Wix エディタ:モバイルサイトのパンくずリストをカスタマイズする
4分
この記事内
- モバイルサイトにパンくずリストを設定する
- モバイル用のパンくずリストのレイアウトを調整する
- モバイル用のパンくずリストのデザインをカスタマイズする
パンくずリストは、サイト上の階層を表示するサイトナビゲーション方法の一つです。表示する内容により、訪問者は現在のページとトップページの両方を確認することができます。訪問者がサブページをクリックした場合でも、リストにはメインページへのリンクが表示されます。
デスクトップエディタでサイトにパンくずリストを追加したら、モバイルサイト用にもカスタマイズすることができます。これにより、デスクトップサイトに影響を与えることなく、モバイル端末でも訪問者に快適に閲覧してもらえるようにすることが可能です。
重要:
パンくずリストは、モバイル専用パーツとして追加することはできません。デスクトップエディタからのみ追加することができます。
モバイルサイトにパンくずリストを設定する
設定パネルを使用して、モバイルサイトのパンくずリストに表示する内容を選択しましょう。
トップページを表示する場合、テキストとして表示するか、アイコンとして表示するか選択することもできます。
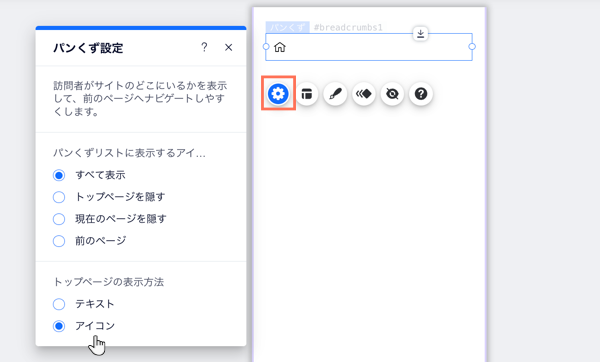
パンくずリストの設定を変更する方法:
- モバイルエディタでパンくずリストパーツをクリックします。
- 「設定」アイコン
をクリックします。
- オプションを使用して、リストの表示方法を選択します:
- パンくずリストに表示するアイテム :リストに表示するアイテムを選択します:
- すべて表示:現在のページまでのすべてのリストを表示します。
- トップページを隠す:リストからトップページを非表示にします。
- 現在のページを隠す:訪問者が現在閲覧しているページをリストから非表示にします。
- 前のページ:リストとサイトのトップページに V 字型のアイコン( < )を表示します。
- トップページの表示方法:リストでのトップページの表示方法を選択します:
- テキスト:トップページの名前をテキストでパンくずリストに表示します。
- アイコン:トップページを表すアイコンをパンくずリストに表示します。
- パンくずリストに表示するアイテム :リストに表示するアイテムを選択します:

モバイル用のパンくずリストのレイアウトを調整する
リストに表示させる内容によっては、モバイルサイト訪問者の小さな画面に合わせて、横と縦の間隔を調整することができます。
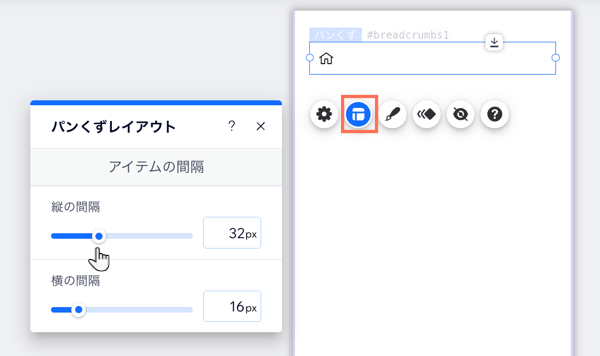
パンくずリストの間隔を変更する方法:
- モバイルエディタでパンくずリストパーツをクリックします。
- 「レイアウト」アイコン
をクリックします。
- 該当するスライダーをドラッグして、アイテム間の縦または横の間隔を変更します。

注意:
表示されるオプションは、リストに表示する内容によって異なります。
モバイル用のパンくずリストのデザインをカスタマイズする
リストのデザインを調整・編集します。背景、区切り線、アイテムを好みの見た目にカスタマイズし、モバイルサイト訪問者が簡単にページ間を移動できるようにしましょう。
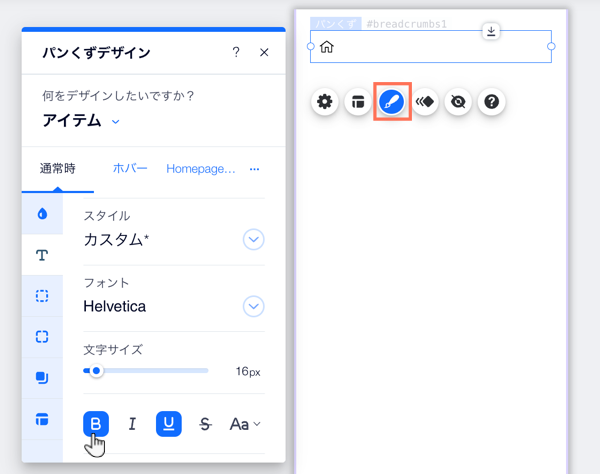
パンくずリストをカスタマイズする方法:
- モバイルエディタでパンくずリストパーツをクリックします。
- 「デザイン」アイコン
をクリックします。
- ドロップダウンメニューから、デザインしたい部分を選択します。
背景
区切り線
アイテム