Wix エディタ:モバイルメニューをカスタマイズする
10分
この記事内
- メニューアイコンをカスタマイズする
- メニューコンテナをカスタマイズする
- メニューアイテムをカスタマイズする
サイトのデザインとレイアウトに合わせてモバイルメニューをカスタマイズしましょう。モバイルメニューは、メニューアイコン、メニューボックス、メニューの 3つの要素で構成されています。
これらはそれぞれ個別に調整・カスタマイズできるため、モバイル上であなたやサイト訪問者の目を引くユニークなメニューを作成することができます。
重要:
この記事では、2019年の初めにリリースされたモバイルメニューについて説明します。数回クリックするだけで新しいバージョンに更新できます。モバイルメニューを更新する方法はこちら
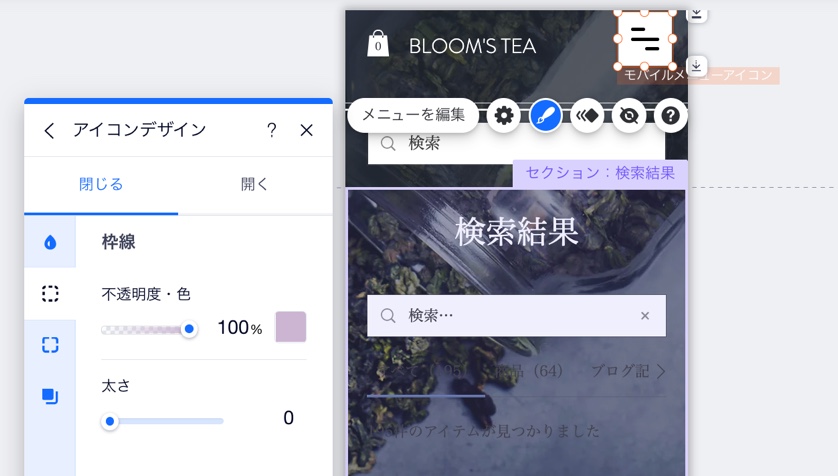
メニューアイコンをカスタマイズする
メニューアイコンには開いた状態と閉じた状態の 2つの状態があります。プリセットアイコンを選択し、両方の状態を好きなようにカスタマイズできます。
メニューアイコンをカスタマイズする方法:
- モバイルエディタでメニューアイコンをクリックします。
- 「デザイン」アイコン
をクリックします。
- 利用可能なオプションからプリセットを選択します。
- 「デザインをカスタマイズ」をクリックします。
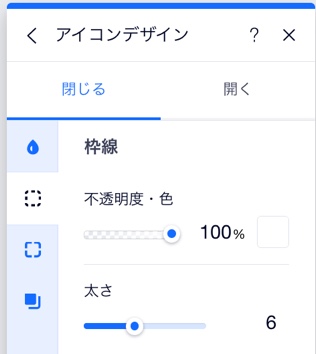
- 「閉じる」もしくは「開く」のタブをクリックしてアイコンをカスタマイズします。
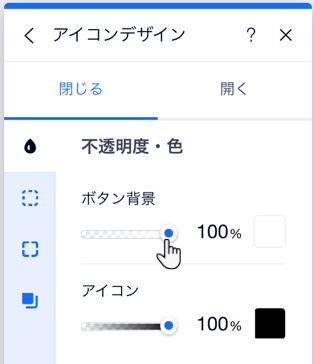
- アイコンをデザインする方法を選択します:
塗りつぶしの色と不透明度をカスタマイズする
アイコンに枠線を追加・カスタマイズする
アイテムの角をカスタマイズする
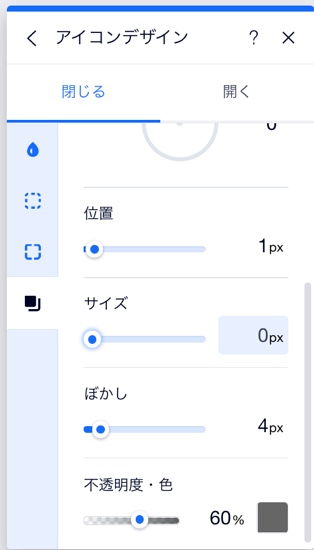
アイコンの影を追加・調整する

