Wix エディタ:モバイルサイトのセクションを管理する
5分
この記事内
- モバイルサイトからセクションを非表示にする
- モバイルサイトのセクションを並び替える
- セクションにスクロールエフェクトを追加する
- セクションのシェイプ区切りをカスタマイズする
コンテンツが整理されて表示されるように、サイトはいくつかのセクションに分かれています。また、セクションごとに分けることでページやパーツを簡単に配置することもできます。
モバイルサイトのセクションを管理して、モバイルサイト訪問者にすっきりとしたレイアウトとスムーズな体験を提供しましょう。
モバイルサイトからセクションを非表示にする
モバイル版サイトのセクションを簡単に非表示にして、訪問者に合わせてカスタマイズすることができます。これはデスクトップサイトには影響しないため、気が変わった場合は、いつでもセクションを再表示できます。
セクションを非表示にする方法:
- モバイルエディタ内でセクションをクリックします。
- 「非表示」アイコン
をクリックします。

非表示のセクションを表示する方法:
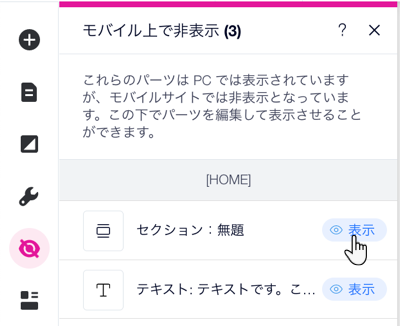
- モバイルエディタ左側で「モバイル上で非表示」アイコン
をクリックします。
- 該当するセクション横の「表示」をクリックします。

モバイルサイトのセクションを並び替える
セクションを移動させて、モバイルサイトに表示される情報の順序を整理します。これは、モバイル版のサイトで、地図や会社の電話番号など、サイト上のさまざまなコンテンツを強調したい場合に特に便利です。
セクションを並び替える方法:
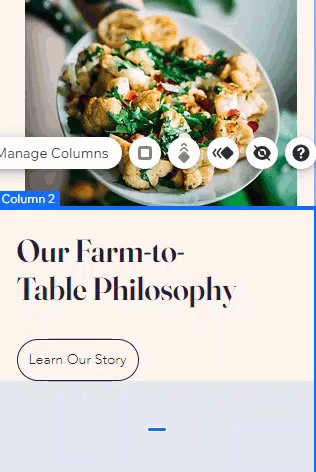
- エディタ上部のツールバーで「ズームアウト」アイコン
をクリックします。
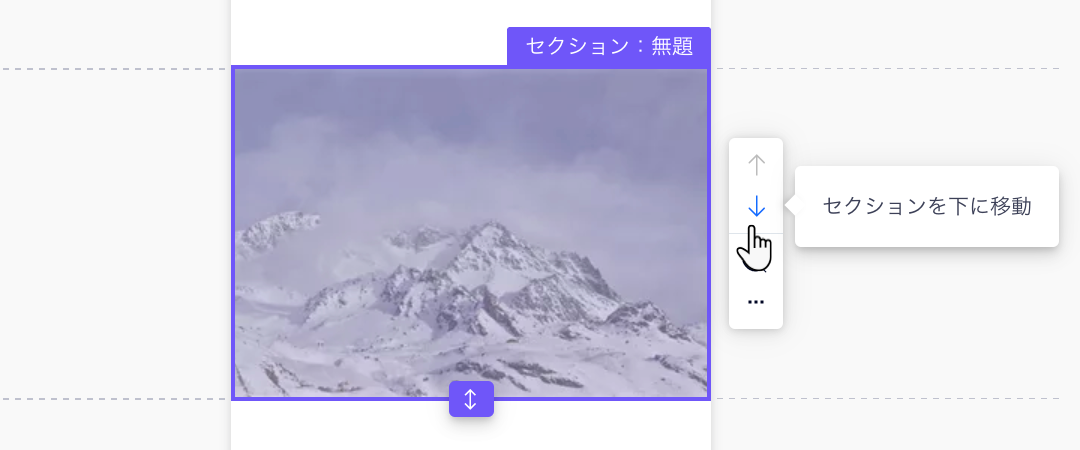
- セクションをクリックし、いずれかの矢印をクリックします:
- セクションを下に移動
:選択したセクションをその下のセクションの下部に移動させます。
- セクションを上に移動
:選択したセクションをその上のセクションの上部に移動させます。
- セクションを下に移動

