テキストはウェブサイトで最も重要な部分です。サイトのデザインやレイアウトに合わせて、モバイルで適切に表示できるようにカスタマイズしましょう。
モバイルサイトに表示されるテキストは 2種類あります:
- デスクトップエディタから引き継がれたテキスト。
- モバイルエディタの「追加」パネルから追加したモバイル専用テキスト。このテキストはデスクトップ PC では表示されません。
モバイルエディタでは、両方の種類のテキストをカスタマイズできます。
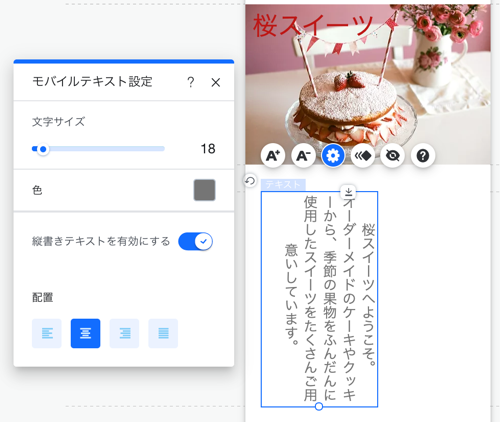
デスクトップから引き継がれたテキストのカスタマイズには制限があります。文字サイズ、色、配置を調整したり、テキストを横書きから縦書きへ切り替えたりすることは可能です。デスクトップとモバイルで異なるテキストを表示したい場合は、デスクトップテキストをモバイル専用テキストに置き換えることができます。
モバイルエディタから直接テキストを追加すると、フォントの変更、テキストの書式設定の変更、エフェクトや HTML タグの追加、コンテンツの変更など、自由にカスタマイズを行えます。
デスクトップ版のテキストをカスタマイズする
デスクトップエディタから追加したテキストパーツは、自動的にモバイルエディタに引き継がれます。このテキストはモバイルに対応したサイズに変更されていますが、サイズを変更することは可能です。テキストの色と配置をデスクトップ版とは異なるように編集することもできます。
デスクトップから引き継がれたテキストをカスタマイズする方法:
- モバイルエディタでテキストパーツをクリックします。
- 以下の操作を実行して、テキストをカスタマイズします:
テキストサイズを変更するには「拡大」または「縮小」アイコン

をクリックします。
ヒント:「
設定」アイコン

をクリックたり「
文字サイズ」スライダーをドラッグしたりして、テキストのサイズを変更することもできます。
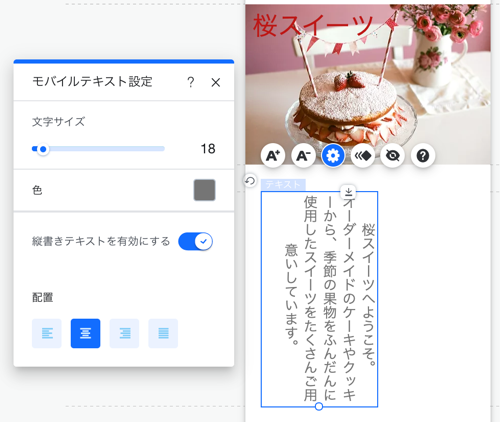
- 「設定」アイコン
 をクリックします。
をクリックします。 - 以下をカスタマイズします:
- 色:カラーボックスをクリックし、カラーピッカーから新しい色を選択します。
- 配置:テキストの配置方法(左、中央、右、均等割付)を選択します。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「縦書きテキストをを有効にする」トグルをクリックすると、縦書きの言語(日本語など)を横書きから縦書きに変更できます。

「
拡大」または「
縮小」アイコン

をクリックし、テキストの大きさを調整します。

モバイル専用テキストをカスタマイズする
モバイルエディタの「追加」パネルから直接テキストを追加します。さまざまなテキストタイプから選択してサイトに追加し、自由にカスタマイズすることができます。テキストの色、フォント、配置、および書式を調整し、クールな影効果や HTML タグを追加します。
モバイル専用テキストを追加・カスタマイズする方法:
- モバイルエディタ左側の「モバイルに追加」
 をクリックします。
をクリックします。 - 「テキスト」をクリックします。
- テキストパーツをページにドラッグします。
- 「テキストを編集」をクリックします。
- カスタマイズする内容を選択します:
サイトのスタイルに合わせてテキストのスタイルやフォントを変更します。
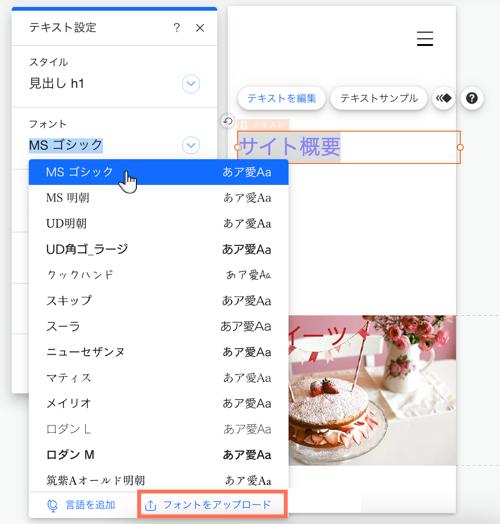
- スタイル:ドロップダウンメニューをクリックし、お好みのスタイルを選択します。選択したテキストボックスにスタイルが適用されます。
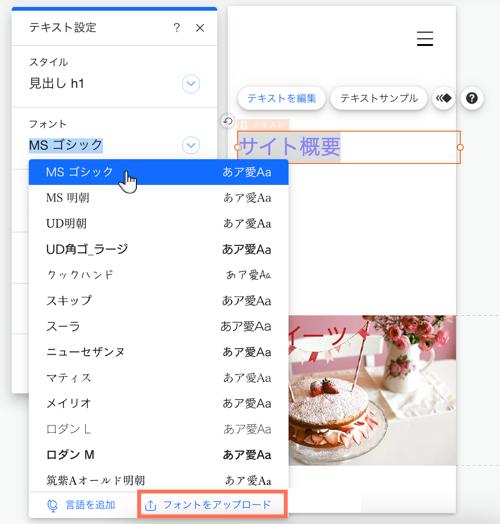
- フォント:ドロップダウンをクリックして、既存のフォントを選択するか、新しいフォントをアップロードします。

