Wix エディタ:モバイルサイトの折りたたみ可能テキストをカスタマイズする
3分
この記事内
- 折りたたみ可能テキストのレイアウトを調整する
- 折りたたみ可能テキストのデザインをカスタマイズする
サイトに折りたたみ可能テキストを追加したら、モバイル訪問者向けに外観やクリック時の動作を調整してみましょう。デスクトップから追加した場合でもモバイルエディタから追加した場合でも、モバイルサイトの折りたたみ可能テキストのデザインとレイアウトは、ともにカスタマイズすることができます。
折りたたみ可能テキストのレイアウトを調整する
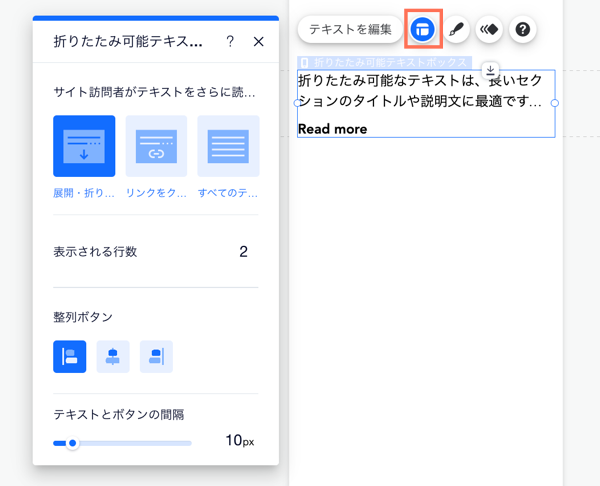
レイアウトパネルを使用して、訪問者にテキスト全体をどのように表示させるかを設定します。間隔や配置を調整したり、プレビューに表示させるテキストの行数を選択したりすることもできます。
折りたたみ可能テキストのレイアウトをカスタマイズする方法:
- モバイルエディタで折りたたみ可能テキストをクリックします。
- 「レイアウト」アイコン
をクリックします。
- 以下の設定からテキストのレイアウトを調整します:
- テキストの表示方法を選択:訪問者に本文全体のテキストを表示させる方法を選択します:
- 折りたたみ:訪問者は展開ボタンをクリックして、ページの全文を表示できます。もう一度クリックすると、テキストが折りたたまれます。
- すべてのテキストを表示:テキスト全体がサイトに表示され、折りたたまれることはありません。
- テキストの表示方法を選択:訪問者に本文全体のテキストを表示させる方法を選択します:

折りたたみ可能テキストのデザインをカスタマイズする
書式設定、フォント、色などのオプションを使用してテキスト本文を編集したり、展開ボタンやリンクボタンのデザインを変更して思い通りの見た目にすることができます。
折りたたみ可能テキストのデザインをカスタマイズする方法:
- テキストボックスをクリックします。
- 「デザイン」アイコン
をクリックします。
- 「何をデザインしたいですか?」ドロップダウンメニューをクリックし、該当するもの(「テキスト」または「ボタン」)をクリックします。
- 利用可能なオプションを使用して、折りたたみ可能テキストのテキストとボタンをデザインします:
テキストのデザインオプション
展開ボタンまたはリンクボタンのデザインオプション



