Wix エディタ:モバイルサイトにボックスを追加・カスタマイズする
4分
この記事内
- デスクトップ版から引き継がれたボックス
- モバイルエディタから追加されたボックス
ボックスは、モバイルサイトのコンテンツを枠で囲み、整理し、構造化するのに役立ちます。デスクトップエディタから引き継いだボックスを改良したり、モバイルエディタから追加したボックスをカスタマイズしたりできます。
モバイルエディタからボックスを追加した場合、枠線、影、色、間隔などを自由にカスタマイズできます。デスクトップサイトから引き継いだボックスを編集する場合は、アニメーションを編集するか、ボックスを非常時にすることしかできません。
モバイルパーツとデスクトップパーツの見分け方:
モバイル専用パーツには、クリックすると「モバイル」アイコン  が表示されます。
が表示されます。
 が表示されます。
が表示されます。
デスクトップ版から引き継がれたボックス
デスクトップサイトにボックスを追加すると、モバイルサイトにも自動的にボックスが追加されます。アニメーションの追加やボックスの非表示も可能です。
注意:
ホバーアクション(通常、ボックスに適用される)はモバイルではご利用いただけません。
デスクトップから引き継がれたボックスをカスタマイズする方法:
- モバイルエディタでボックスをクリックします。
- ボックスのカスタマイズ方法を選択します:
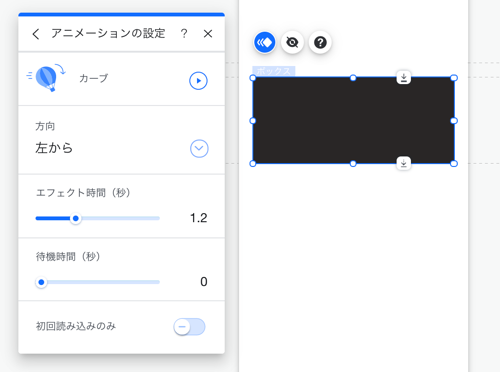
- アニメーションを追加する:
- 「アニメーション」アイコン
 をクリックします。
をクリックします。 - ボックスに適用するアニメーションを選択します。
- (オプション)「カスタマイズ」をクリックして、アニメーションの詳細設定を調整します。
- 「アニメーション」アイコン
- ボックスを非表示にする:「非表示にする」アイコン
 をクリックして、モバイルサイトからボックスを非表示にします。
をクリックして、モバイルサイトからボックスを非表示にします。
- アニメーションを追加する:

ヒント:
パーツの非表示を解除するには、モバイルエディタ左側で「モバイル上で非表示」アイコン  をクリックします。その後、該当するパーツ横にある「表示」をクリックすると、モバイルサイトに表示されます。
をクリックします。その後、該当するパーツ横にある「表示」をクリックすると、モバイルサイトに表示されます。
 をクリックします。その後、該当するパーツ横にある「表示」をクリックすると、モバイルサイトに表示されます。
をクリックします。その後、該当するパーツ横にある「表示」をクリックすると、モバイルサイトに表示されます。モバイルエディタから追加されたボックス
モバイルサイトに直接コンテナボックスを追加できます。あらかじめ用意されたデザインの中から好きなものを選び、色、枠線、角、影、間隔などをカスタマイズすることができます。
モバイル専用ボックスを追加・カスタマイズする方法:
- モバイルエディタ左側の「モバイルに追加」
 をクリックします。
をクリックします。 - 「ボックス」をクリックします。
- サイトに追加するボックスをクリックします。
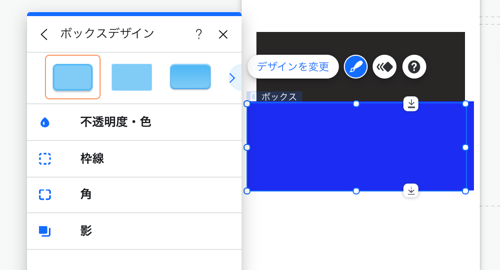
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - 「デザインをカスタマイズ」をクリックします。
- 以下のオプションを選択して、ボックスのデザインをカスタマイズします。
- 不透明度・色:カラーボックスをクリックしてホバーボックスの背景を変更し、スライダーをドラッグして不透明度を調整します。
- 枠線:ボックスの枠線をデザインします。
- 不透明度・色:枠線の色を編集し、スライダーをドラッグして不透明度を調整します。
- 太さ:スライダーをドラッグして、枠線の太さを調整します。枠線なしにする場合は、0 に設定します。
- 角:ボックスの角を丸めます:
- 角の丸み:ボックスの角を丸めるか、丸いボックスを作成するための数値を入力します。
- ロック:「ロック」アイコン
 をクリックして、四隅を同じに保ちます。
をクリックして、四隅を同じに保ちます。
- 影:トグルをクリックして、ボックスの周りに影を適用します。
- 角度:円上の位置を選択するか、値を入力します。
- 位置:スライダーをドラッグして、影の位置を調整します。
- サイズ:スライダーをドラッグして、影のサイズを調整します。
- ぼかし:スライダーをドラッグして、影のぼかしを調整します。
- 不透明度・色:色を選択し、スライダーをドラッグして影の不透明度を調整します。