テキストの配置、箇条書き、または番号付けをして整理し、斜体、下線、背景色、太字などを追加してテキストを目立たせます。テキストにリンクを追加したり、色やテキストの方向を変更することもできます。
プリセットの影効果から選択して、奥行きを加え、目立たせたいコンテンツをハイライトします。
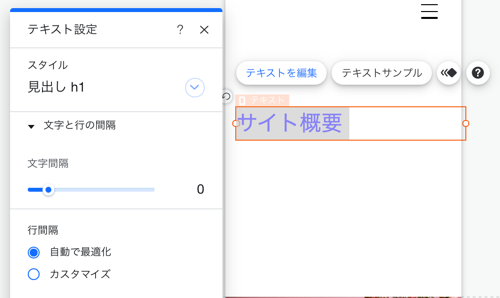
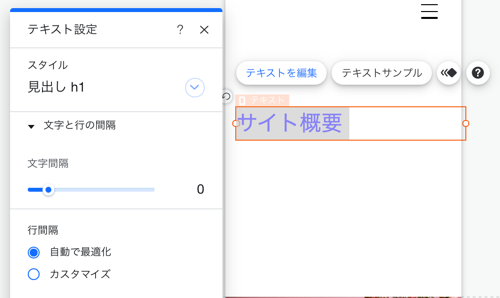
テキストの内容を読みやすくするために、文字と行の間隔を調整します。
- 文字間隔:スライダーをドラッグして、文字の間隔を変更します。
- 行間隔:「自動で最適化」または「カスタマイズ」横のチェックボックスを選択して、テキストの行間隔を管理します:
- 自動で最適化:行間隔は自動的に決定されます。
- カスタマイズ:スライダーをドラッグして、行の間隔を調整します。

「縦書きテキストを有効にする」トグルを有効にして、テキストのレイアウトを横から縦に変更します。これにより、モバイルサイトにクールなデザイン効果が追加され、また、日本語などの縦書きの言語でも便利です。
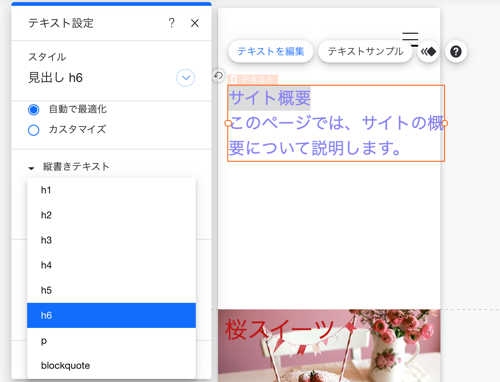
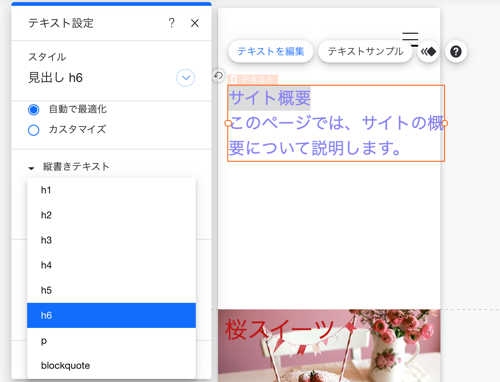
ドロップダウンをクリックして HTML タグを選択します。 HTML タグを使用すると、検索エンジンがサイトを正しくクロールしてインデックスに登録できるため、訪問者はブラウザで最も関連性の高い結果を得ることができます。
HTMLタグの種類:
- h1:サイトページの最初の見出し。ページタイトルにのみ使用し、ページ上の他のテキストには適用しないことをおすすめします。
- h2:これらのタグは通常、ページセクションに使用されます。ページごとに複数追加することができ、「会社概要」や「お問い合わせ」などのタイトルセクションに使用できます。
- h3: H3 タグは、サブセクションのタイトルを識別するために使用されます。例:H2 見出し「お問い合わせ」の下に記入する「住所」など。
- p: p タグは、段落などサイトの他のすべてのテキストに適しており、追加する HTML タグが不明な場合にも使用できます。
- blockquote:blockquote はテキストの引用を定義するために使用されます。サイトにお客様の声や引用を追加する際に、これらのタグを使用します。


 が表示されます。
が表示されます。 が表示されます。
が表示されます。


 をクリックします。
をクリックします。

 をクリックします。
をクリックします。 をクリックたり「文字サイズ」スライダーをドラッグしたりして、テキストのサイズを変更することもできます。
をクリックたり「文字サイズ」スライダーをドラッグしたりして、テキストのサイズを変更することもできます。
 をクリックします。
をクリックします。

 をクリックし、テキストの大きさを調整します。
をクリックし、テキストの大きさを調整します。