Wix エディタ:パーツをモバイルメニュー、ヘッダー、フッター間で移動させる
1分
ヘッダーやフッターに追加したパーツを移動させたい場合や、ヘッダー・フッターに追加したパーツが移動している場合があります。
この場合、ヘッダー、フッター、メニューボックス間でパーツを移動させることができます。また、サイトの構造をモバイル訪問者向けに調整することも可能です。
メニュー、ヘッダー、フッター間でパーツを移動する方法:
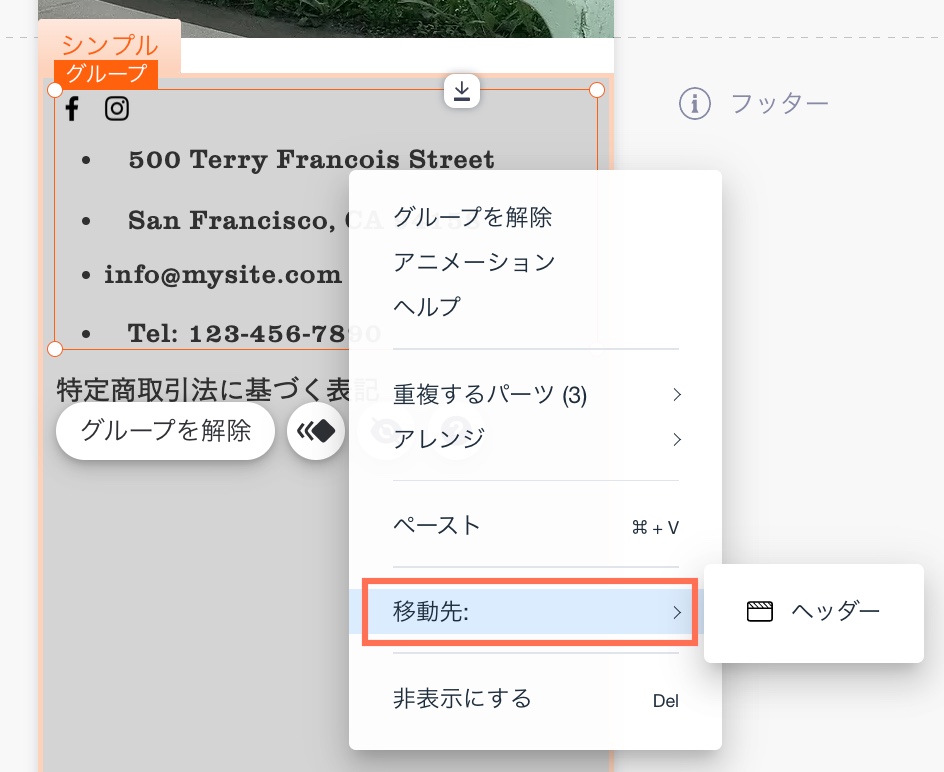
- モバイルメニュー、ヘッダーまたはフッターでパーツを右クリックします。
- 「移動先」をクリックします。
- オプションを選択します:
- メニューボックス:パーツがメニューボックスに表示されます。
- ヘッダー:パーツはサイトのヘッダーに表示されます。
- フッター:パーツはサイトのフッターに表示されます。