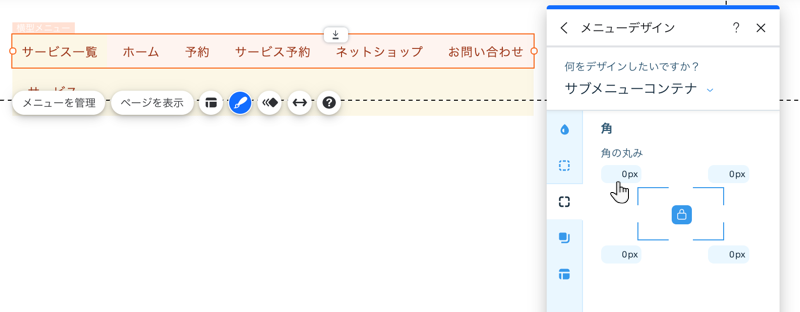
- 「何をデザインしたいですか?」下で「ドロップダウンメニューコンテナ」を選択し、オプションを使用してデザインを調整します。
- 塗りつぶし(背景)
:
- カラーボックスをクリックして、メニューコンテナの色を選択します。
- スライダーをドラッグして不透明度を調整します。
- 枠線
:
- カラーボックスをクリックして、枠線の色を選択します。
- ドロップダウンメニューをクリックして、枠線のスタイルを選択します。
- 「ロック / ロックを解除」アイコン
をクリックして、枠線のすべての側面を同じにするか、異なるサイズにするかを選択します。
- ボックスにピクセル数を入力して、枠線のサイズを変更します。
- 角
:
- 「ロック / ロックを解除」アイコン
をクリックして、角の丸みを同じにするか、異なるサイズにするかを選択します。
- ボックスにピクセル数を入力して、角の丸みを変更します。
- 「ロック / ロックを解除」アイコン
- 影
:
- 「影を追加する」をクリックして、コンテナに影を追加します。
- スライダーをドラッグして、影の不透明度を調整します。
- ボックスをクリックして影をカスタマイズします:
- カラーボックスをクリックして、影の色を選択します。
- 影の種類を外側にするか、内側にするかを選択します。
- ボックスに角度を入力します。
- スライダーをドラッグして、コンテナと影の間の距離を調整します。
- スライダーを使用して、影のぼかしを調整します。
- スライダーをドラッグして、影のサイズを調整します。
- レイアウト
:
- 「ロック / ロックを解除」アイコン
をクリックして、余白を同じにするか、異なるサイズにするかを選択します。
- ボックスにピクセル数を入力して、余白のサイズを変更します。
- 「ロック / ロックを解除」アイコン
- 塗りつぶし(背景)

ドロップダウンメニューのアイテムをカスタマイズする
メニューにドロップダウンアイテムを追加し、利用可能なオプションを使用してデザインを変更します。サイトのデザインや操作性に合わせてテキスト設定を編集したり、影を追加したりできます。
注意:
カスタマイズオプションは、ドロップダウンにアイテムを追加した後に利用できます。
ドロップダウンメニューアイテムをカスタマイズする方法:
- エディタでメニューを選択します。
- 「デザインを変更」アイコン
をクリックします。
- 「デザインをカスタマイズ」をクリックします。
- 「何をデザインしたいですか?」下で「ドロップダウンのアイテム」を選択します。
- 通常時、ホバー、または現在のページモードでアイテムをデザインし、タブをクリックしてアイテムをカスタマイズします。
- 塗りつぶし(背景)
:
- 色:カラーボックスをクリックして、アイテムの色を選択します。
- 不透明度:スライダーをドラッグして不透明度を調整します。
- テキスト
:
- スタイル:ドロップダウンメニューからテキストのスタイルを選択します。
- フォント:ドロップダウンメニューからフォントを選択します。
- フォントサイズ:スライダーをドラッグしてフォントのサイズを調整します。
- 書式設定:オプションを使用して、太字、斜体、下線などのアイテムテキストを書式設定します。テキストの色、アウトライン、ハイライトを選択することもできます。
- 文字間隔:スライダーをドラッグして、文字間の間隔を調整します。
- 影:アイテムテキストに影を追加してカスタマイズします。
- 枠線
:
- ロック:「ロック / ロックを解除」アイコン
をクリックして、枠線のすべての側面を同じにするか、異なるサイズにするかを選択します。
- サイズ:ボックスにピクセル数を入力して、枠線のサイズを変更します。
- ロック:「ロック / ロックを解除」アイコン
- 角
:
- ロック:「ロック / ロックを解除」アイコン
をクリックして、角の丸みを同じにするか、異なるサイズにするかを選択します。
- サイズ:ボックスにピクセル数を入力して、角の丸みを変更します。
- ロック:「ロック / ロックを解除」アイコン
- 影
:
- 影を追加する:「影を追加する」をクリックして、コンテナに影を追加します。
- 不透明度:スライダーをドラッグして、影の不透明度を調整します。
- 影を編集する:ボックスをクリックして、以下のオプションで影をカスタマイズします:
- カラーボックスをクリックして、影の色を選択します。
- 影の種類を外側にするか、内側にするかを選択します。
- ボックスに角度を入力します。
- スライダーをドラッグして、コンテナと影の間の距離を調整します。
- スライダーを使用して、影のぼかしを調整します。
- スライダーをドラッグして、影のサイズを調整します。
- 塗りつぶし(背景)