Wixエディタ:モバイルサイトで間隔を削除する
2分
この記事内
- プロギャラリースライドショーレイアウト下のギャップを削除する
- ページとフッター間の間隔を削除する
- よくある質問
モバイルエディタはモバイル表示に最適化したサイトを自動的に作成しますが、修正が必要な場合があります。
ライブモバイルサイトのパーツ間やパーツの下、もしくはページとフッター間で不要な間隔が表示されることがあります。
ヒント:
間隔ガイドツールを有効にすると、サイト上のギャップがサイト上の他のギャップと同じになっているかを特定するのに役立ちます。
プロギャラリースライドショーレイアウト下のギャップを削除する
情報バー設定を有効にしている場合、プロギャラリーの下に空白のスペースが表示されることがあります。情報バーのサイズを変更すると、ギャップが減り、ギャラリーの下に表示されるスペースを取り除くことができます。
プロギャラリー下の間隔を削除する方法:
- モバイルエディタでプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「レイアウトを編集」をクリックします。
- 「情報バーのサイズ」を小さい値に設定するか、0 に設定して空のスペースを削除します。

ページとフッター間の間隔を削除する
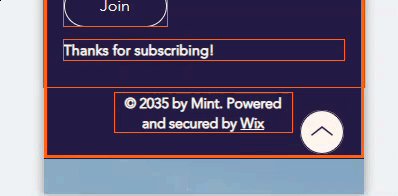
場合によっては、モバイル端末でサイトを閲覧した際に、ページの最下部とフッターの上部にギャップが表示されることがあります。これらのギャップはエディタには表示されませんが、ページの高さを調整することで削除することができます。
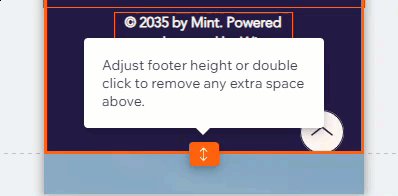
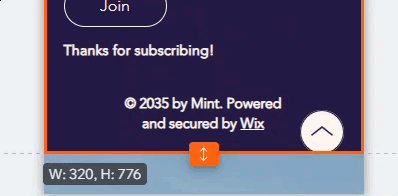
ページとフッター間の間隔を削除する方法:
- モバイルエディタを開きます。
- ページの最下部までスクロールします。
- フッターに近いページセクションの任意の場所をクリックします。
- 「ページの高さ」アイコン
 をダブルクリックして、ヘッダーとフッターの間のスペースを削除します。
をダブルクリックして、ヘッダーとフッターの間のスペースを削除します。

よくある質問
詳細については、以下の質問をクリックしてください。
サイトにギャップやスペースを調整するために使用できるツールはありますか?
この変更はデスクトップサイトにも反映されますか?
サイトにギャップが表示されるのですが、クリックできないのはなぜですか?