- (オプション):セクションの下部をドラッグしてセクションの間に隙間を作成したり、セクションとそのパーツを一緒に移動させたりすることもできます。

ヒント:
セクション内のパーツを再配置する際は、グリッド線を使用してパーツを等間隔に調整します。
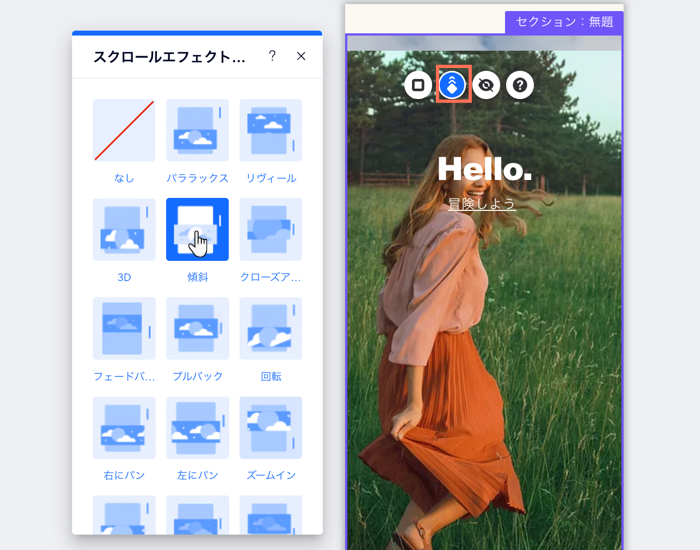
セクションにスクロールエフェクトを追加する
セクションの背景にクールなスクロールエフェクトを追加して、モバイルサイト訪問者に目を引く体験を作りましょう。背景の種類(単色、画像、動画)に応じて、さまざまなエフェクトから選択し、モバイルサイトをより魅力的にすることができます。
セクションの背景にスクロールエフェクトを追加する方法:
- モバイルエディタ内でセクションをクリックします。
- 「アニメーション」アイコン
をクリックします。
- スクロールエフェクトを選択します。

備考:
表示されるエフェクトオプションは、セクションの背景の種類によって異なります。 モバイルサイトのスクロールエフェクトについてはこちら
セクションのシェイプ区切りをカスタマイズする
シェイプ区切りは、セクションのコンテンツを整理するために使用するグラフィックシェイプです。デスクトップエディタのセクションにシェイプ区切りを追加すると、自動的にモバイルサイトに引き継がれます。
必要に応じて、区切りを調整してカスタマイズしたり、モバイルサイトで非表示にすることができます。これはデスクトップサイトには影響しないため、モバイルサイト訪問者のニーズに最適なレイアウトを作成できます。
モバイルでシェイプ区切りを調整する方法:
- モバイルエディタ内でセクションをダブルクリックします。
- 「シェイプ区切り」アイコン
をクリックします。
- 「上」または「下」タブを選択します(区切りを追加した場所によって異なります)。
- モバイルサイトのシェイプ区切りを調整する方法を選択します:
- シェイプを変更する: セクションの新しいシェイプを選択します:
- Wix 画像・動画素材:パネルで新しいオプションを選択するか、「その他のシェイプ」をクリックして Wix カタログからオプションを選択します。
- 独自のシェイプを使用する:「もっと見る」をクリックしてメディアマネージャーを開き、「+アップロード」を選択してアップロードし、独自のシェイプをセクションに適用します。
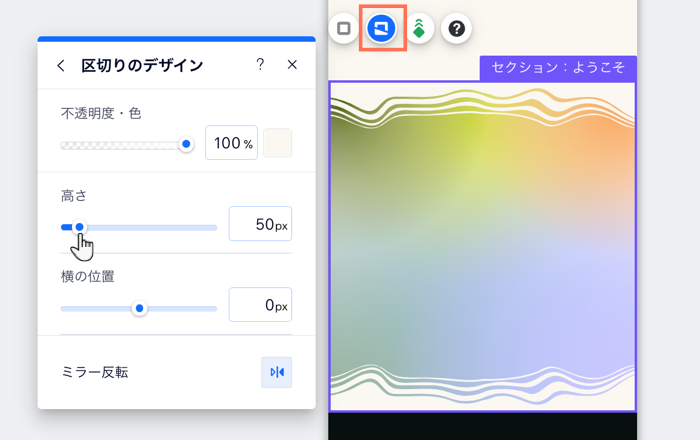
- デザインをカスタマイズする:「デザインを編集」をクリックして、モバイルサイトの区切りの外観を変更します。 モバイル用にシェイプ区切りをカスタマイズする方法はこちら
- 区切りを削除する:パネルで「なし」をクリックして、モバイルサイトのセクションから区切りを削除します。
- シェイプを変更する: セクションの新しいシェイプを選択します:

注意:
「モバイルに追加」パネルから、モバイル専用のシェイプ区切りをセクションに追加することはできません。デスクトップエディタから追加したシェイプ区切りのみを変更または調整できます。デスクトップでシェイプ区切りを追加する方法はこちら

