Wix エディタ:モバイルサイトのレイアウトに関する問題のトラブルシューティング
3分
この記事内
- パーツが違う場所に表示される
- モバイルサイトに不要な余白がある
- モバイルサイトでパーツが非表示になる
Wix は、デスクトップサイトのコンテンツとパーツを使用して、自動的にモバイルサイトを作成します。これらは別々のサイトではなく、同じサイトを異なる方法で表示させたものです。
モバイルサイトは小さな画面に合わせて自動的に最適化されるため、配置や構造的な問題が発生する場合があります。このガイドはこのような問題を解決するのに役立ちます。
パーツが違う場所に表示される
デスクトップエディタでページに追加したパーツは、モバイルサイトでは異なる配置になることがあります。その場合、選択した場所にドラッグすることで、手動でパーツを再配置することができます。

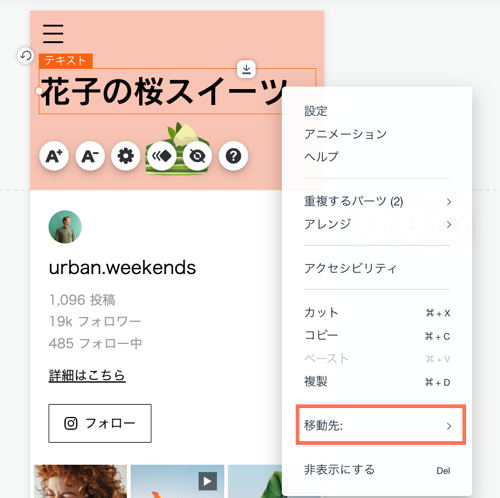
モバイルサイトのメニュー、ヘッダー、またはフッターにパーツが表示されている場合、クリックしてページ内をドラッグすることはできません。ただし、右クリックメニューを使用してメニュー、ヘッダー、フッター間でこれらのパーツを移動させることが可能です。

ヒント:
パーツ間の間隔にアイテムを配置する際に、間隔を調整する必要がある場合があります。ドラッグ時の自動間隔調整ツールを使用して、パーツ間に均等のスペースを自動的に作成します。
モバイルサイトに不要な余白がある
モバイルサイトに隙間が表示されている場合があります。Wix のモバイルアルゴリズムは、デスクトップコンテンツをモバイル用に「翻訳」しますが、必ずしも完璧ではなく、モバイルサイトに隙間ができる場合があります。
隙間の位置によっては、パーツを小さくするか、ページの長さを短くして、隙間をなくすことができる場合があります。

ヒント:
間隔ガイドツールは、セクションに既存の隙間がピクセル単位で表示されます。また、これらのギャップが互いに同じである場合にも表示されます。
モバイルサイトでパーツが非表示になる
モバイルサイトを編集する際、デスクトップサイトに表示されているパーツが見つからないことがあります。これは、よりモバイル端末に適したサイトにするため、自動的に一部のパーツがモバイルサイト上で非表示にされるためです。
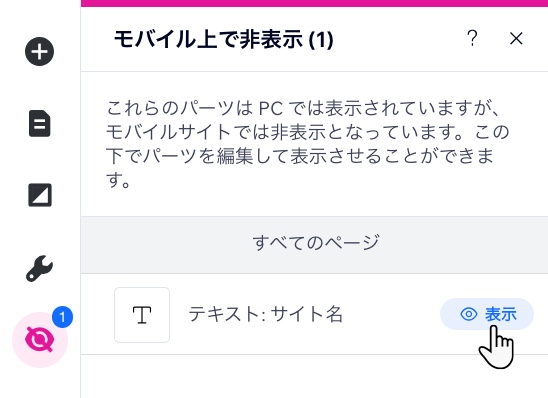
モバイルサイトで非表示になっているパーツを確認し、必要に応じて「モバイル上で非表示」 パネルから再度表示します。
パネルから再度表示します。
ご存知でしたか?
モバイルサイトでデスクトップパーツを非表示にし、モバイル専用パーツに置き換えることができます。あなたのビジネスやブランドを反映したパーソナライズされた体験をモバイルで提供します。