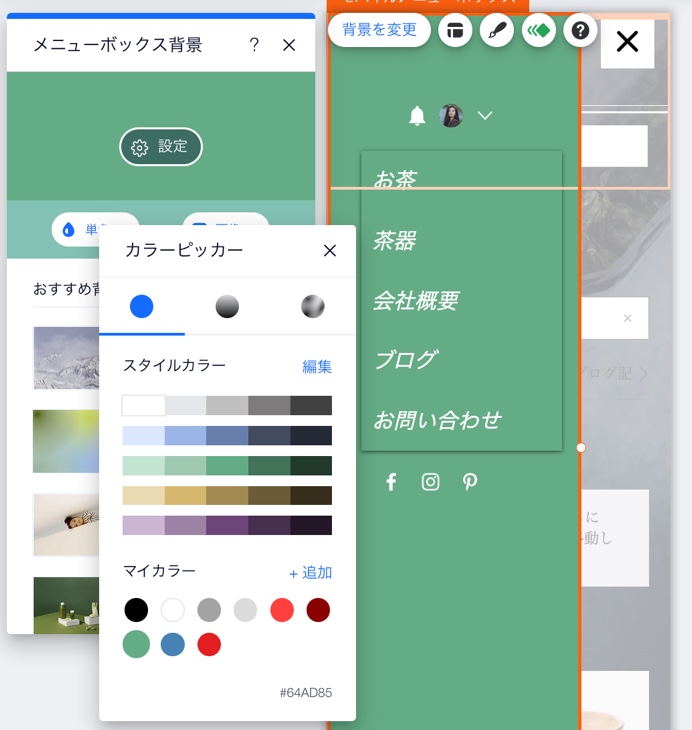
メニューコンテナをカスタマイズする
メニューボックスにはメニューアイテムが含まれます。レイアウト、デザイン、背景パネルを使用して、サイトに合わせてメニューコンテナの位置と見た目を調整できます。
メニューボックスをカスタマイズする方法:
- モバイルエディタでメニューアイコンをクリックします。
- 「メニューを編集」をクリックします。
- メニューコンテナをクリックします。
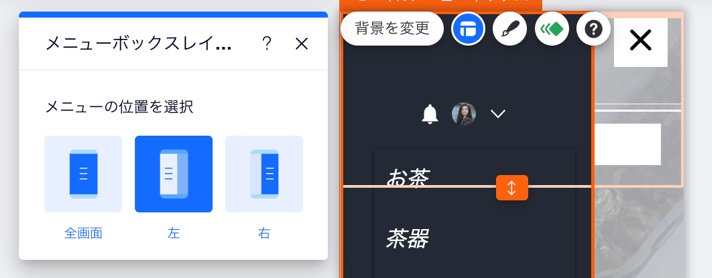
- 以下のオプションを使用して、メニューコンテナの調整方法を選択します:
コンテナのレイアウトを調整する
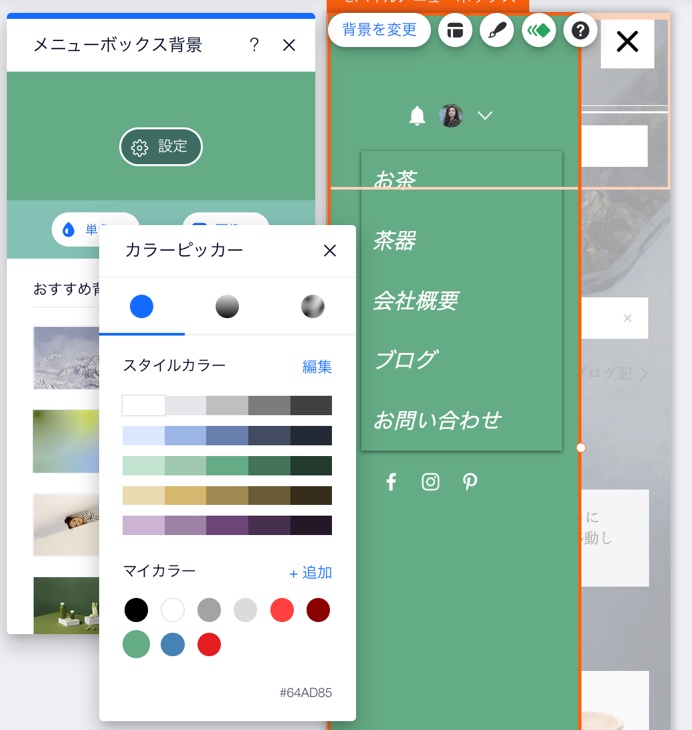
コンテナの背景を変更する
コンテナのデザインをカスタマイズする

メニューアイテムの配置場所の問題
既知の不具合が発生している可能性があります。弊社ではこの問題を認識しており、早期解決に取り組んでいます。この問題の詳細と回避策を確認する
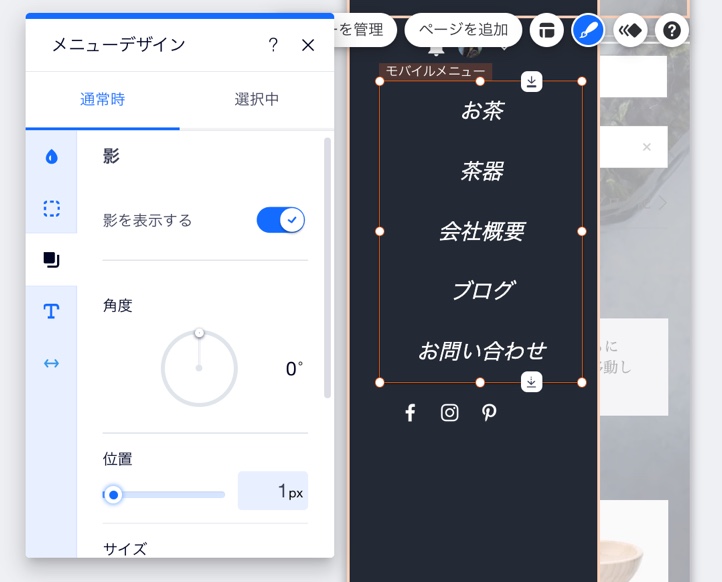
メニューアイテムをカスタマイズする
メニューアイテム(メニューテキスト)の外観とデザインを調整します。フォント、色、間隔などの設定をカスタマイズできます。
注意:
- メニューにパーツを追加または削除したい場合は、パーツを右クリックして「移動先」をクリックし、メニューボックス、ヘッダー、フッター間で移動します。
- モバイルメニューにサブページが表示されない場合は、こちらクリックしてください。
メニューアイテムを調整する方法:
- モバイルエディタでメニューアイコンをクリックします。
- 「メニューを編集」をクリックします。
- モバイルメニューをクリックします。
- 以下のオプションを使用して、メニューアイテムの調整方法を選択します:
メニューアイテムのレイアウト
メニューアイテムのデザイン

サイトをよりアクセシブルにしたい場合:
「設定」をクリックして、「アクセシブル名」を入力します。アクセシブル名とは、要素の機能や内容を説明する短いタイトル(通常 1~3文字)です。これらの名前は画像読み上げソフト(スクリーンリーダー)やその他の支援技術によって「読み上げ」られるため、サイトのアクセシビリティの観点から非常に重要です。




 をクリックして、同じ丸みの角を有効または無効にします。
をクリックして、同じ丸みの角を有効または無効にします。





 :スライダーをドラッグして、メニューとサブメニューアイテムの位置を調整します。
:スライダーをドラッグして、メニューとサブメニューアイテムの位置を調整します。